While the visuals can help grab the reader's attention, carefully written and styled texts can help the readers understand the purpose of your email. So, in your emails, you will need to add texts to make the readers understand the aim of the email. Here is how you can add a text to your standard email templates using Joomag's Standard Campaign Template Editor:
Note: You are supposed to be logged in to Joomag and be on the Joomag dashboard page.
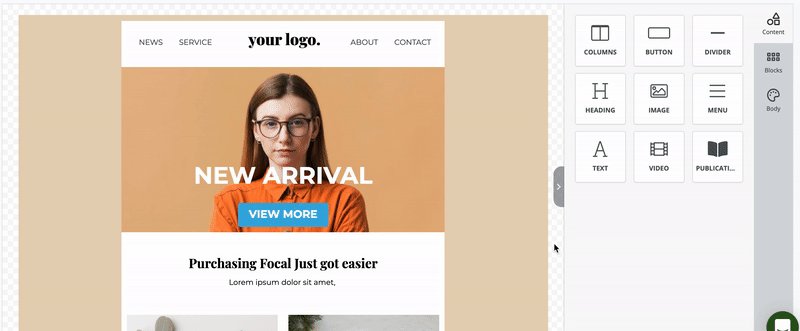
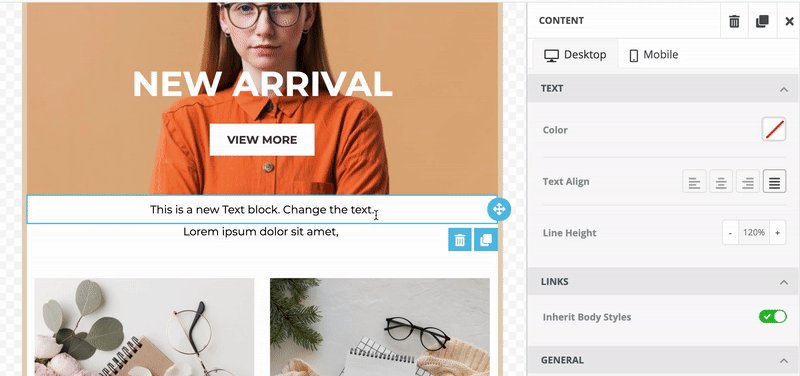
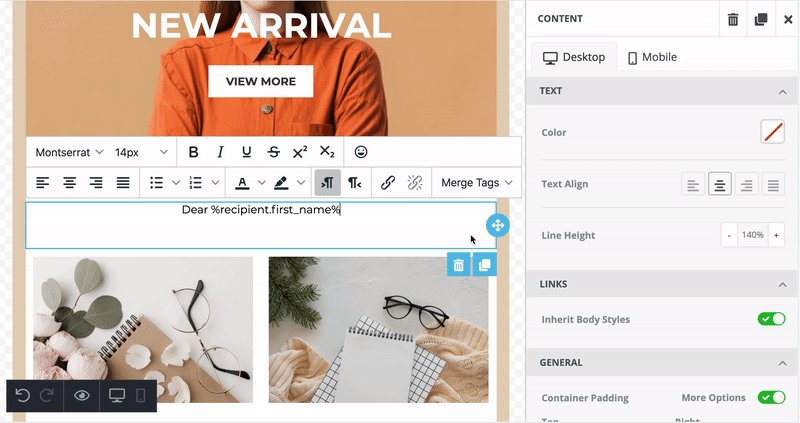
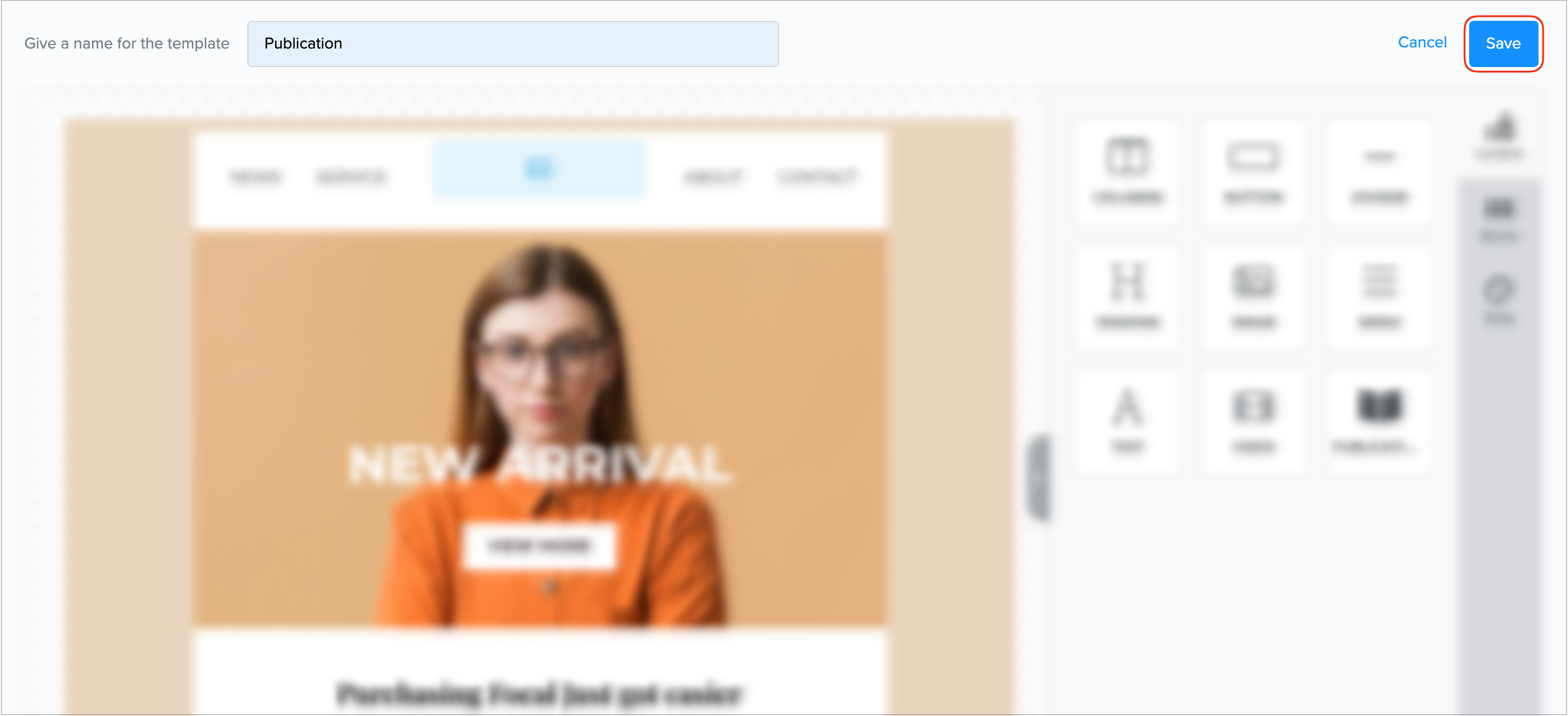
1. From the Content tab, select TEXT and drag it to the place you want.

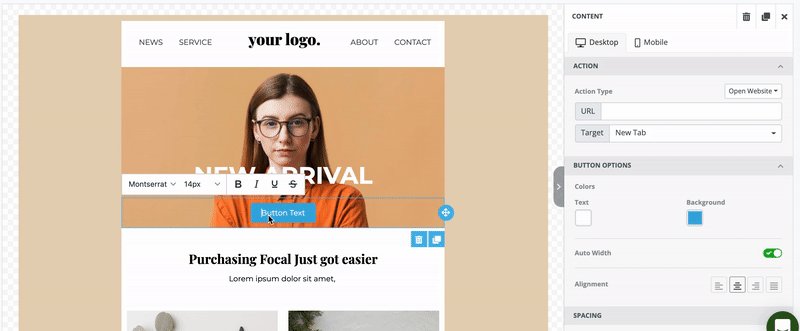
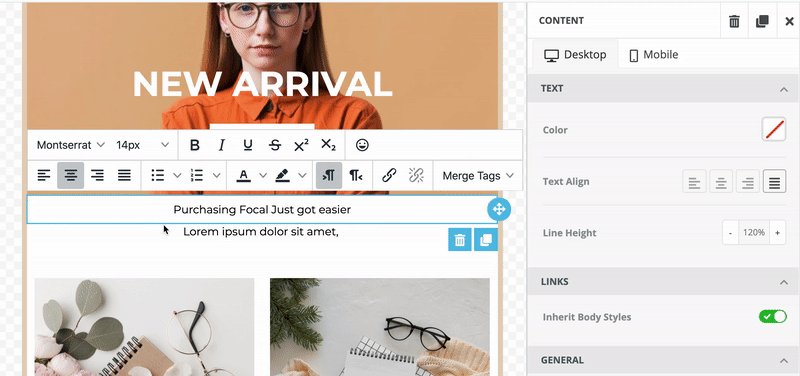
2. Select the content in the Text box and replace it by typing the text you want.

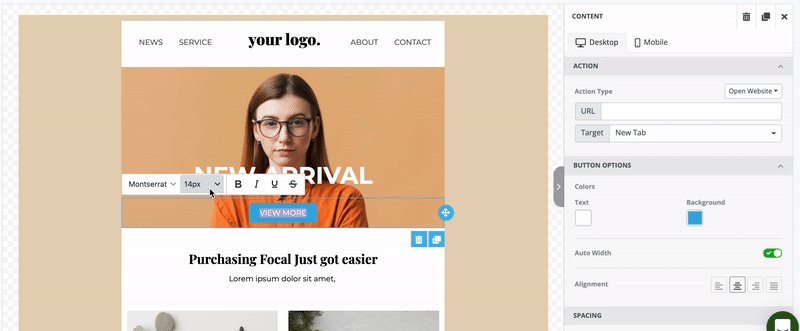
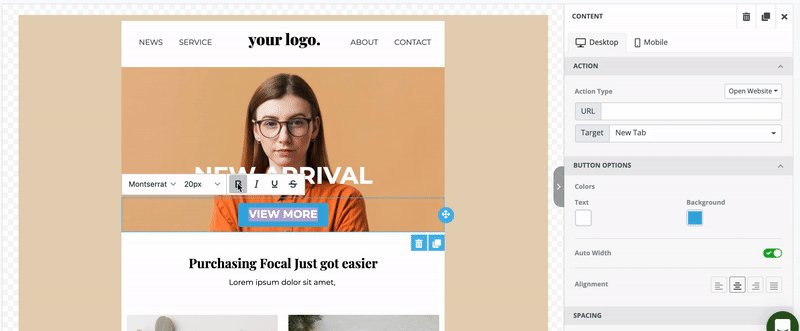
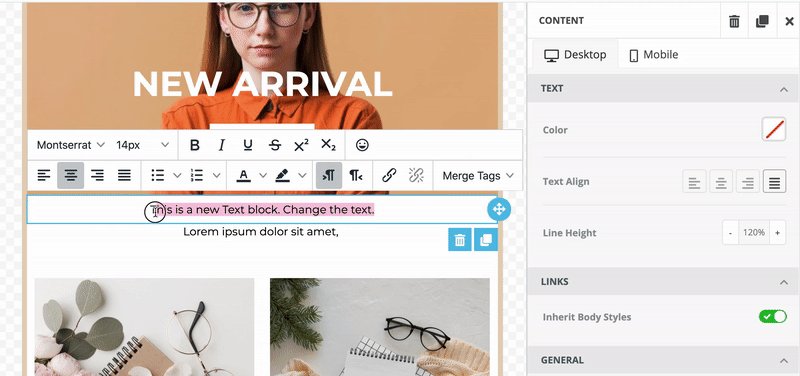
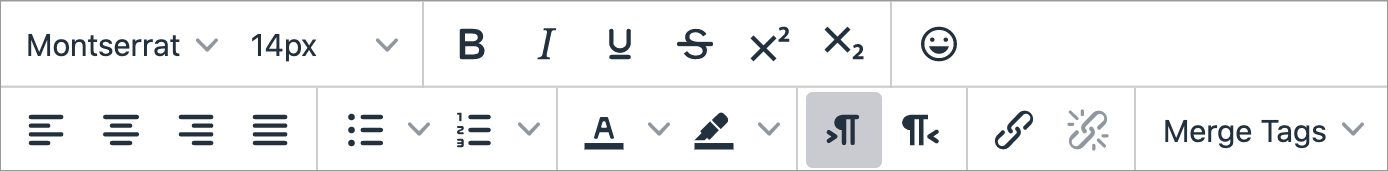
3. Select any of the following options to change the font, font size, color, style. You can also change the text alignment, insert numbered or bulleted lists, hyperlink, and highlight your text.

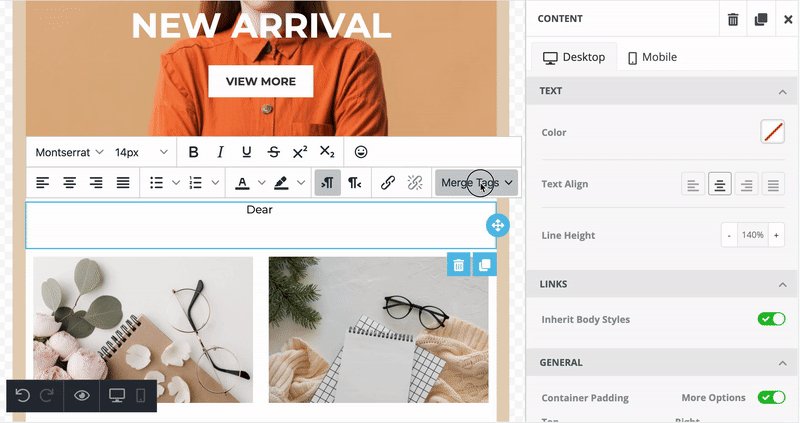
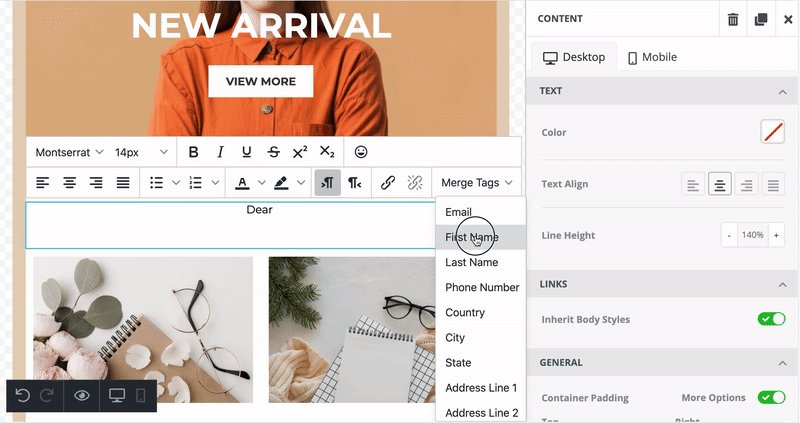
You can also add Merge Tags to insert user data from your contacts list into the email and make it personal.

Important: Make sure that you have the required information added about the recipients in your CRM before selecting the Merge Tags. Otherwise, instead of the data, that part of the text will be empty.
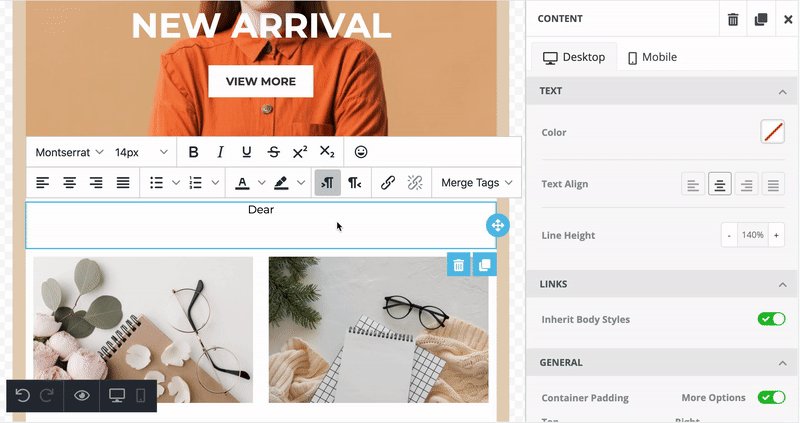
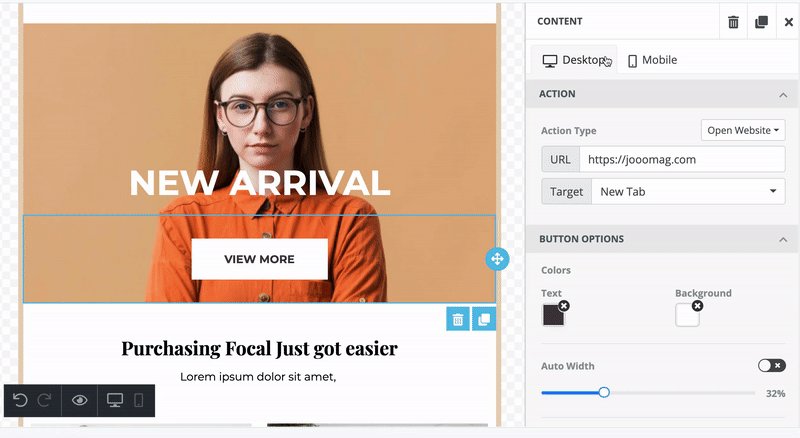
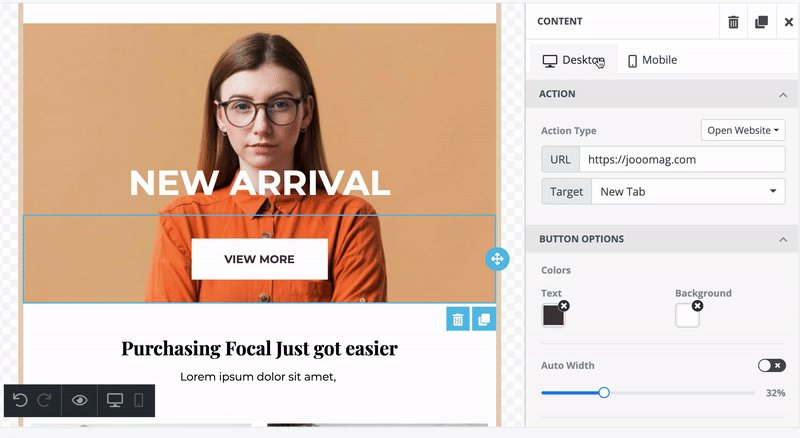
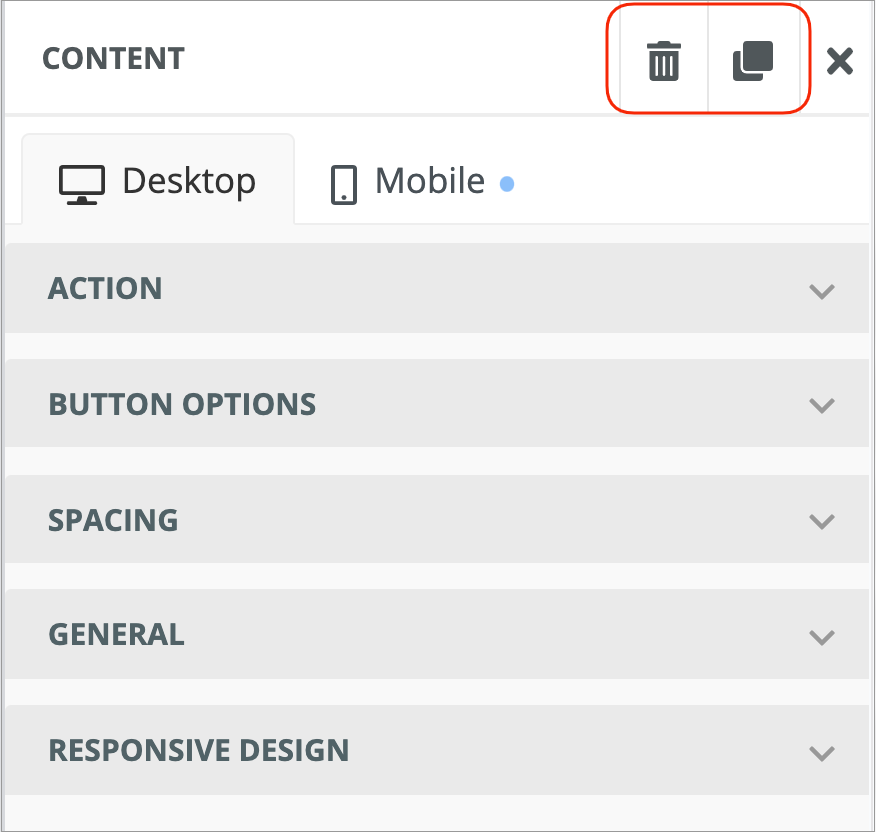
Click on the text box to open the settings panel on the right side of the editor. The styling options for the text are divided into the following sections:
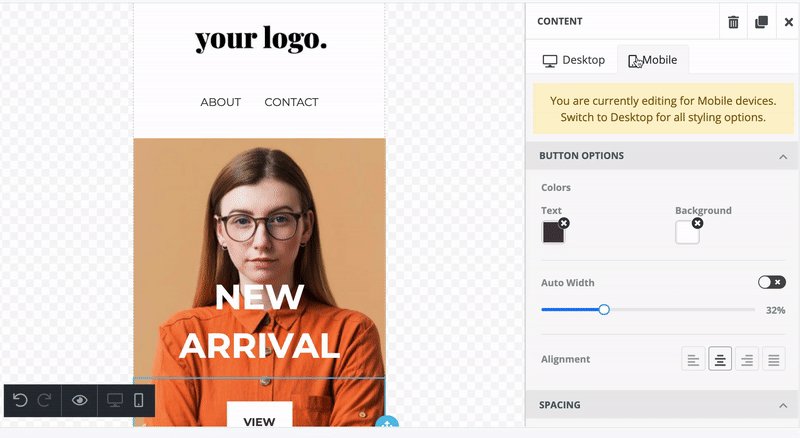
Important: The styling options applied for the desktop are also automatically applied to the mobile. To change the styling for mobile devices click the Mobile tab on the settings panel.

Text
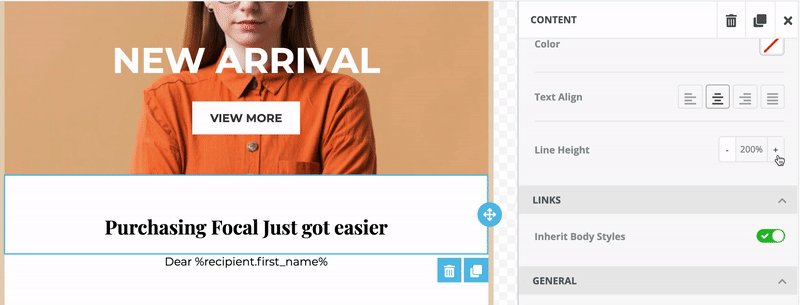
From the content block, you can change the text's color, alignment, and line height.
Important: If you've already applied text color or changed the alignment from the inline editor, the changes applied from the settings panel won't be seen.
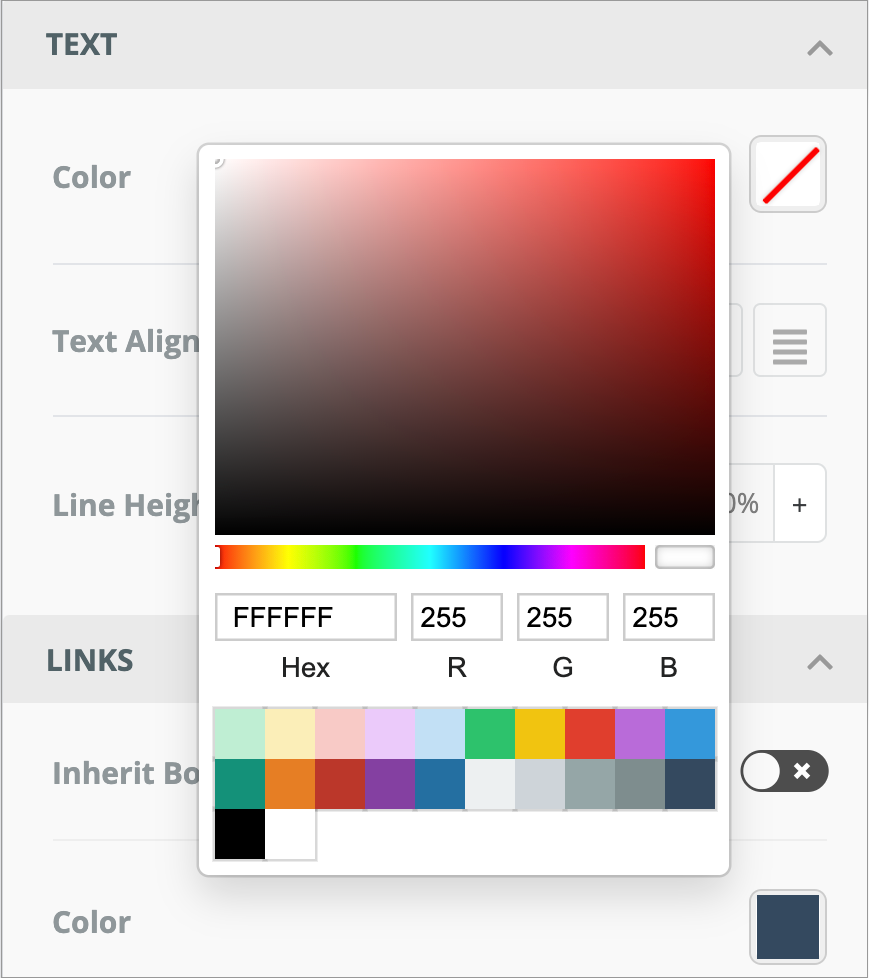
Color
Change the color of both the text and background in any of the following ways:
-
Click the Fill Color to open the Color Picker, and then select the required color.
-
Enter the hexadecimal code.
-
Enter the RGB code.

Text Align

Align left
Aligns the divider along the left side of the template

Align center
Centers the divider leaving an even gap on each side of the template

Align right
Aligns the divider along the right side of the template

Justify all lines
Gives the divider straight edges on both sides
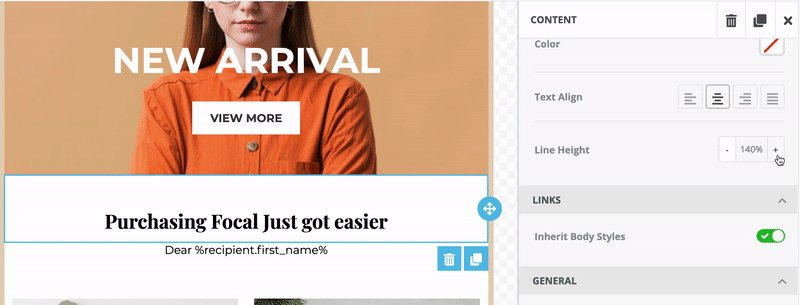
Line height
Set the vertical space between lines of text. Use the arrows to change the height.

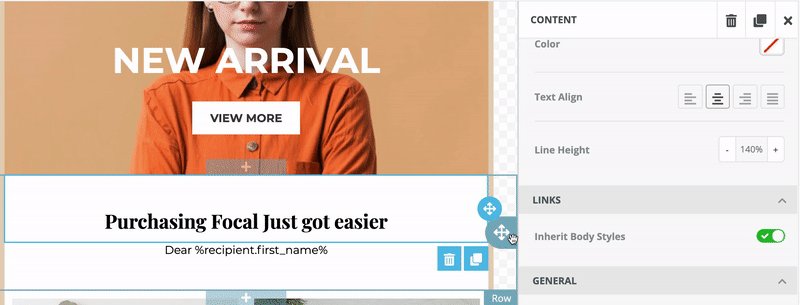
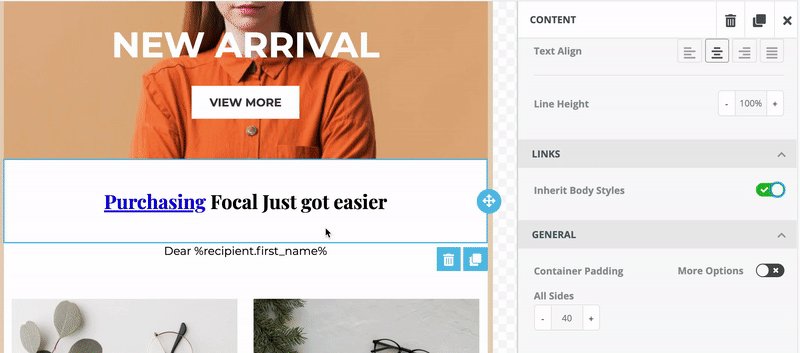
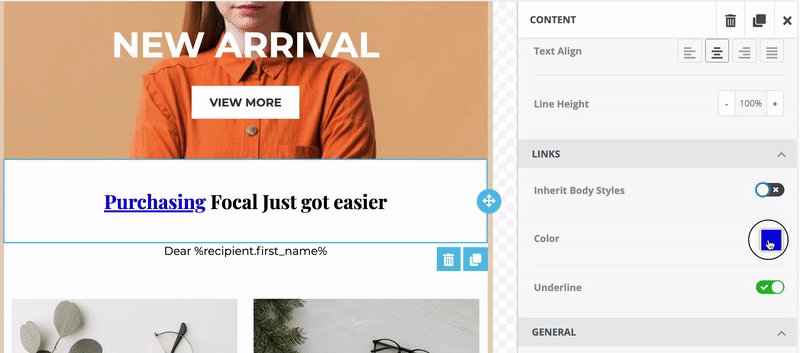
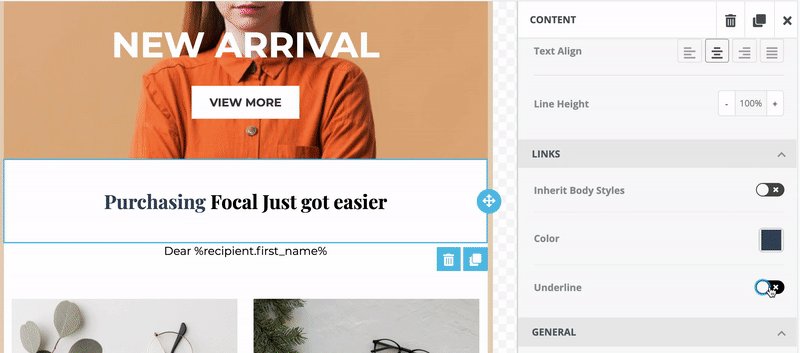
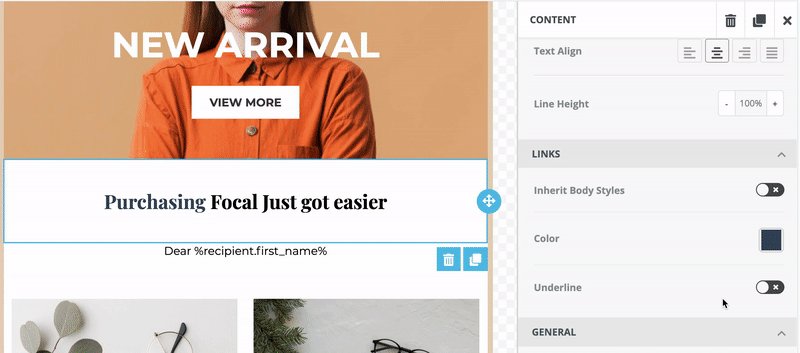
Links
If you've hyperlinked a part of the text, you can change its style. Turn off the Inherit Body Styles toggle to change the link's color, underline it or remove the underline.

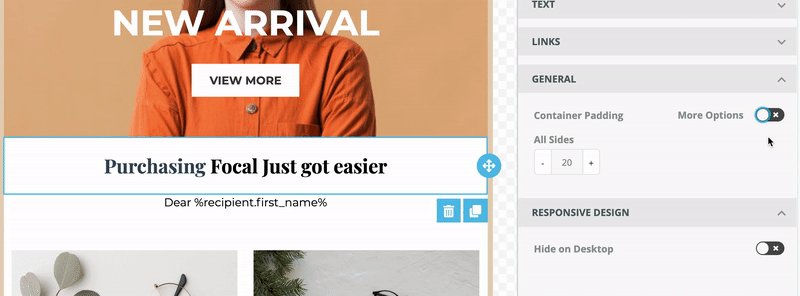
General
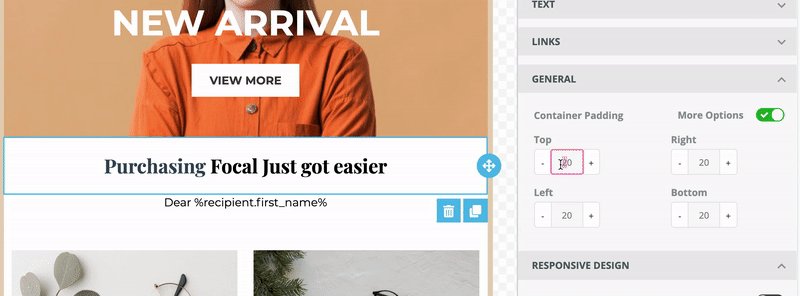
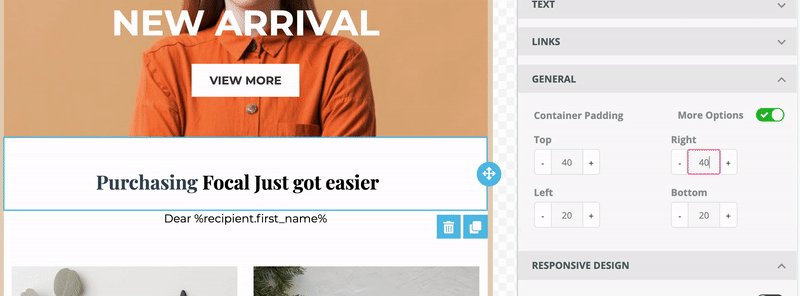
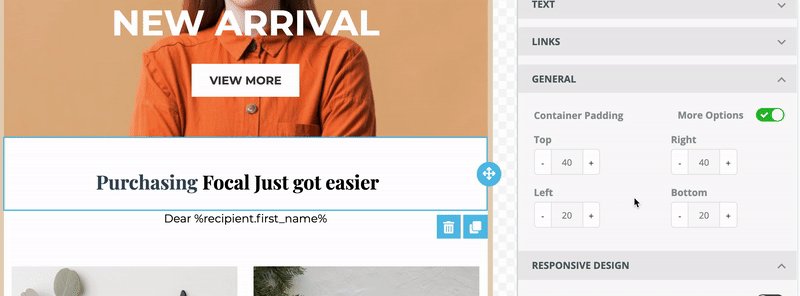
In this section, you can change the padding of the container. Container padding sets the space between the container and its outside border.
By default, the spacing is set to be changed from all sides evenly. However, if you want to set different spacing based on the side, turn on the More Options toggle and make your modifications.

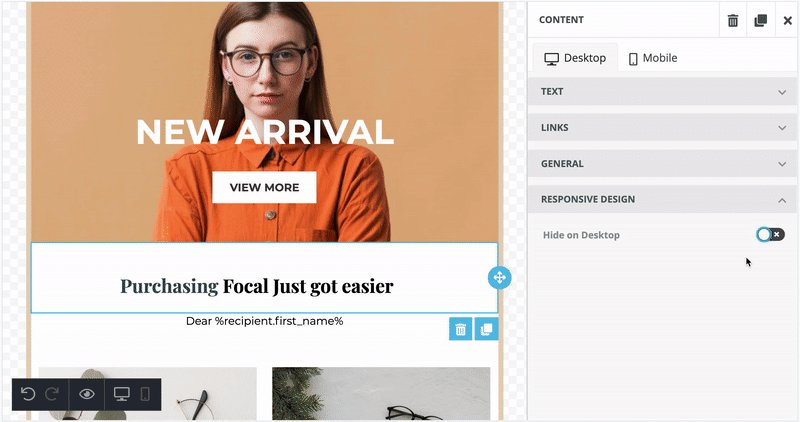
Responsive Design
This section allows you to hide a text box on a desktop or mobile. So this way, you can create different texts for desktop and mobile in the same template.

Always check how the email looks both on desktop and mobile and modify them for each device separately.
Once you are done with the editing, click Save to save your changes.

Use texts to communicate the mission of the email to your readers.
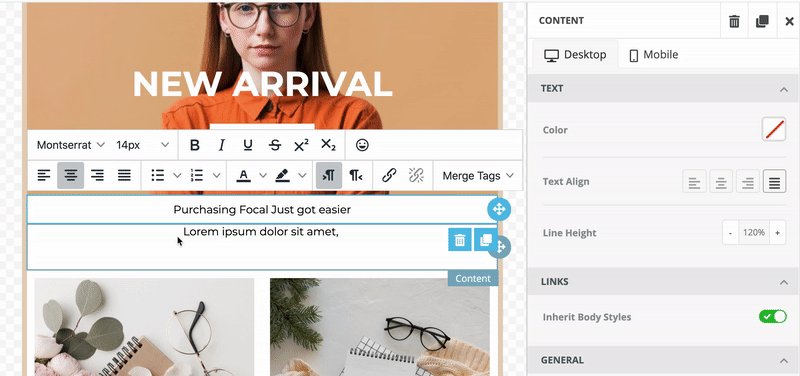
Duplicate and Delete
Any content block inserted from the Email Editor toolbar can be duplicated or deleted.


Joomag help: Learn more about the Standard campaign template editor.
