Add tooltip to a hotspot
Adding explanatory or informative text that appears when hovering over an element on a page can be helpful. This UI element is called Tooltip.
Important: You can add Tooltip to all the hotspot types except for Anchors.
To add a tooltip to an already created hotspot, follow these steps:
- Select the hotspot for which you want to add Tooltip
- Click ⛭ to open Hotspot properties
Tip: You also can replace the image by clicking Element settings on the properties toolbar.

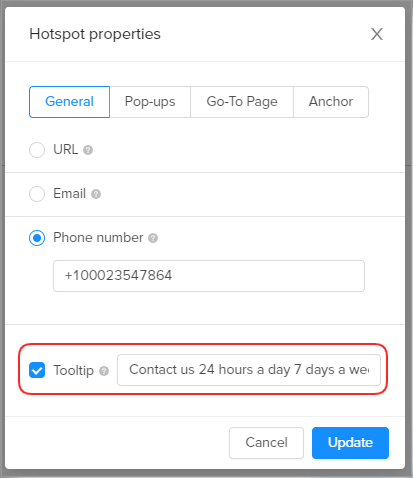
3. Select the Tooltip checkbox and add a text that you want to appear when users hover over an element on the page

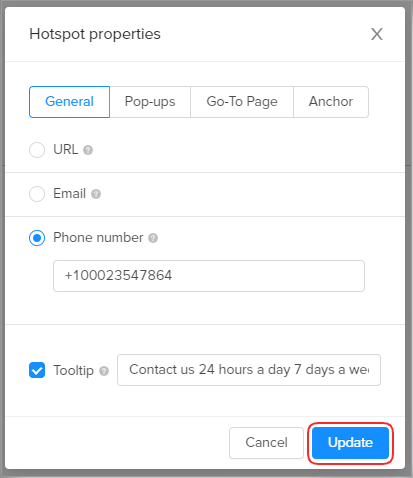
4. Click Update

Save your page when you're done and check how it looks.
Learn more about adding hotspots to your publication.
