With Joomag's Standard Email Template Editor, you can add images to your email template and make it more visually appealing. Use the following guideline to add an image to the email template:
Note: You are supposed to be logged in to Joomag and be on the Joomag dashboard page.
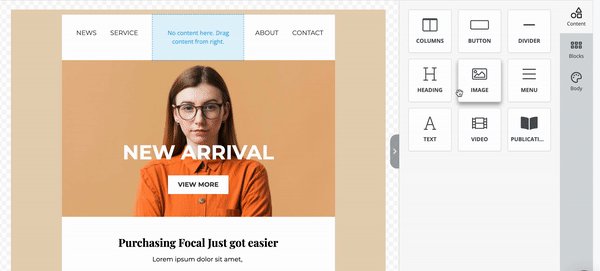
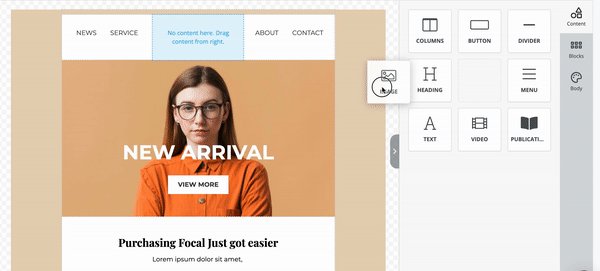
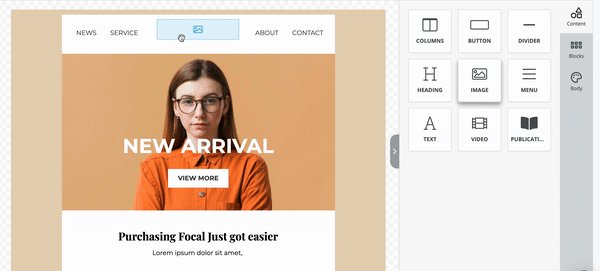
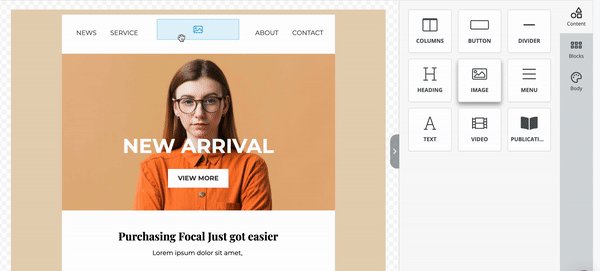
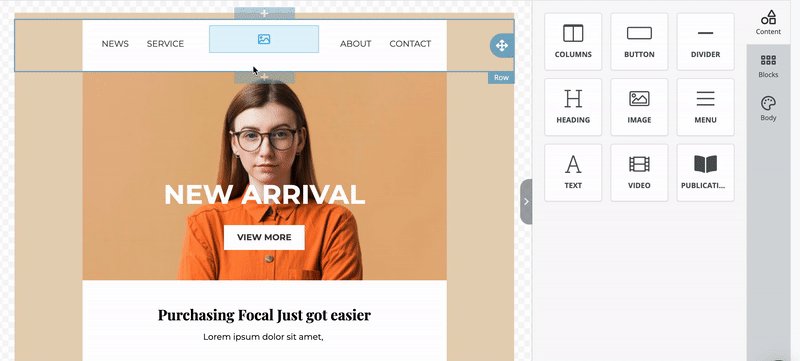
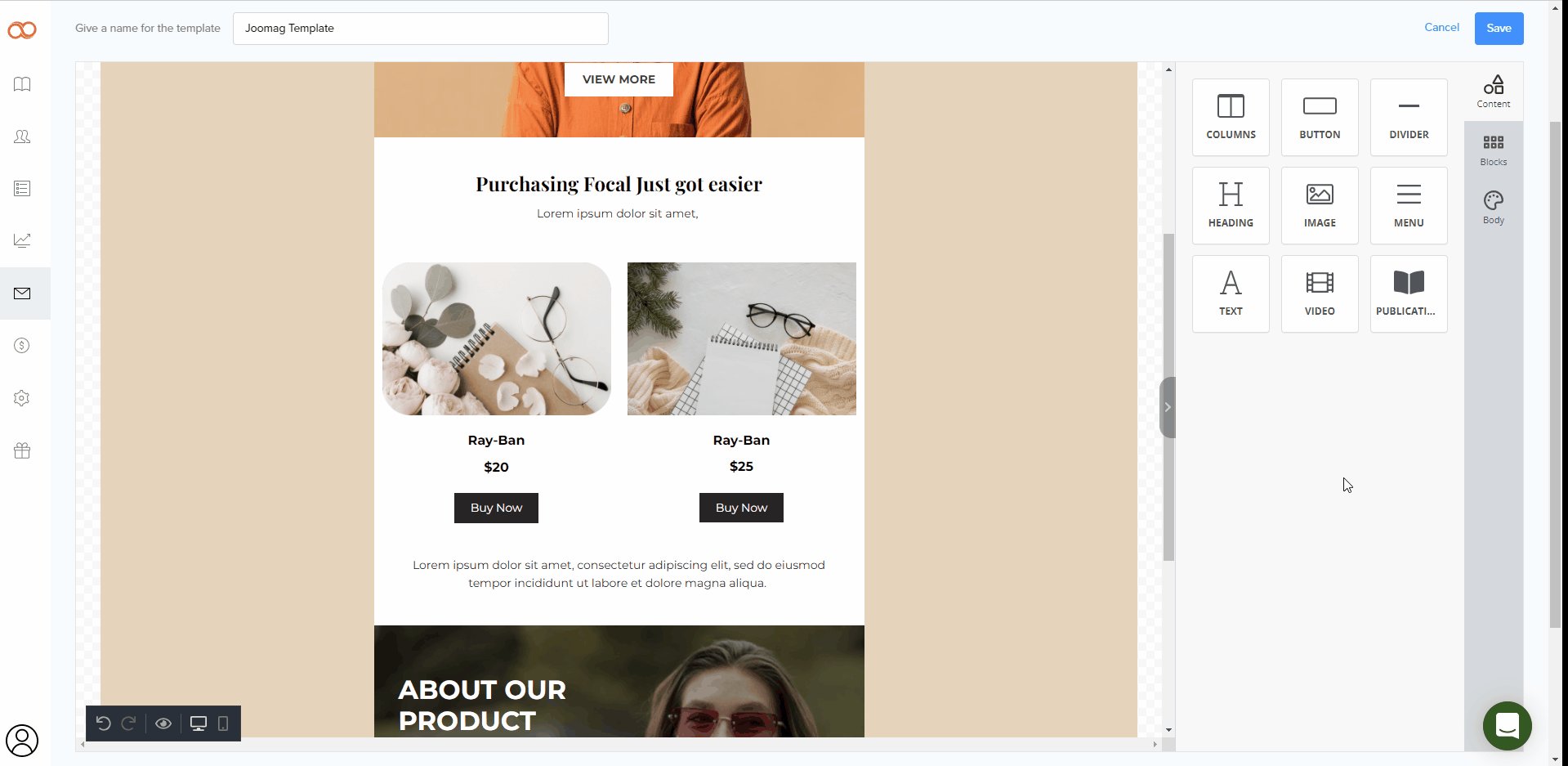
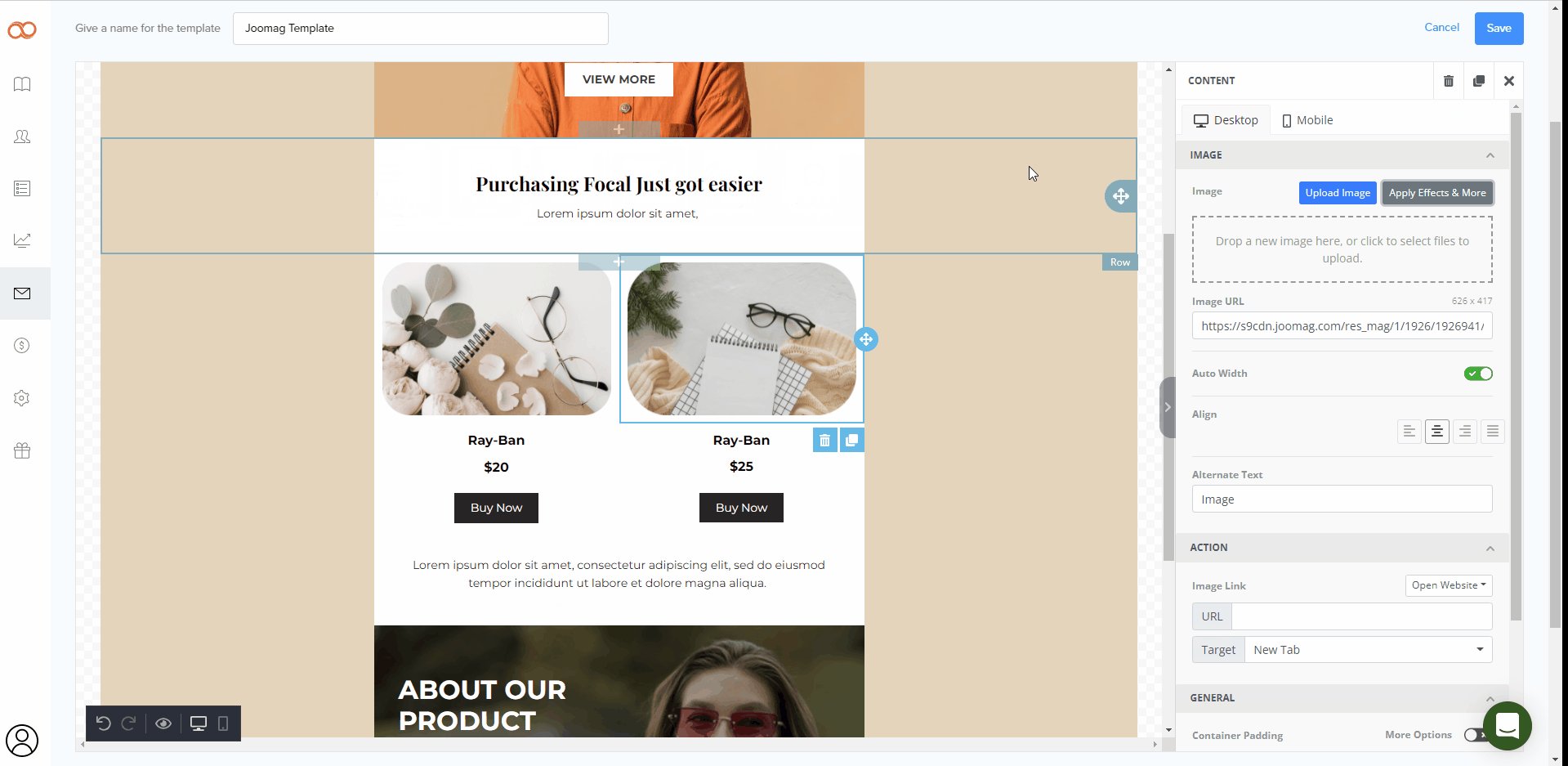
1. From the Content tab, select IMAGE and drag it to the place you want.

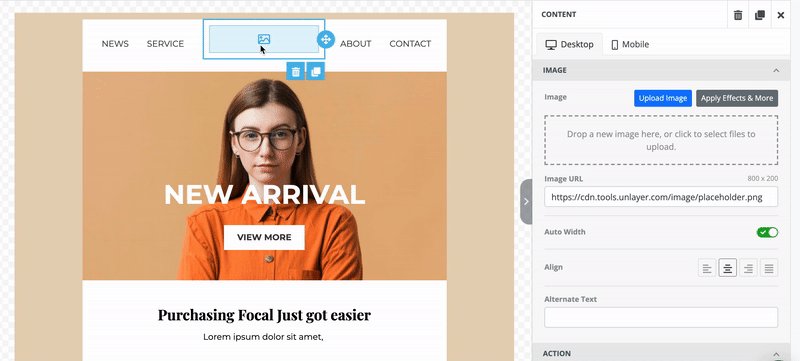
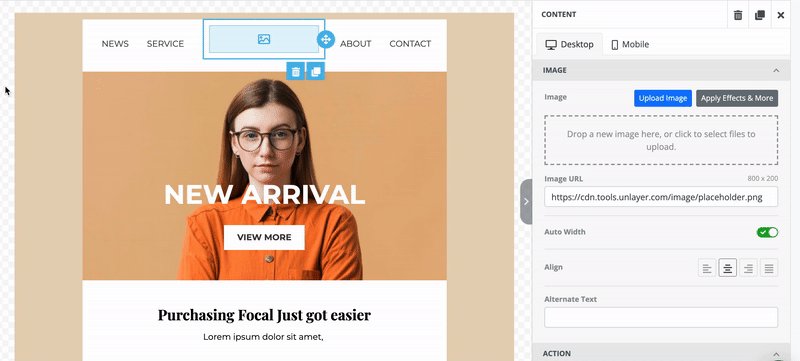
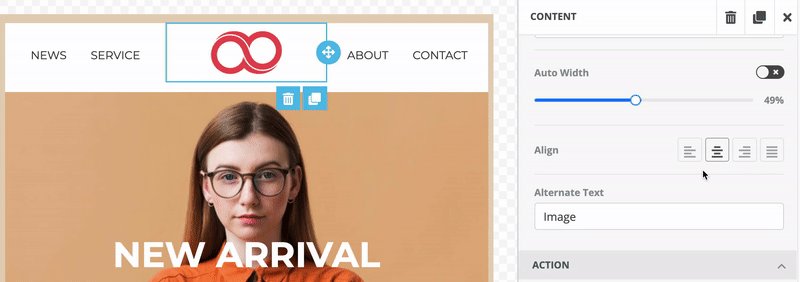
2. Click on the image block to open the settings panel on the right side of the editor.

The styling options for the image are divided into the following sections:
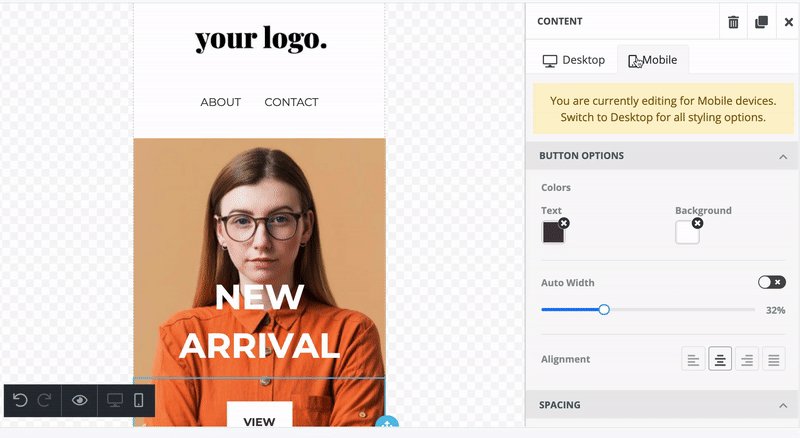
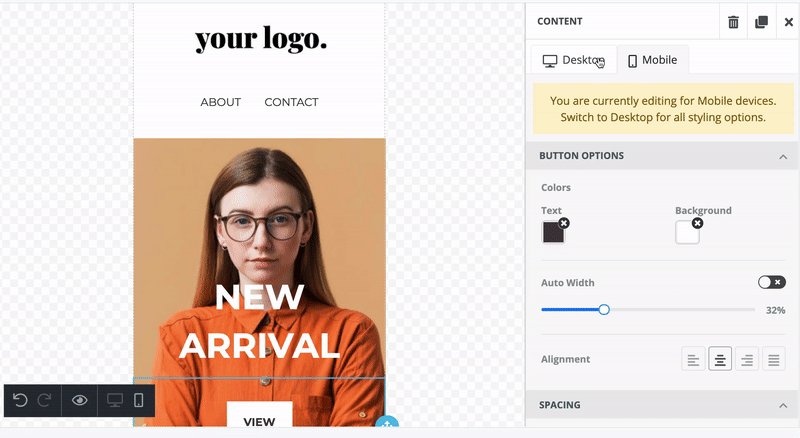
Important: The styling options applied for the desktop are also applied to the mobile. To change the styling for mobile devices click the Mobile tab on the settings panel.

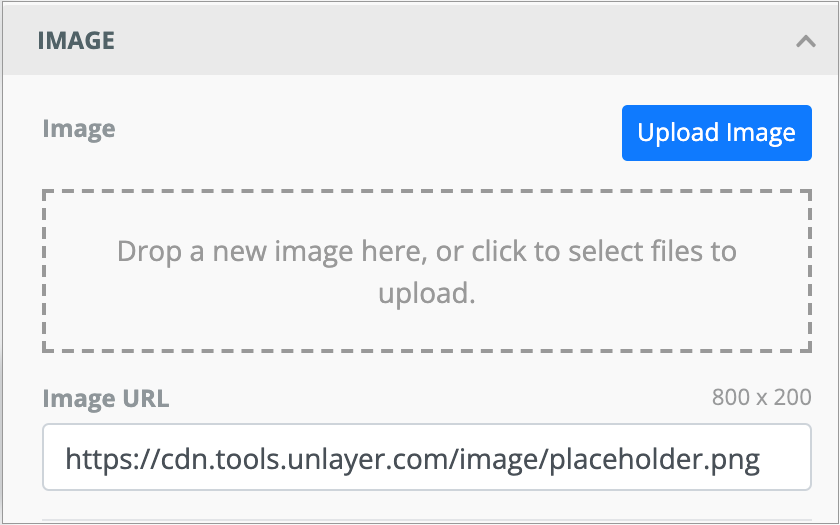
Image
Upload the image you want to display in the image block and modify it.
Upload Image
You can upload an image in any of the following ways:
-
Enter the URL of the image in the Image URL field.
-
Click Upload Image, and then select the required file from your device

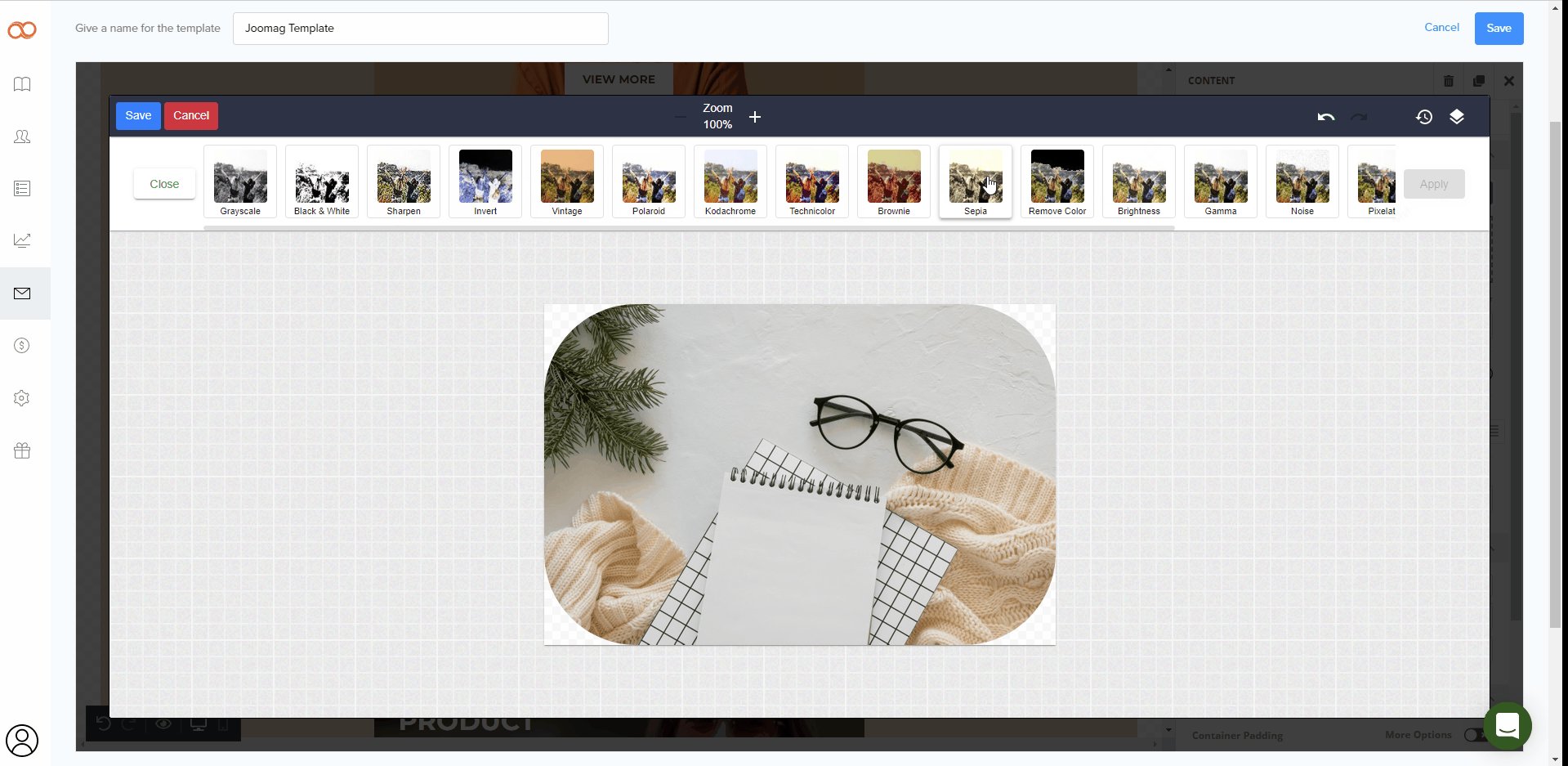
Apply Effects
Whether you are working with the existing images of email templates or uploading new ones from your computer you can always apply effects and customize those.

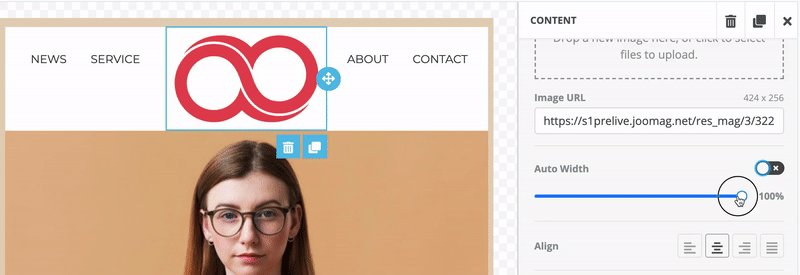
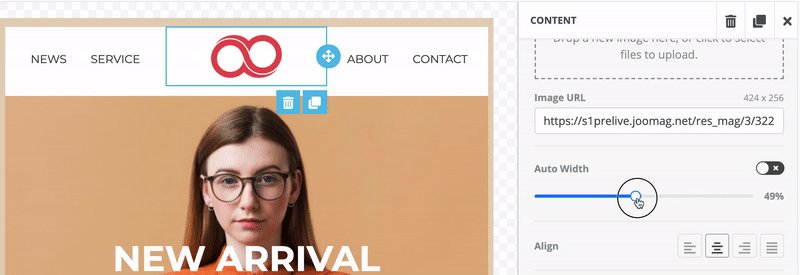
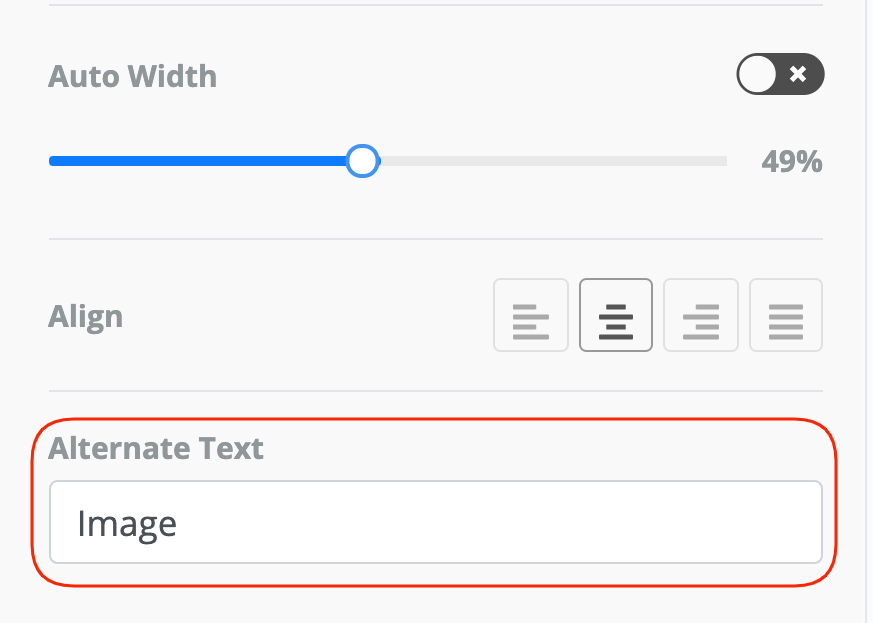
Width
The width of the image is defined automatically based on its original width. But, you can turn off the Auto Width toggle and set the image's width by yourself.

Align

Align left
Aligns the divider along the left side of the template

Align center
Centers the divider leaving an even gap on each side of the template

Align right
Aligns the divider along the right side of the template

Justify all lines
Gives the divider straight edges on both sides

Alternate Text
Add a description as an alternate text to your image. Now, if the image can't be viewed, the text will help the recipients make sense.

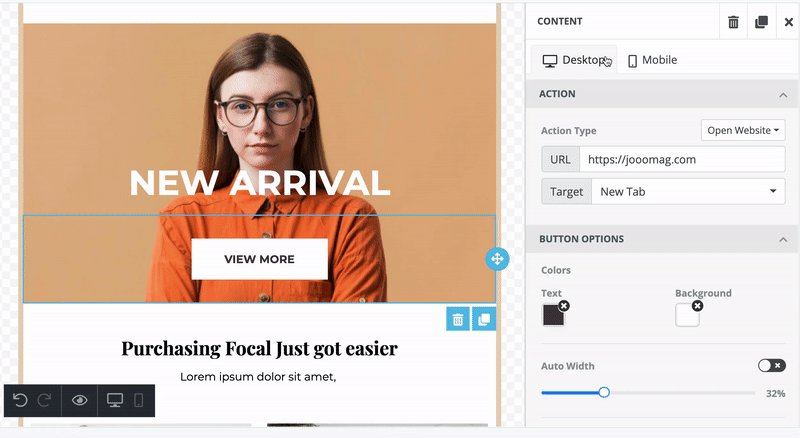
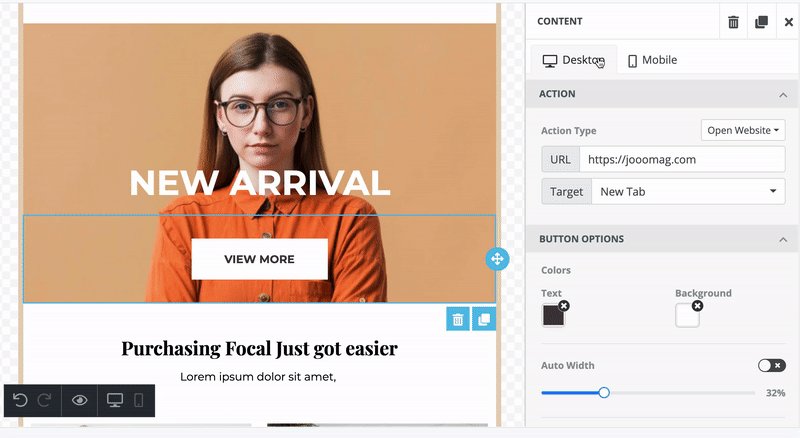
Action
In this section, you can select the type of action performed when the user clicks on the image. In the Editor, the following actions are available:
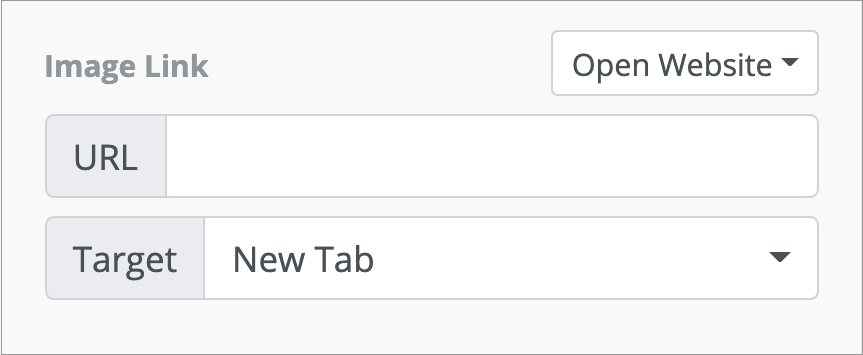
Open Website
Redirects the user to your mentioned URL. You should enter the URL and select to open the URL on the same or new tab.

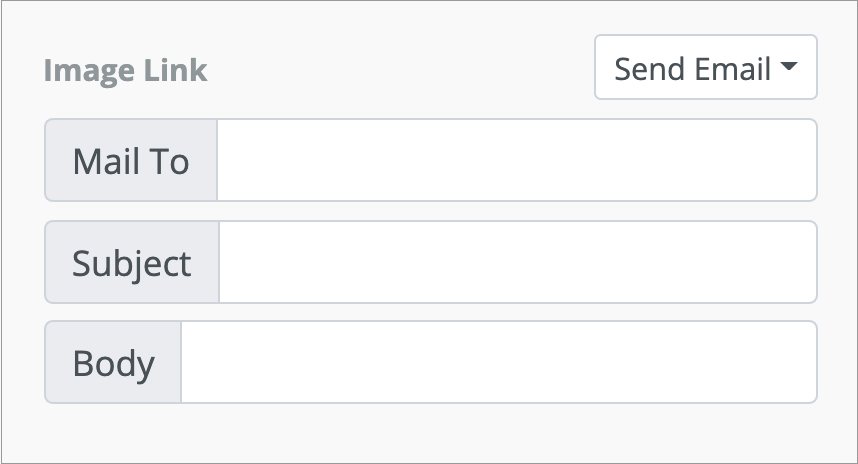
Send Email
When the user clicks the image, it opens an email box. You can enter the email address where you want the emails to be sent. You can also add the subject and body of an email which users can modify before sending.

Call Phone Number
Makes a call to the phone number that you've provided.

Send SMS
This lets the user send an SMS to the phone number that you've provided.

The actions are the same both for the mobile and desktop views. You can't change it based on the mode.
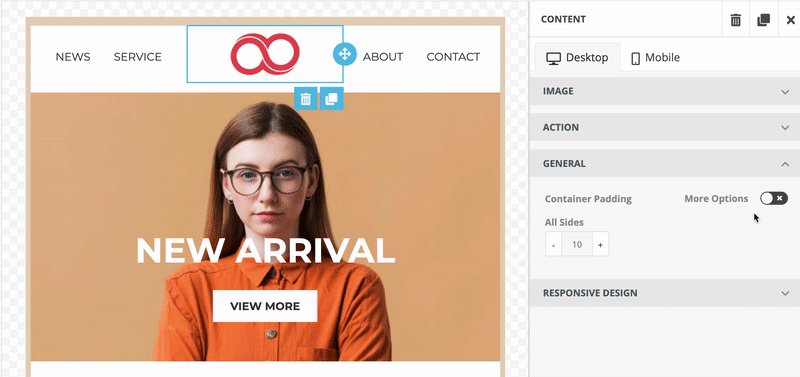
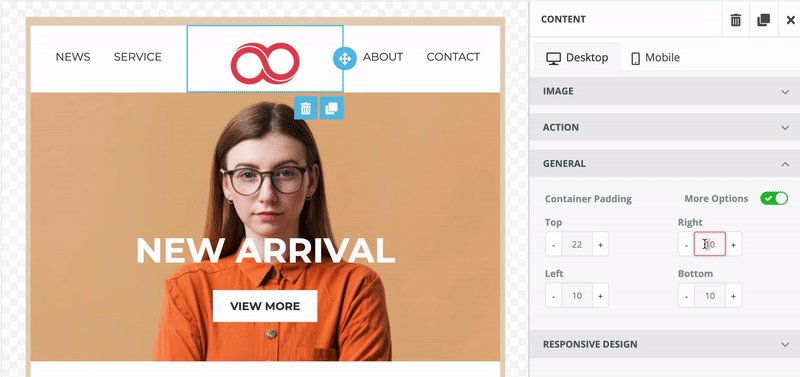
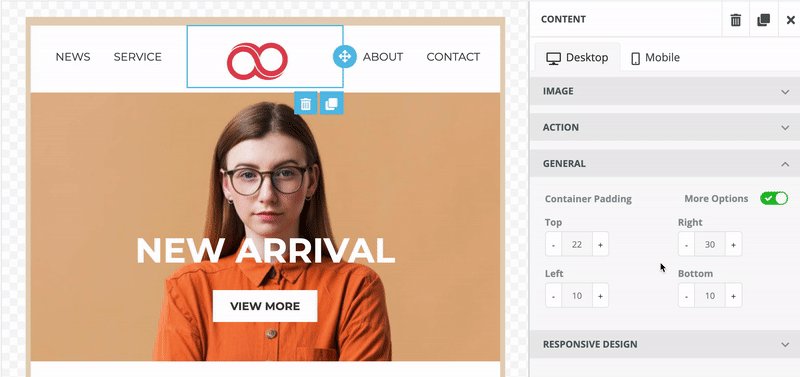
General
In this section, you can change the padding of the container. Container padding sets the space between the container and its outside border.
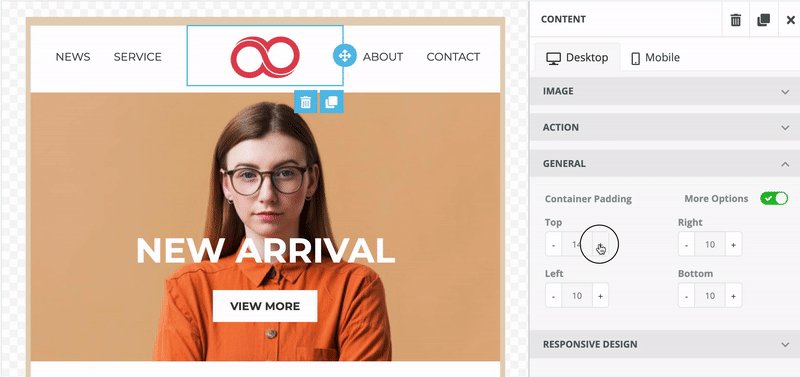
By default, the spacing is set to be changed from all sides evenly. However, if you want to set different spacing based on the side, turn on the More Options toggle and make your modifications.

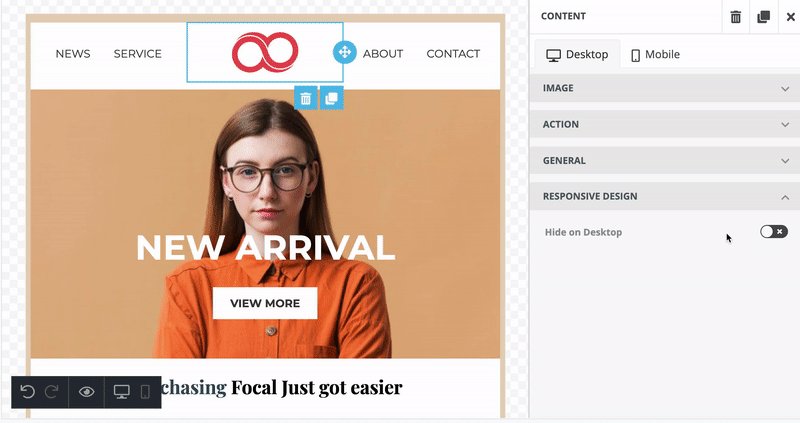
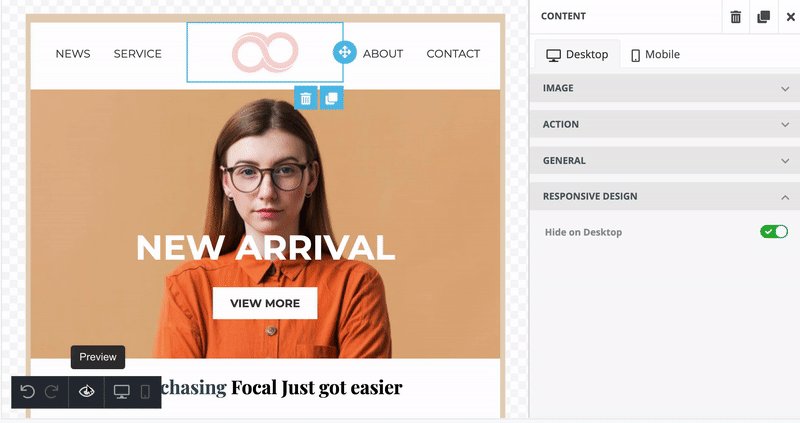
Responsive Design
This section allows you to hide the created image on a desktop or mobile. So this way, you can add different images for desktop and mobile in the same template.

Always check how the email looks both on desktop and mobile and modify them for each device separately.
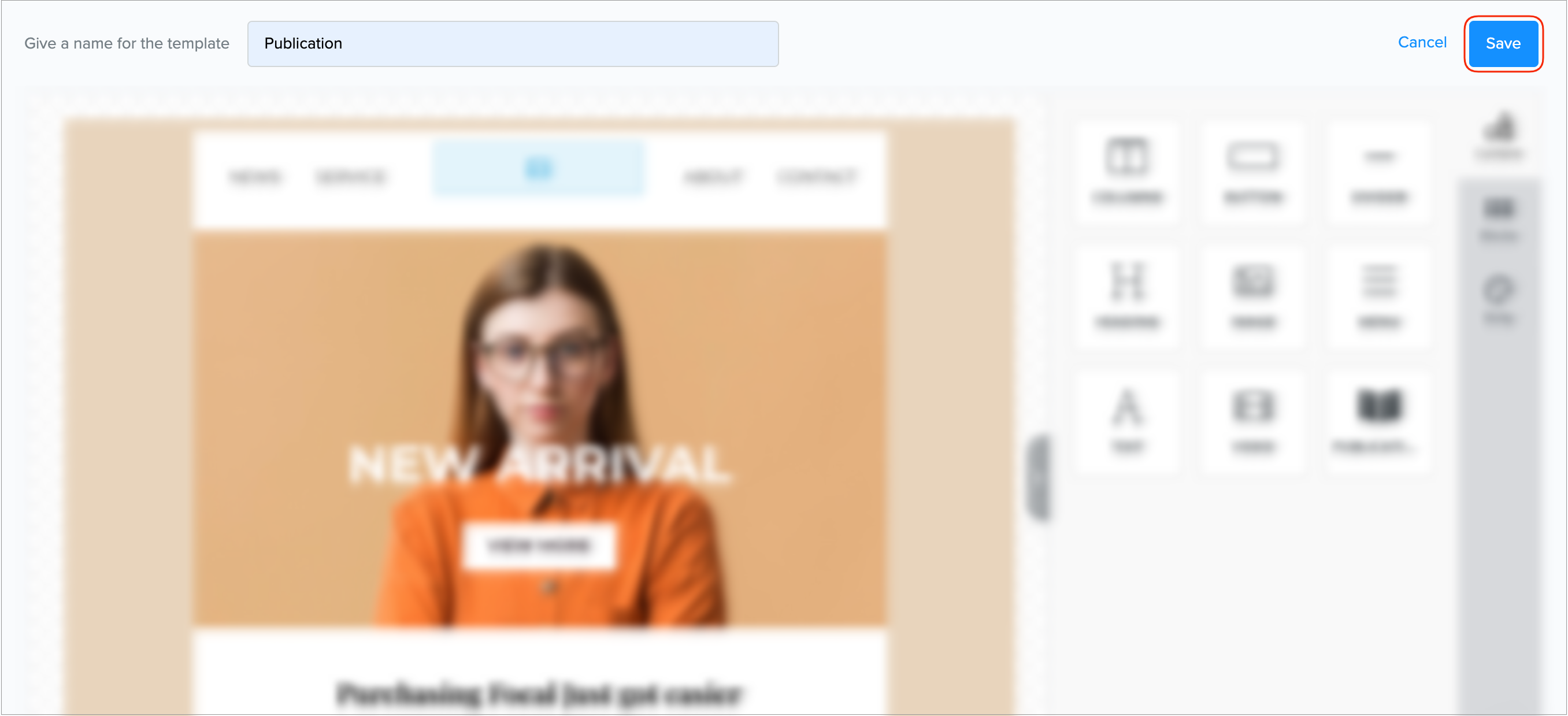
Once you are done with the editing, click Save to save your changes.

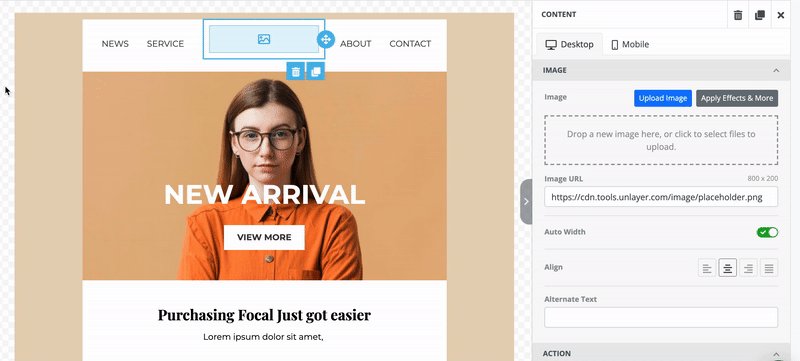
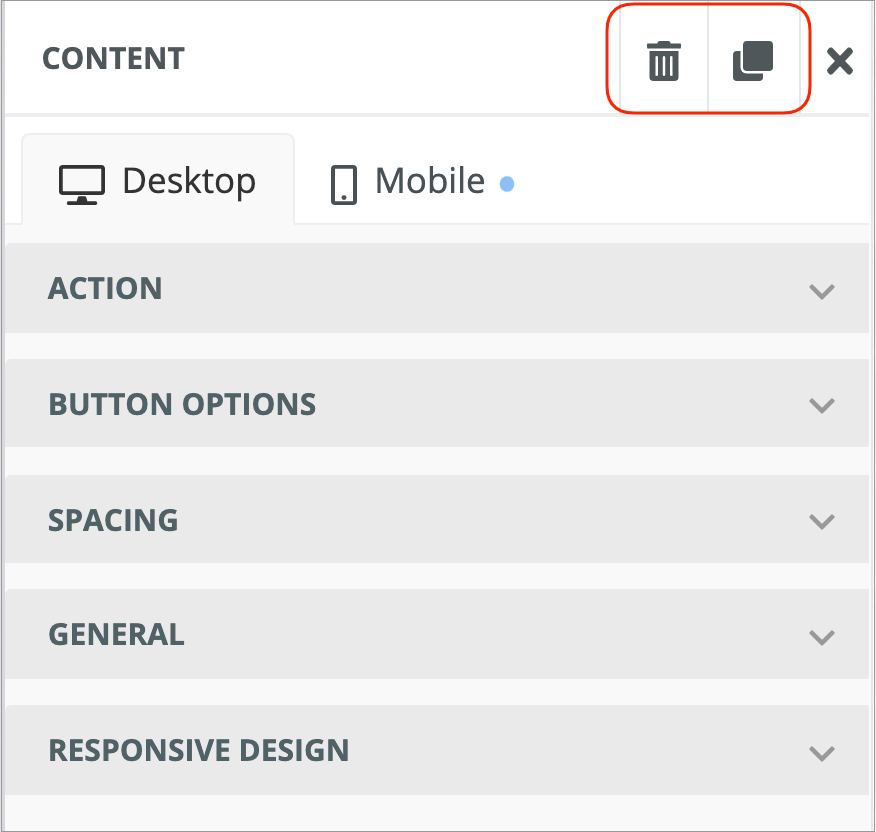
Duplicate and Delete
Any content block inserted from the Email Editor toolbar can be duplicated or deleted.


Joomag help: Learn more about the Standard campaign template editor.
