La barra de propiedades Pilar Gil Gómez
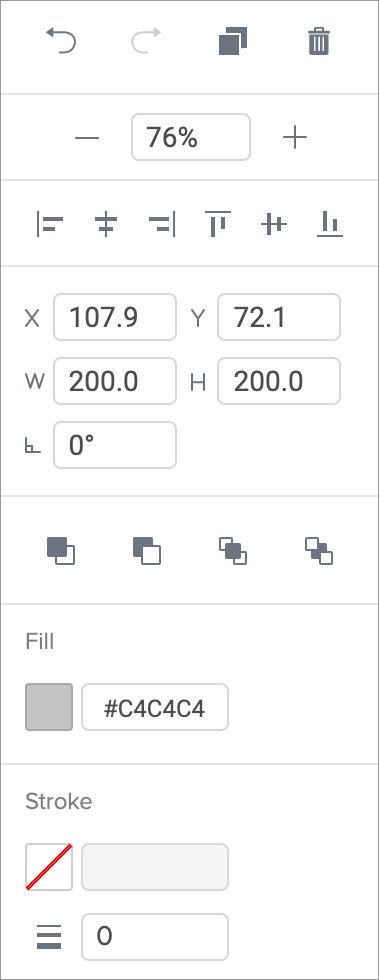
Utilice la barra de herramientas Propiedades para editar los elementos de su publicación.
A continuación se muestran los iconos de la barra de herramientas Propiedades y su descripción:

Tables can't be imported directly. Please insert an image of your table which can be found here.

Deshacer - Revierte la última acción

Rehacer - Revierte la acción previamente deshecha
-2.png)
Duplicar - Duplica el elemento seleccionado
Eliminar - Elimina el elemento seleccionado
Tables can't be imported directly. Please insert an image of your table which can be found here.
+(1)-2.png)
Alinear bordes izquierdos - Alinea el elemento a lo largo del borde izquierdo de la página
-2.png)
Alinear centros horizontales - Distribuye el elemento equitativamente entre los bordes izquierdo y derecho de la página
-2.png)
Alinear bordes derechos - Alinea el elemento a lo largo del borde derecho de la página
-2.png)
Alinear bordes superiores - Alinea el elemento a lo largo del borde superior de la página
-2.png)
Alinear centros verticales - Distribuye el elemento por igual entre los bordes superior e inferior de la página
-2.png)
Alinear bordes inferiores - Alinea el elemento a lo largo del borde inferior de la página
Tables can't be imported directly. Please insert an image of your table which can be found here.

Alejar - Reduce la vista al porcentaje preestablecido anterior

Acercar - Amplía la vista al siguiente porcentaje preestablecido, centrando la pantalla alrededor del elemento seleccionado
Tables can't be imported directly. Please insert an image of your table which can be found here.
-2.png)
Posición - Posiciona el elemento cambiando el parámetro X
-2.png)
Posición - Posiciona el elemento cambiando el parámetro Y

Tamaño - Cambia el ancho del elemento

Tamaño - Cambia la altura del elemento

Ángulo de rotación - Gira el elemento cambiando el ángulo de rotación
Tables can't be imported directly. Please insert an image of your table which can be found here.

Traer hacia delante - Mueve el elemento delante del siguiente en el orden de apilamiento

Enviar hacia atrás - Mueve el elemento detrás del siguiente en el orden de apilamiento

Traer al frente - Mueve el elemento delante de todos los demás elementos

Enviar hacia atrás - Mueve el elemento detrás de todos los demás elementos
Panel de relleno
Tables can't be imported directly. Please insert an image of your table which can be found here.

Color de relleno - Rellena el elemento con un color que se selecciona en el selector de color
Panel de accidentes cerebrovasculares
Tables can't be imported directly. Please insert an image of your table which can be found here.

Color del trazo - Rellena el trazo con el color que seleccione en el selector de color

Tamaño del trazo - Cambia el tamaño del trazo del elemento
¿Encontró su respuesta?