With Joomag's Standard Email Template Editor, you can add columns to your template and make your content more structured. Here is how you can add columns:
Note: You are supposed to be logged in to Joomag and be on the Joomag dashboard page.
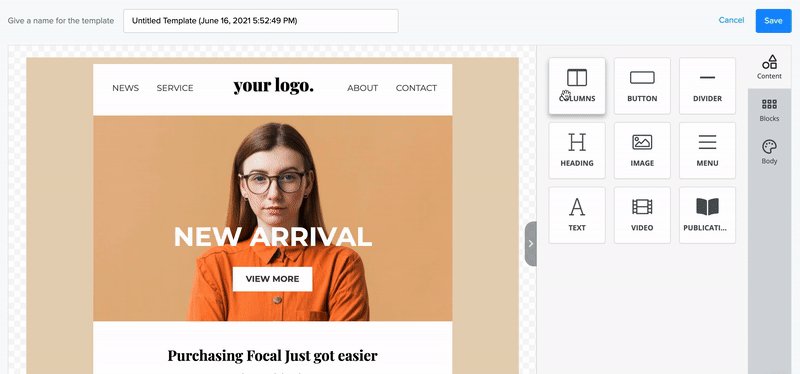
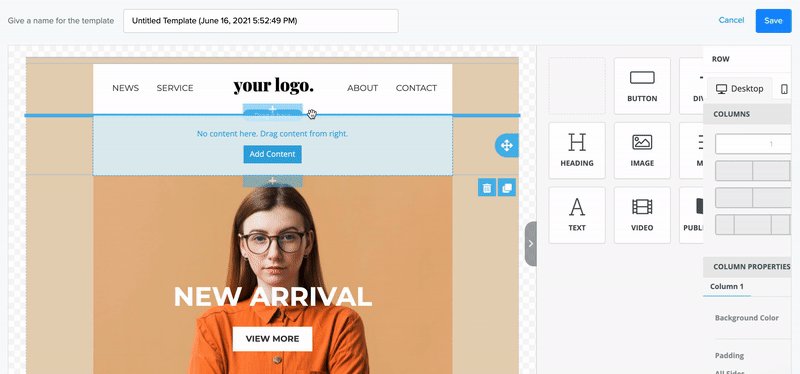
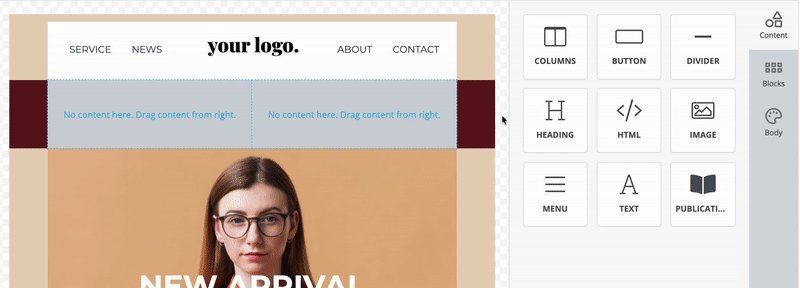
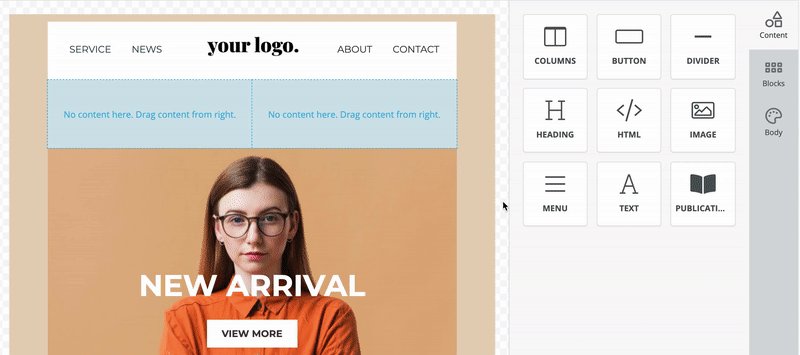
1. From the Content tab, select COLUMNS and drag it to the place you want.

The styling options for the columns are divided into the following sections:
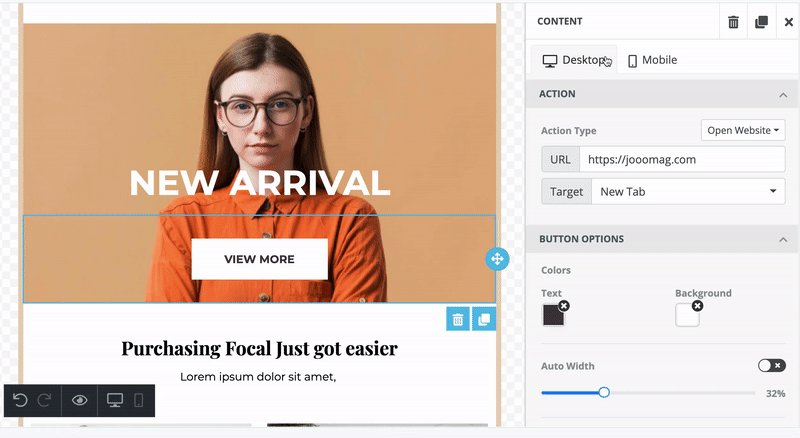
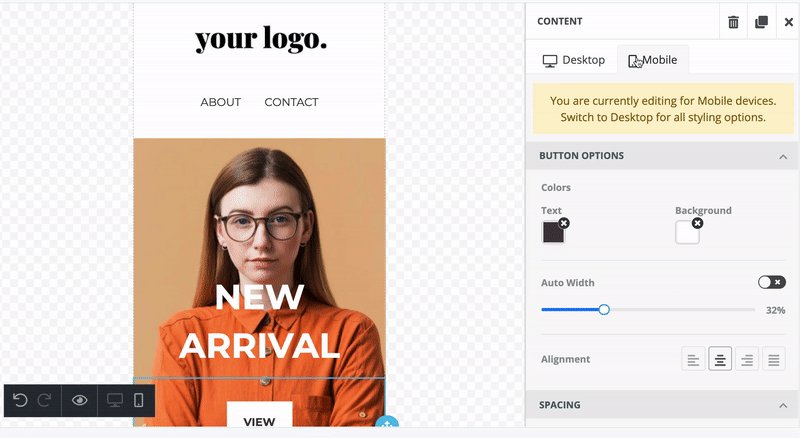
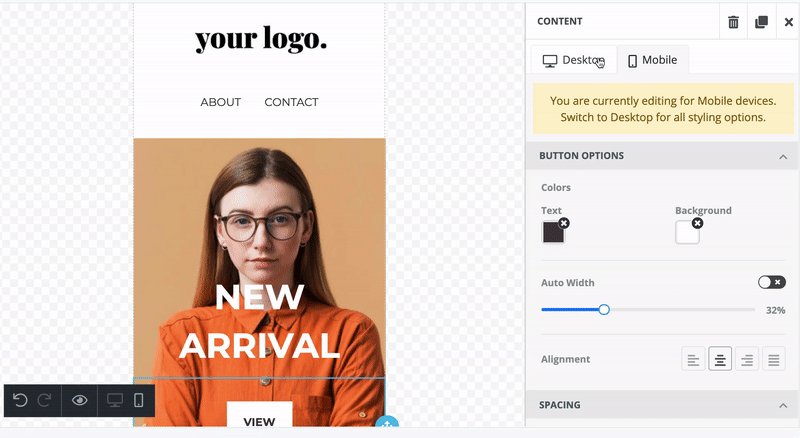
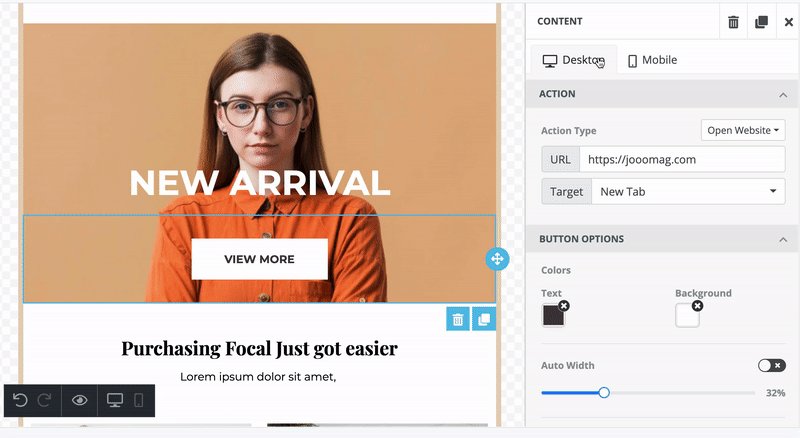
Important: The styling options applied for the desktop are also applied to the mobile. To change the styling for mobile devices click the Mobile tab on the settings panel.

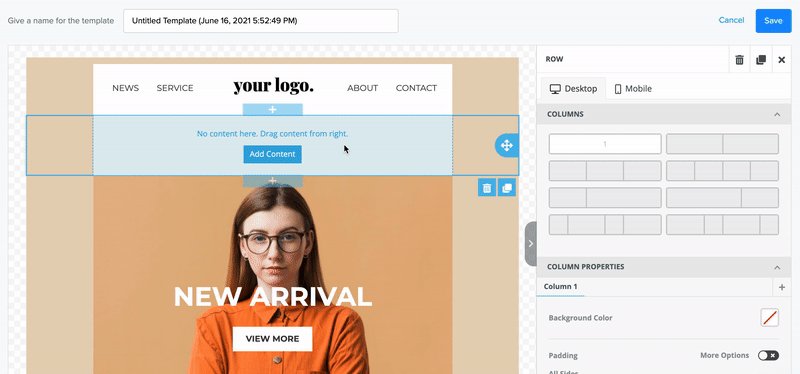
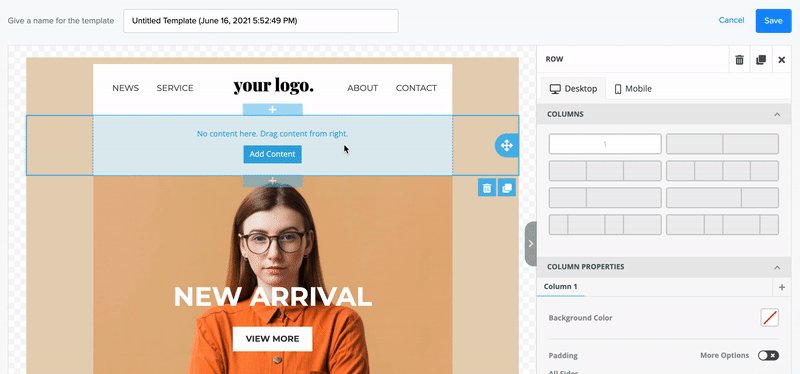
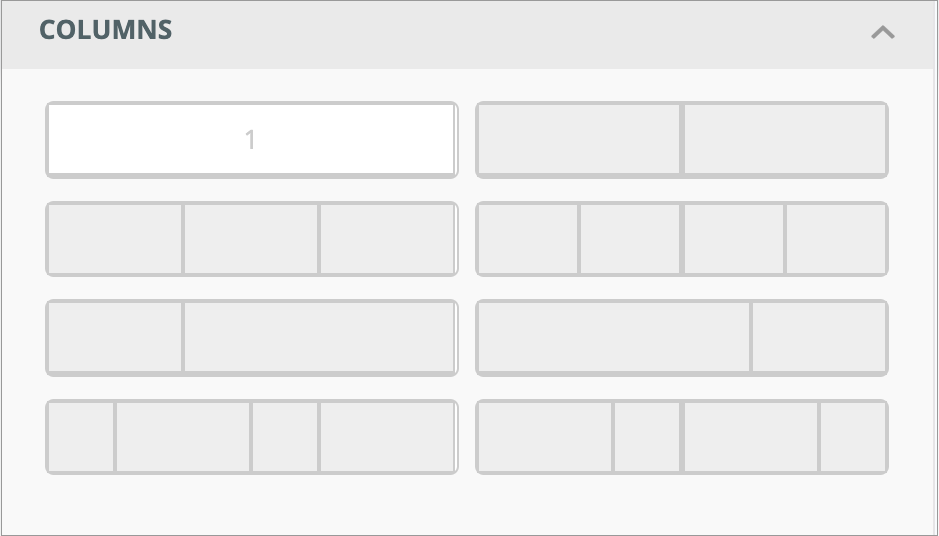
Columns
In this section, you can select from the predesigned columns the one that you need.

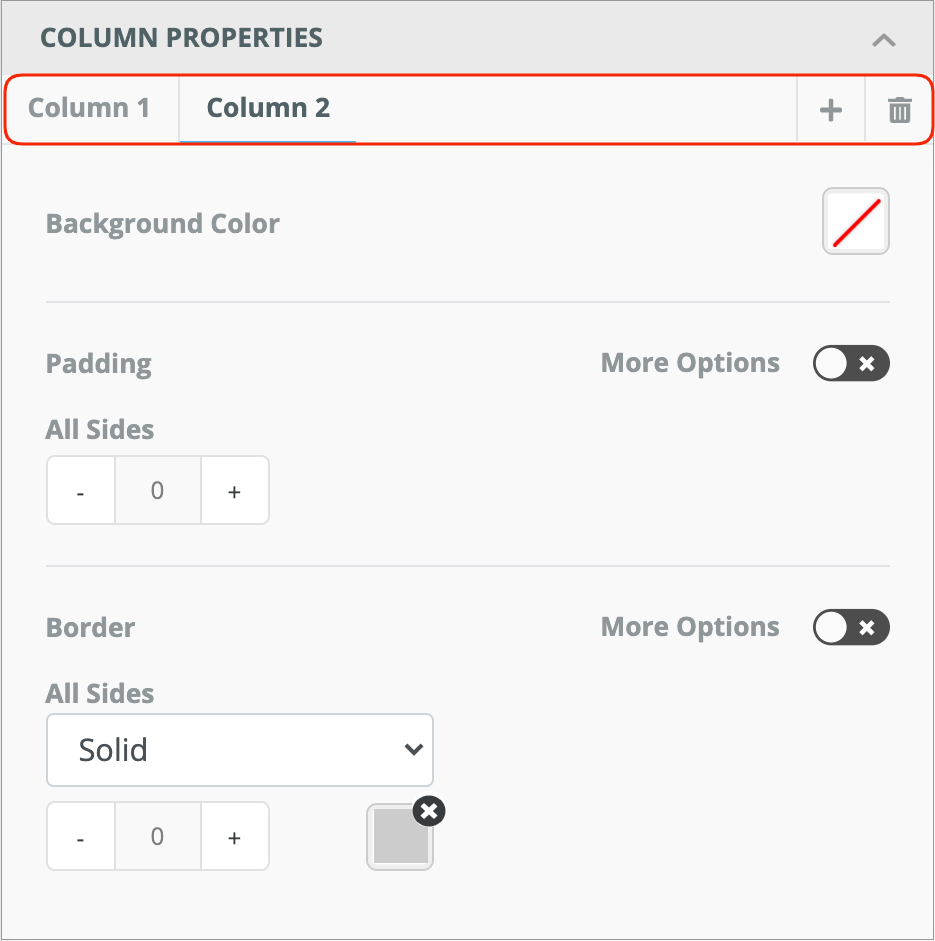
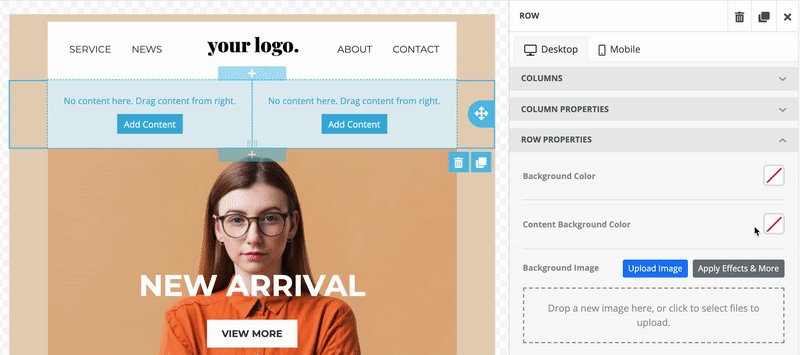
Column Properties
From here, you can add new columns, change each column's properties, and delete them.

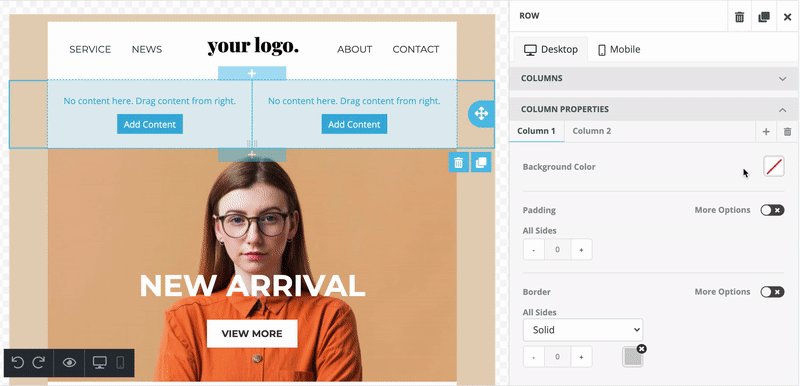
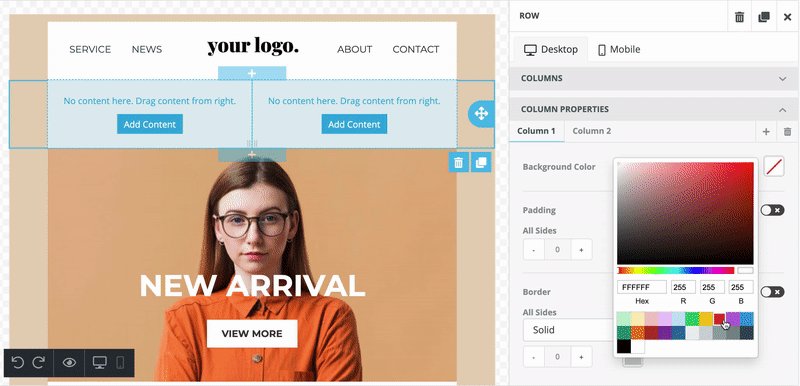
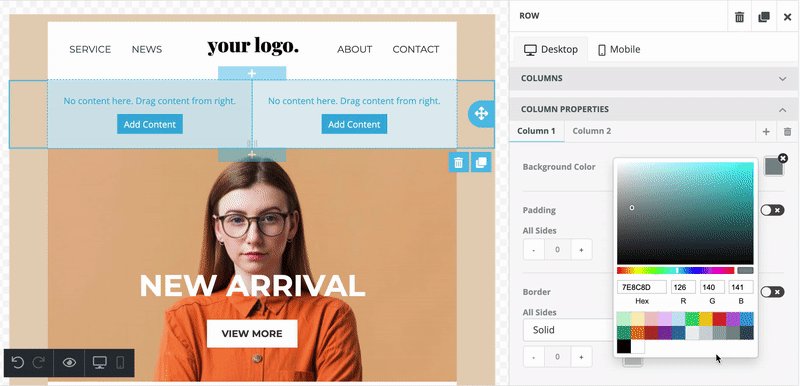
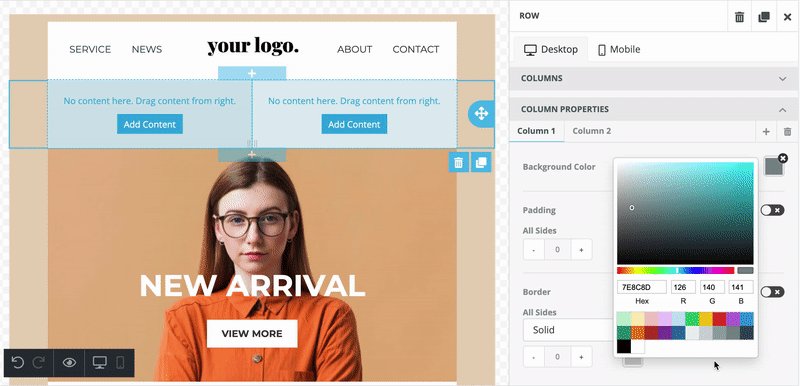
Background Color
Change the background color of the selected column.

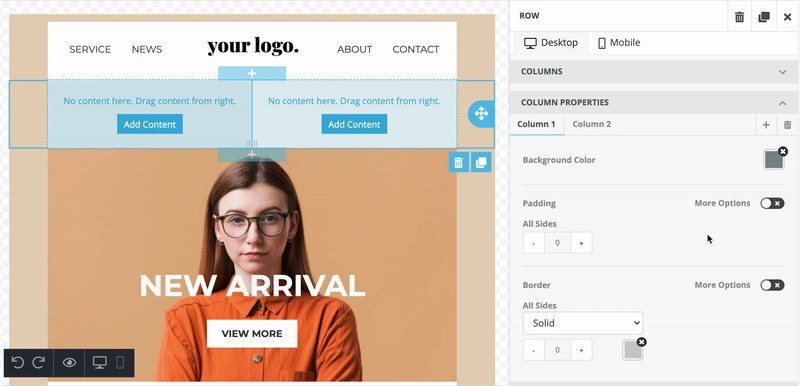
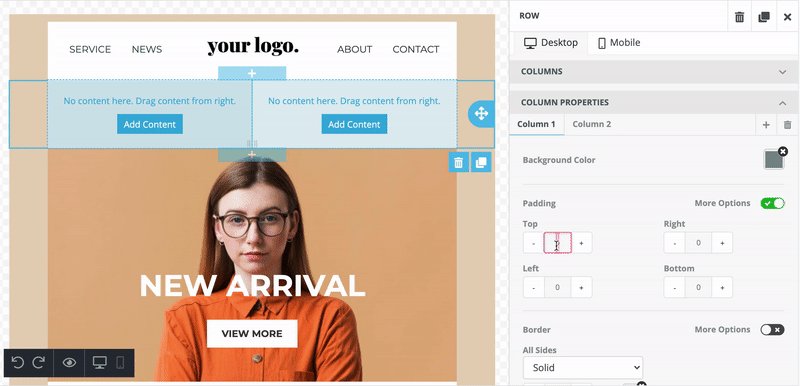
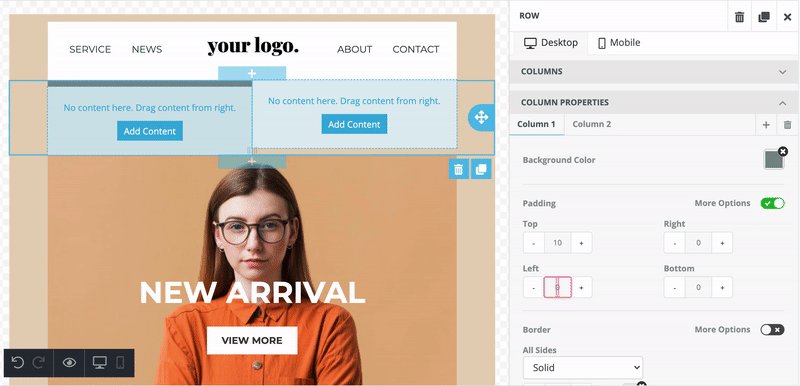
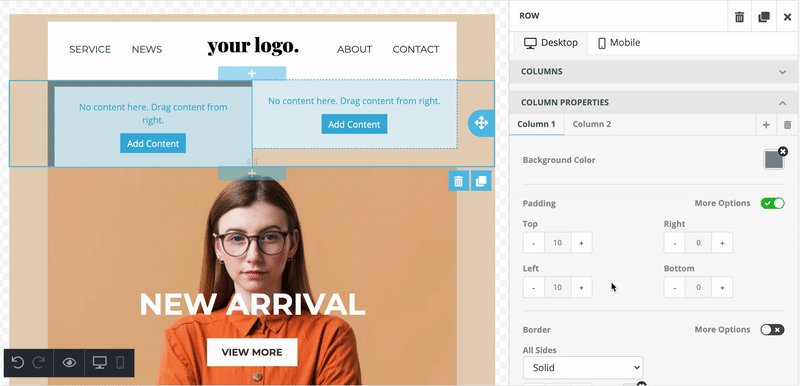
Padding
Set the space between the selected column and its outside border. By default, the spacing is set to be changed for all sides evenly. However, if you want to set different spacing based on the side, turn on the More Options toggle and make your modifications.

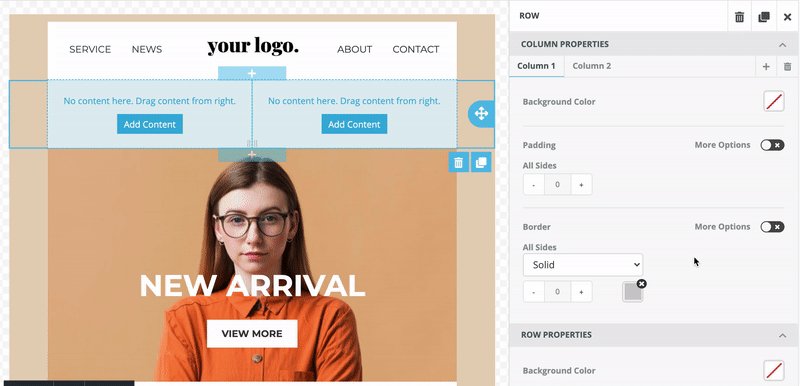
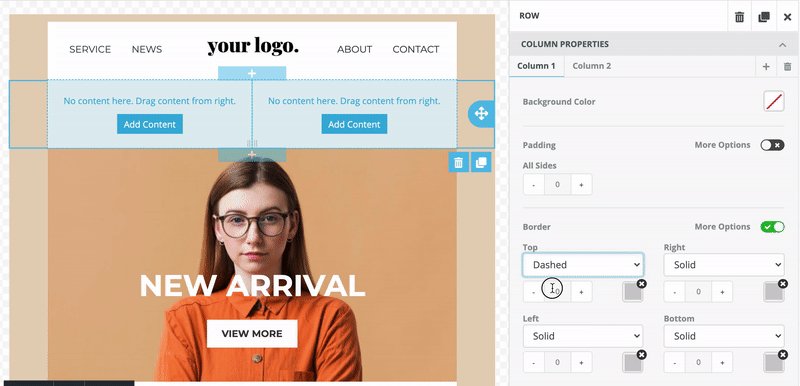
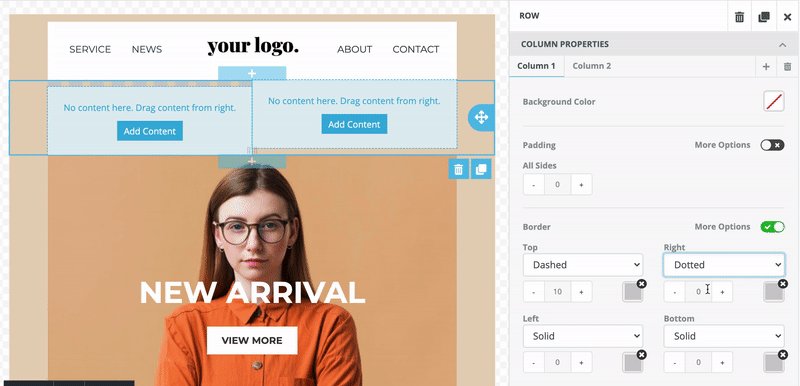
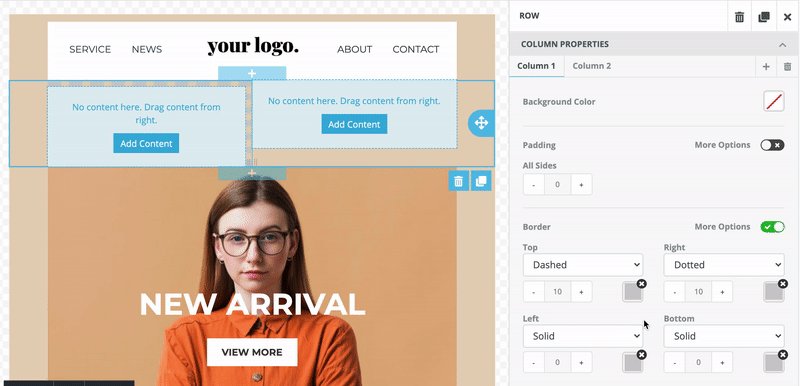
Border
The editor allows you to select border type, define its thickness, and choose a color.
All the sides can have the same border styling, or you can turn on the More Options toggle and define different styles for all sides.

Note: You have to define the style of each column separately.
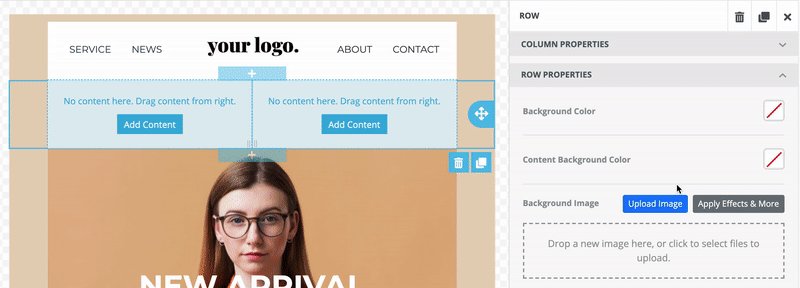
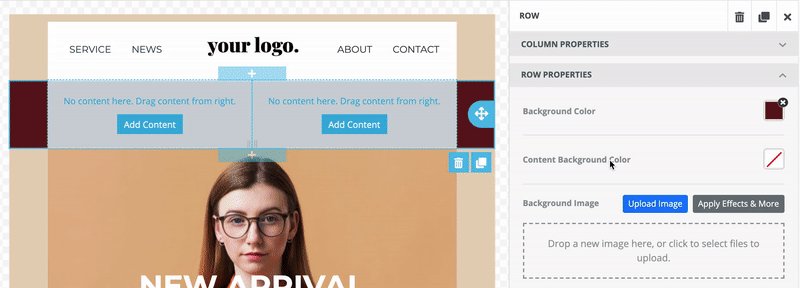
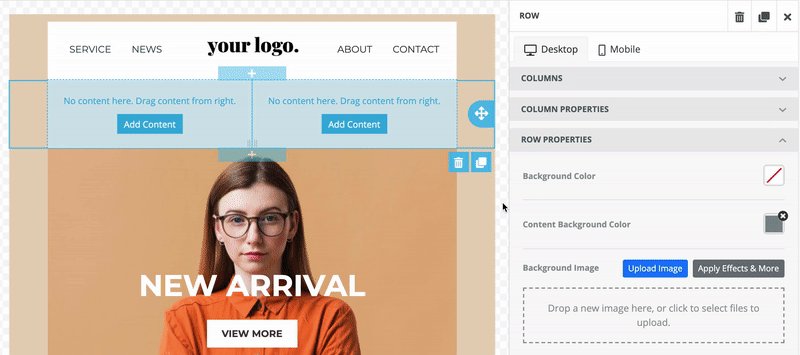
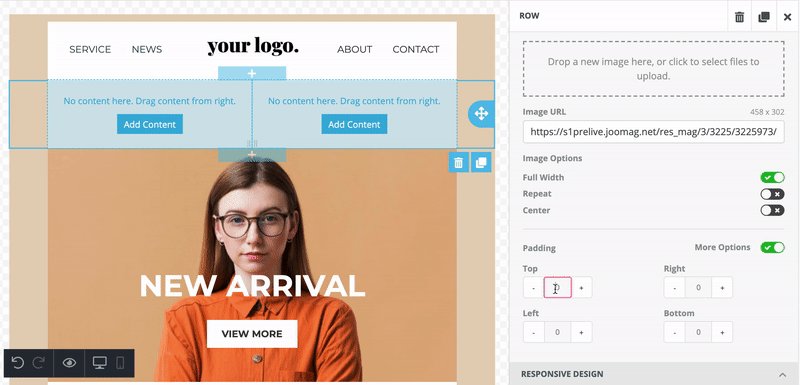
Row Properties
The section allows you to customize the row.
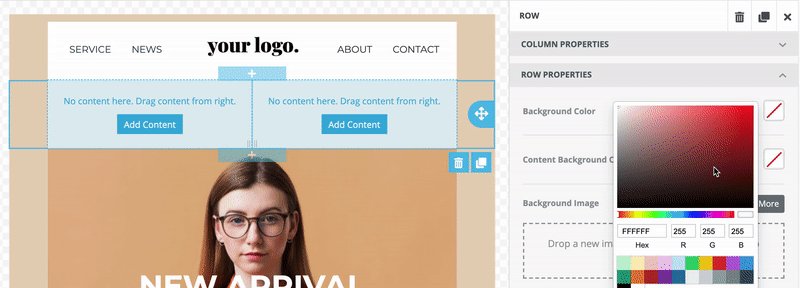
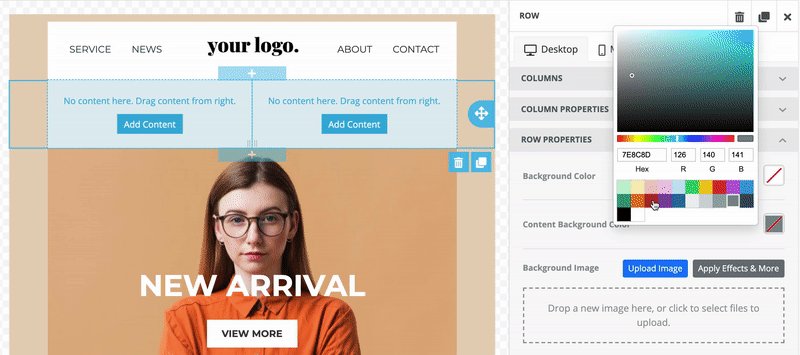
Background Color
Change the background color of the whole row.

Content Background Color
Change the background color of all the columns.

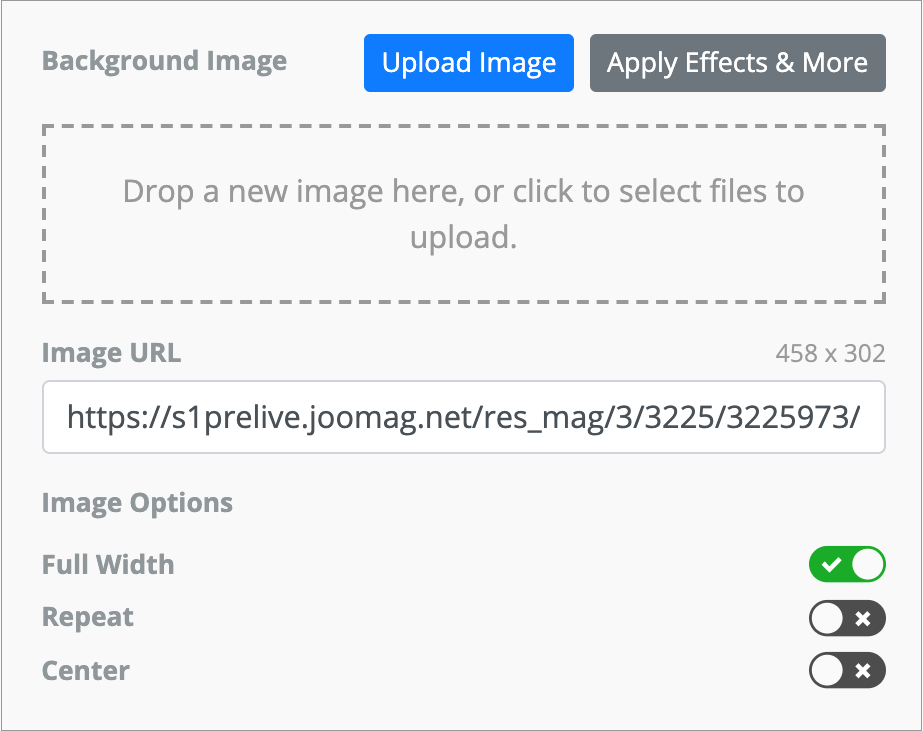
Background Image
You can add an image as a background of the row. Upload an image in any of the following ways:
-
Enter the URL of the image in the Image URL field.
-
Click Upload Image, and then select the required file from your device

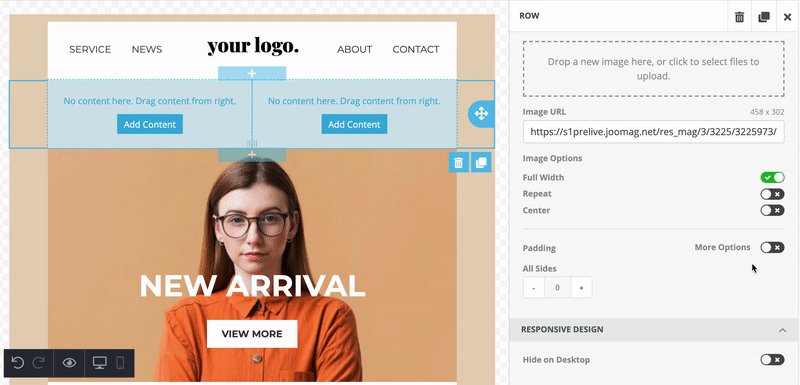
Select any of the following Image Options by turning on or off any of the following toggles:
-
Full Width
-
Repeat
-
Center
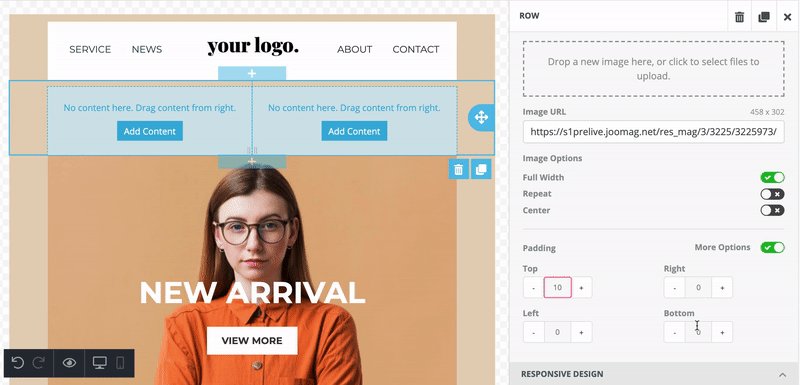
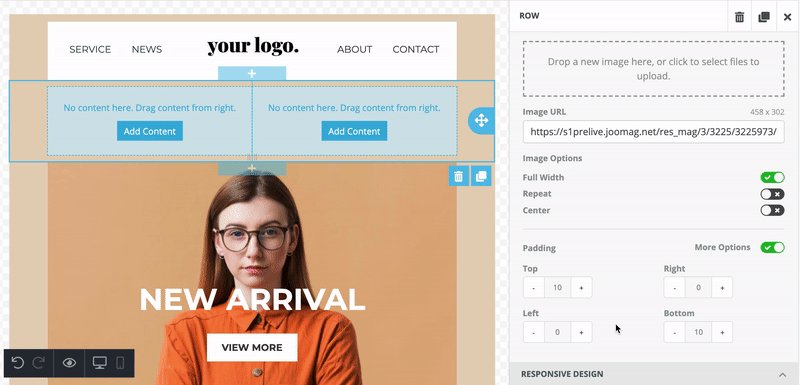
Padding
Set the space between the whole row and its outside border. By default, the spacing is set to be changed for all sides evenly. However, if you want to set different spacing based on the side, turn on the More Options toggle and make your modifications.

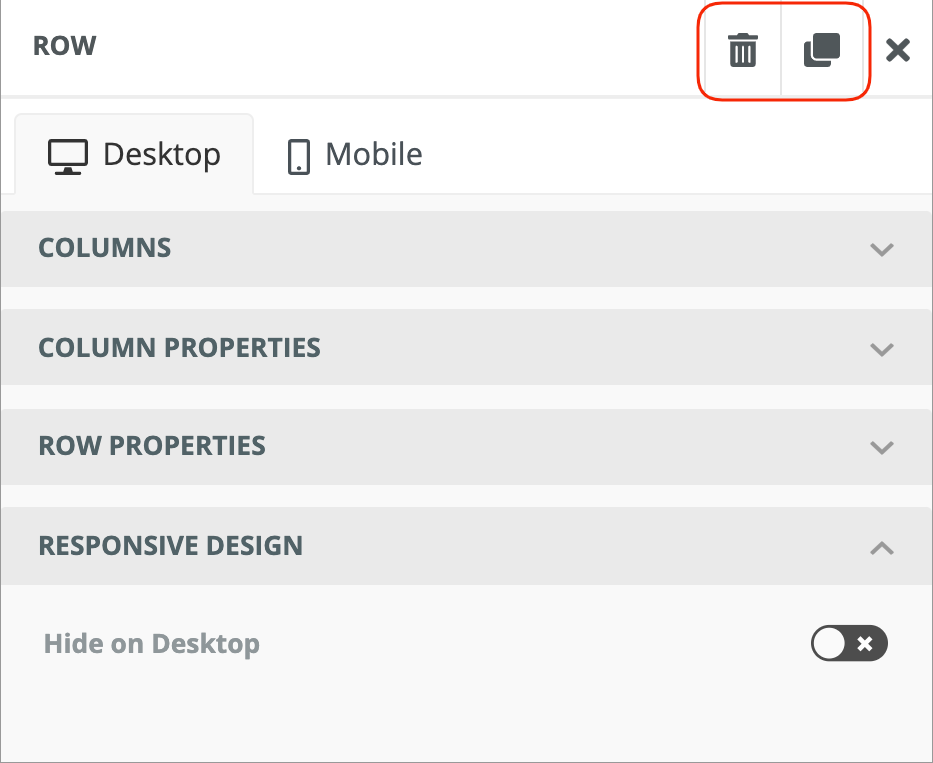
Responsive Design
This section allows you to hide a heading on a desktop or mobile. So this way, you can create different headings for desktop and mobile in the same template.

Always check how the email looks both on desktop and mobile and modify them for each device separately.
Once you are done with the editing, click Save to save your changes.

Duplicate and Delete
Any content block inserted from the Email Editor toolbar can be duplicated or deleted.

 Did this answer your question?
Did this answer your question?
