With Joomag's Standard Email Template Editor, you can place a menu into your template. Here is how you can do it:
Note: You are supposed to be logged in to Joomag and be on the Joomag dashboard page.
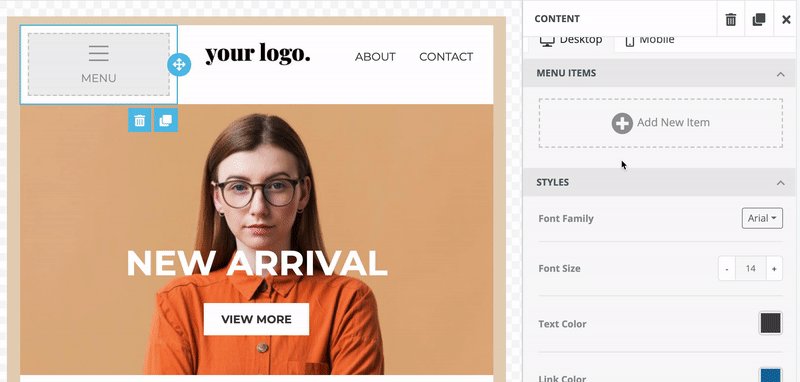
1. From the Content tab, select MENU among other content blocks and drag it to the place you want.
2. Click on it to open the settings panel on the right side of the editor.

The styling options for the publication are divided into the following sections:
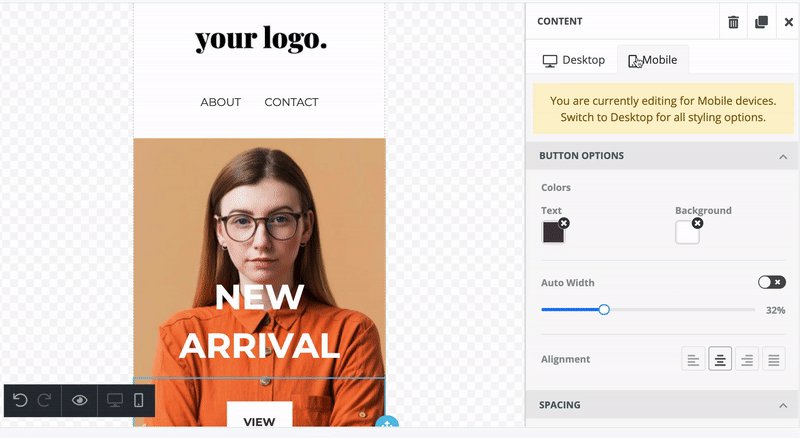
Important: The styling options applied for the desktop are also applied to the mobile. To change the styling for mobile devices click the Mobile tab on the settings panel.

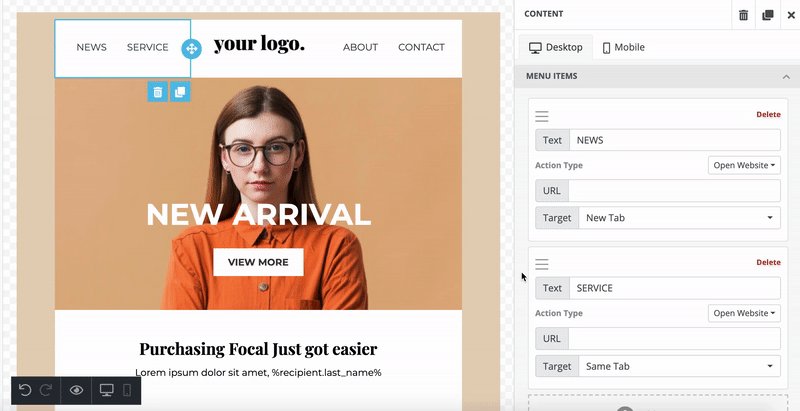
Menu Items
In this section, you can add items to your menu.
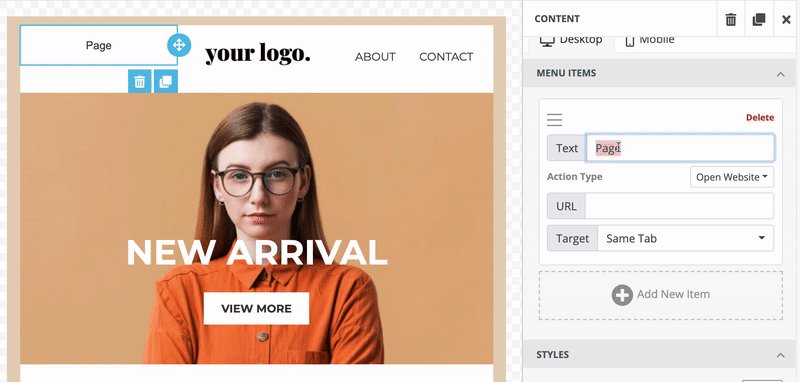
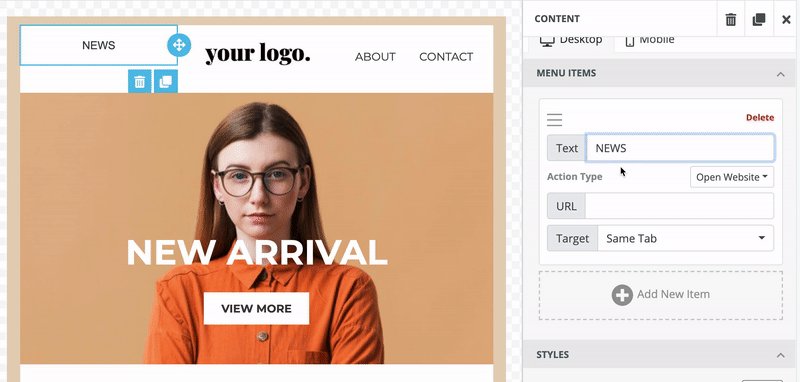
Click Add New Item, and then enter the name to the menu.

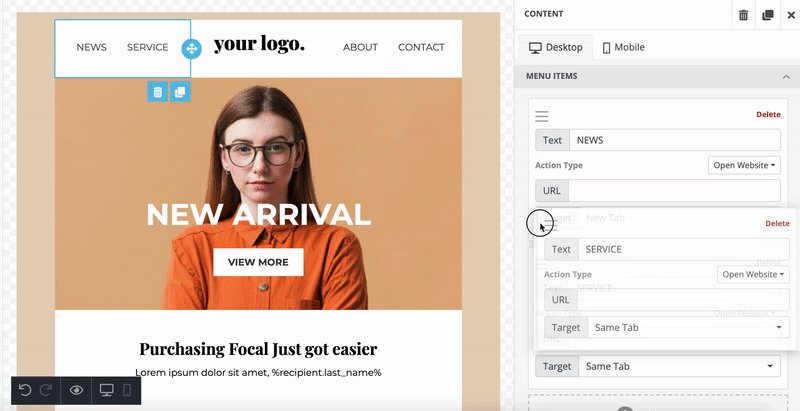
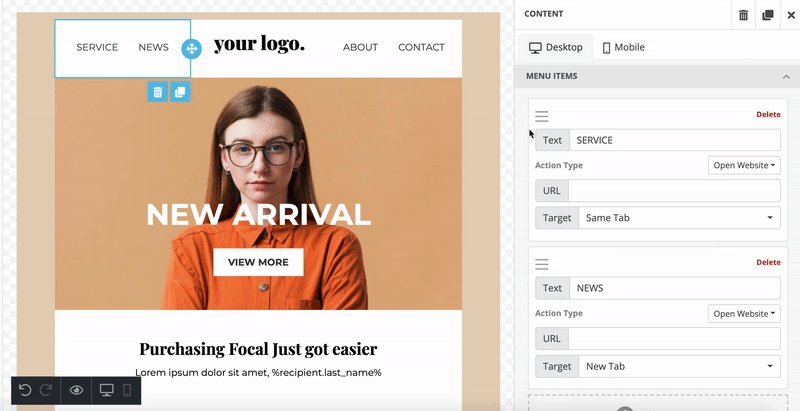
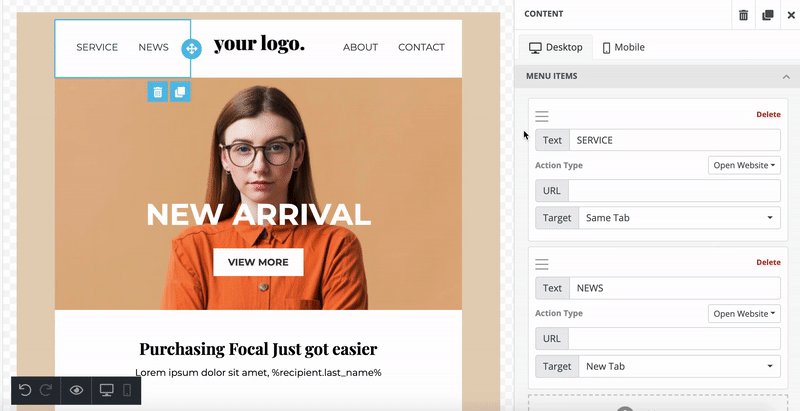
Note: You can add as many menu items as you want and then drag them to change their order.

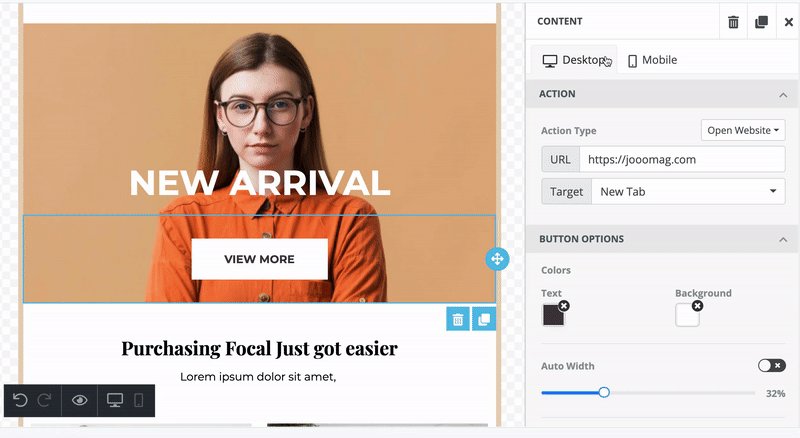
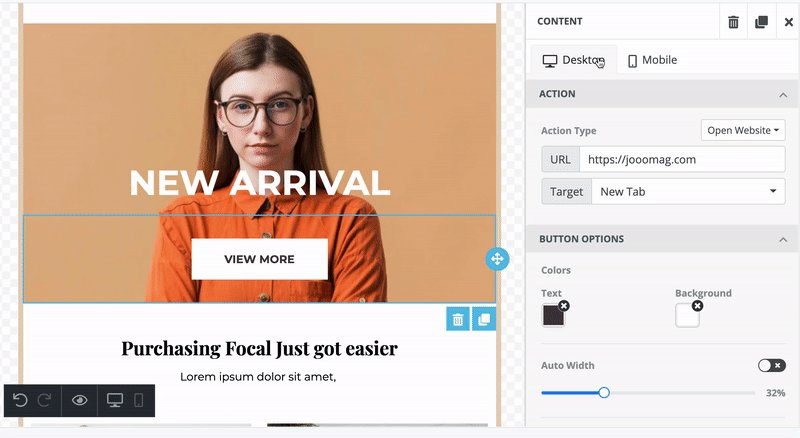
Select any of the following actions that you want to be performed when the user clicks on the menu item:
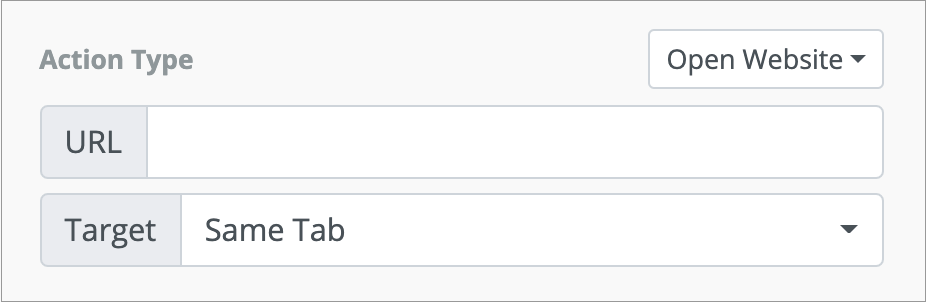
Open Website
Redirects the user to your mentioned URL. You should enter the URL and select how to open the URL on the same or new tab.

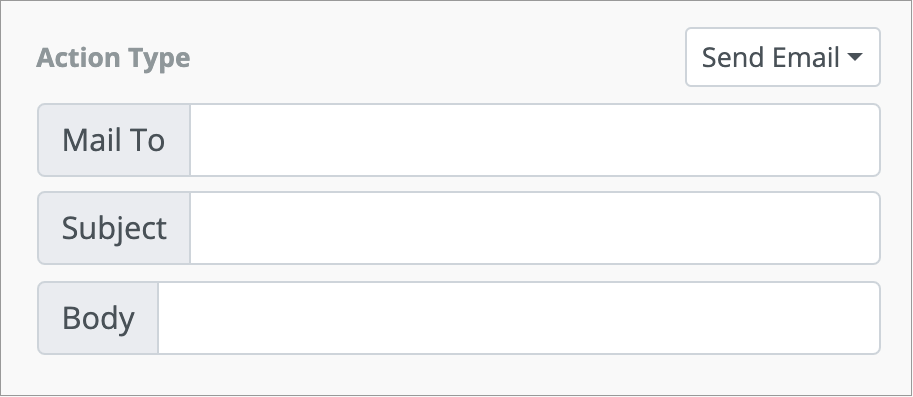
Send Email
The action opens an email box. You should enter the email address where you want the emails to be sent. You can also add the subject and body of an email which users can modify before sending.

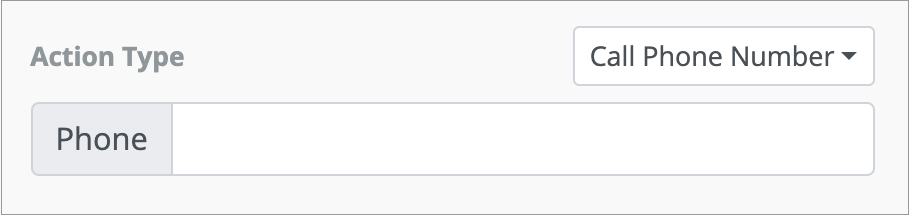
Call Phone Number
Makes a call to the phone number that you've provided.

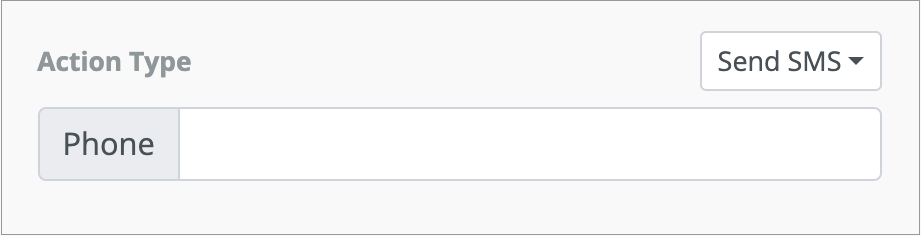
Send SMS
This lets the user send an SMS to the phone number that you've provided.

Note: The actions are the same both for the mobile and desktop views. You can't change it based on the mode.
Styles
In this section, you can customize the menu item. You can modify any of the following settings:
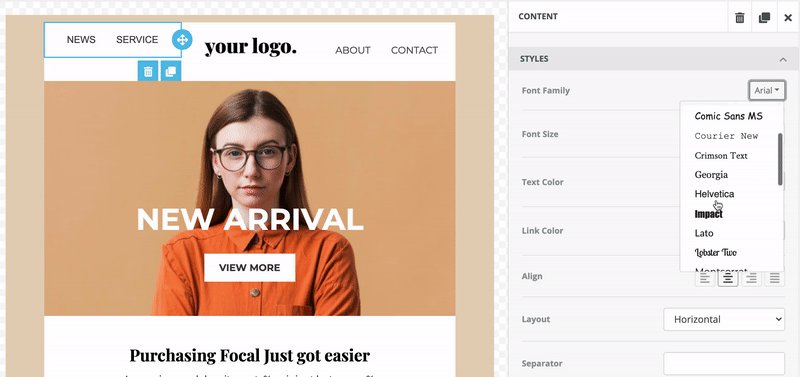
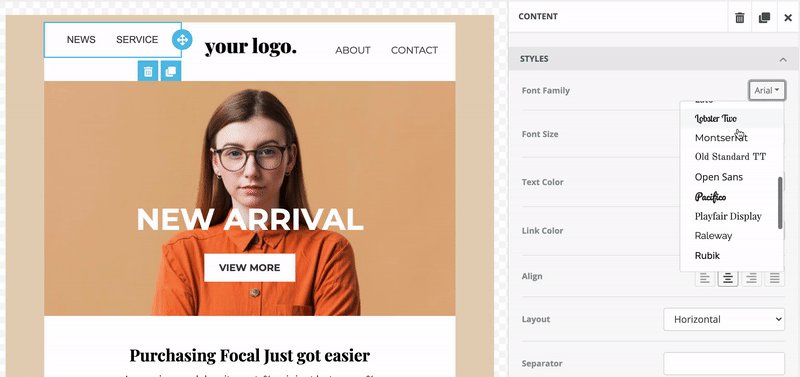
Font Family: In the Font Family drop-down menu, select the required font.

Font Size: Use the arrows or enter the value to change the font size.

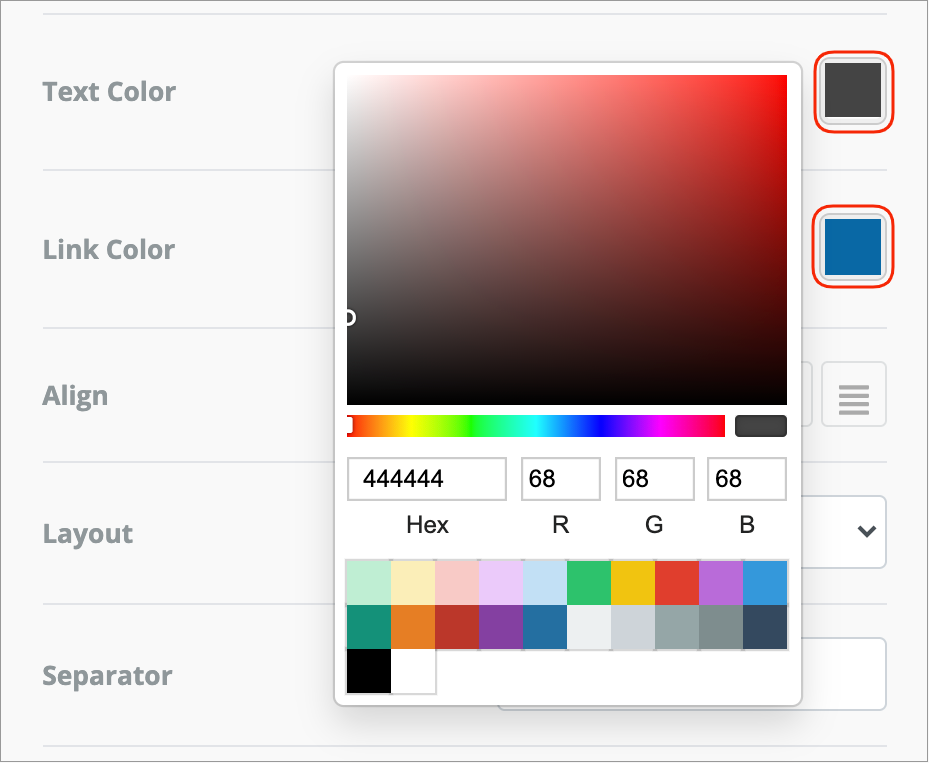
Text Color: Change the color of the text.
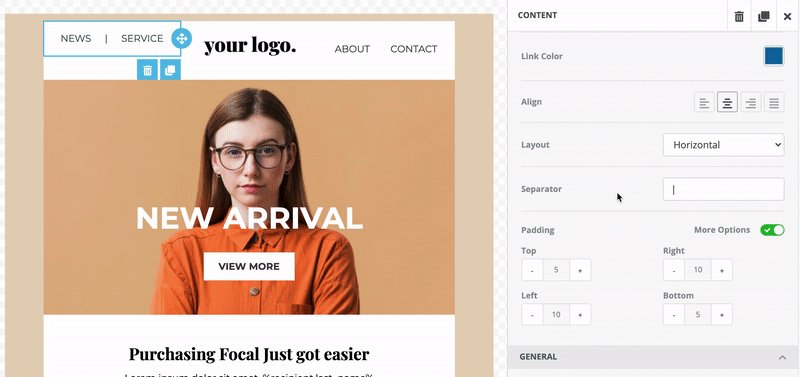
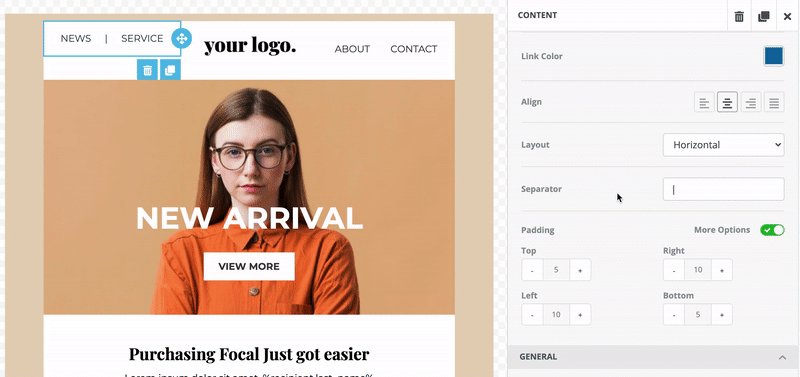
Link Color: Change the color of the hyperlinked part of the menu item.
You can change the color in any of the following ways:
-
Select the required color from the Color Picker.
-
Enter the hexadecimal code.
-
Enter the RGB code.

Align: Change the alignment of the menu item using any of the following options:

Align left
Aligns the divider along the left side of the template

Align center
Centers the divider leaving an even gap on each side of the template

Align right
Aligns the divider along the right side of the template

Justify all lines
Gives the divider straight edges on both sides
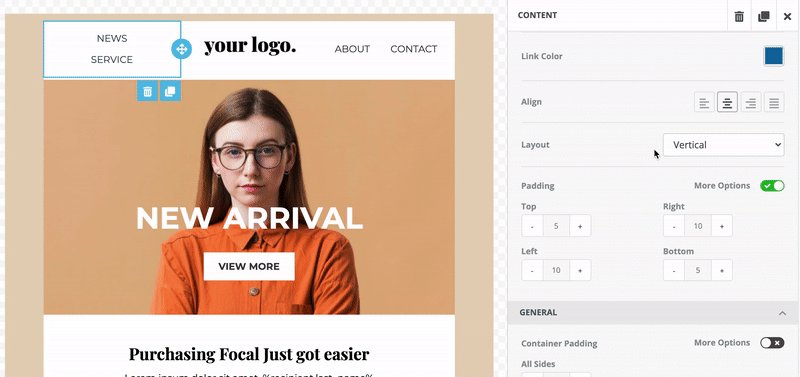
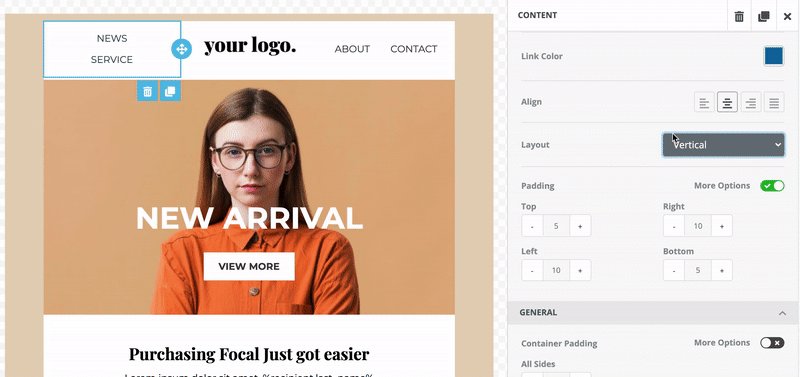
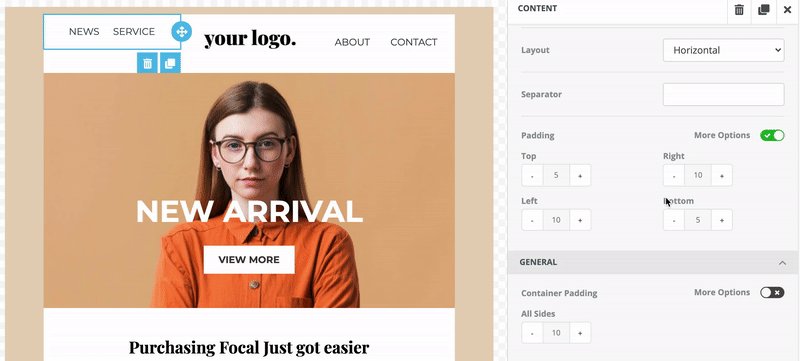
Layout: Select either horizontal or vertical navigation for your menu. In horizontal navigation, you can also select how you want to separate the menu items.

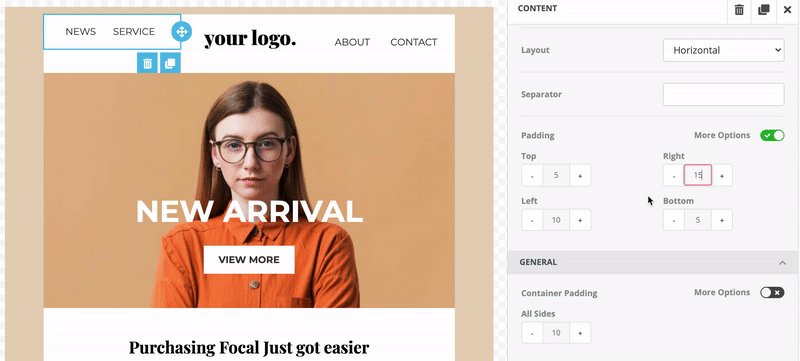
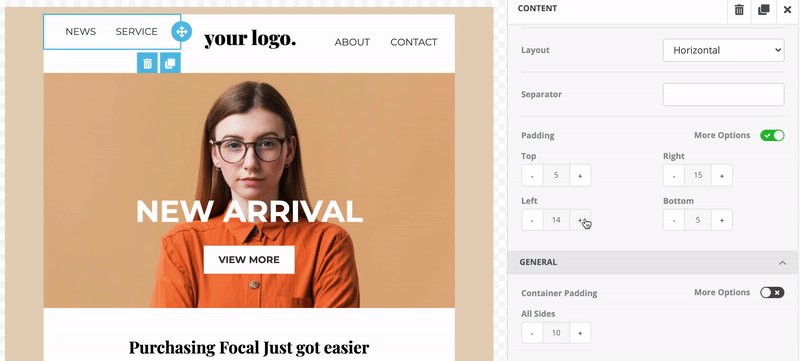
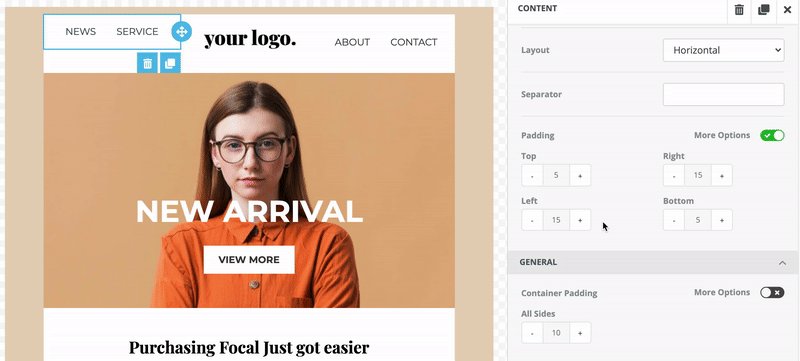
Padding: Set the space between the content block and its outside border. By default, the spacing is set to be changed for all sides differently. However, if you want to set the same spacing for all the sides, turn off the More Options toggle.

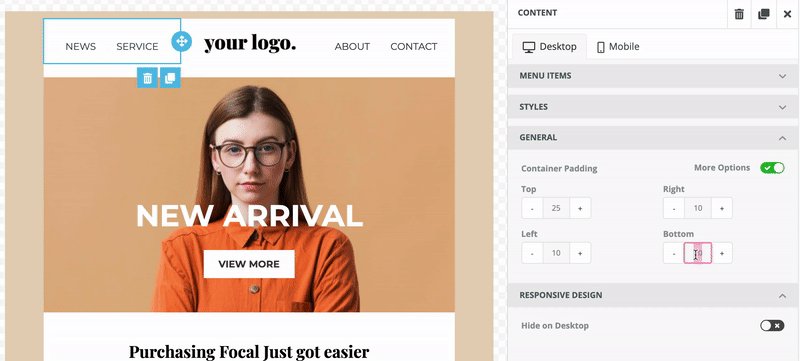
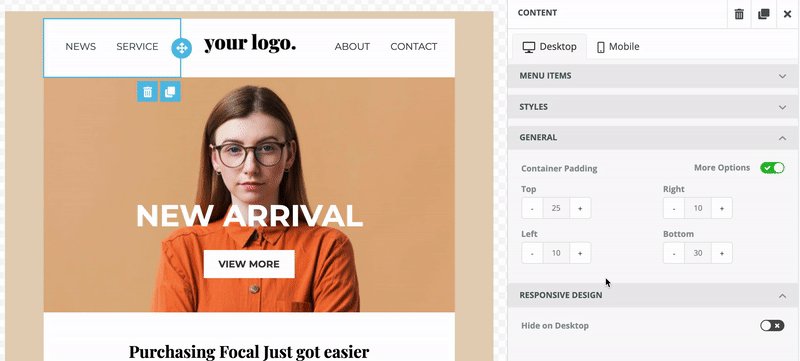
General
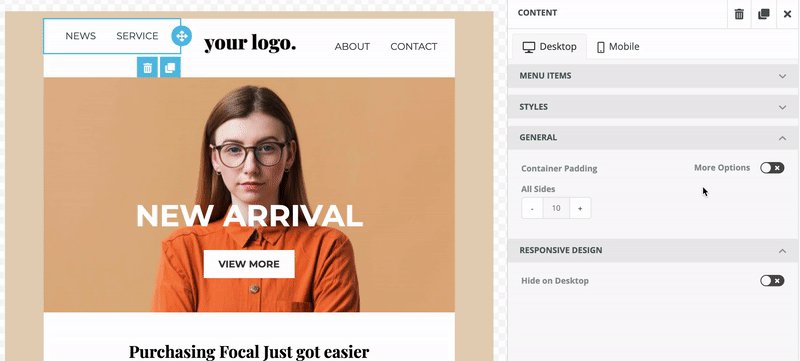
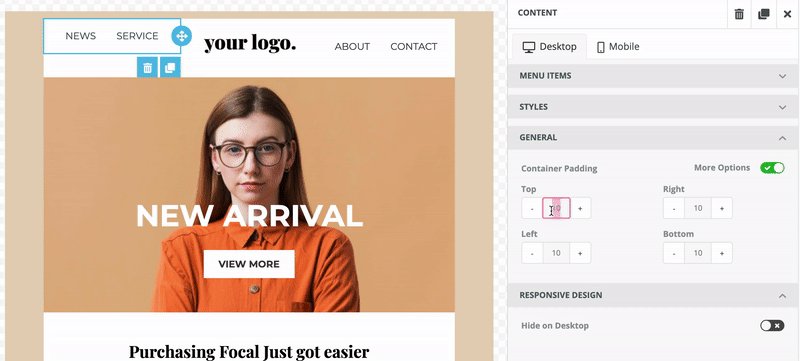
In this section, you can change the padding of the container. Container padding sets the space between the container and its outside border.
By default, the spacing is set to be changed from all sides evenly. However, if you want to set different spacing based on the side, turn on the More Options toggle and make your modifications.

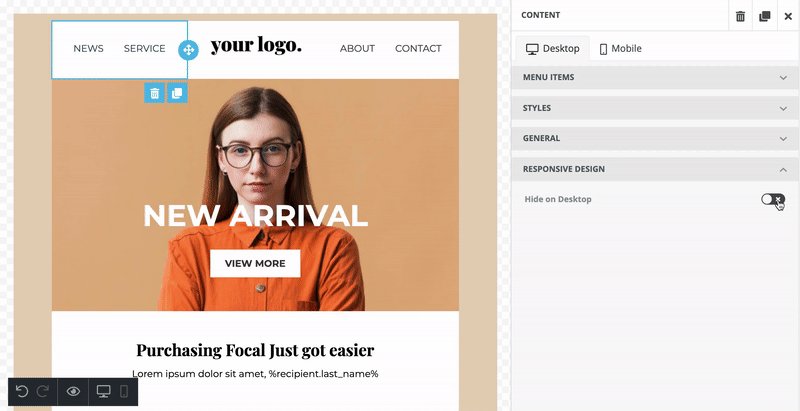
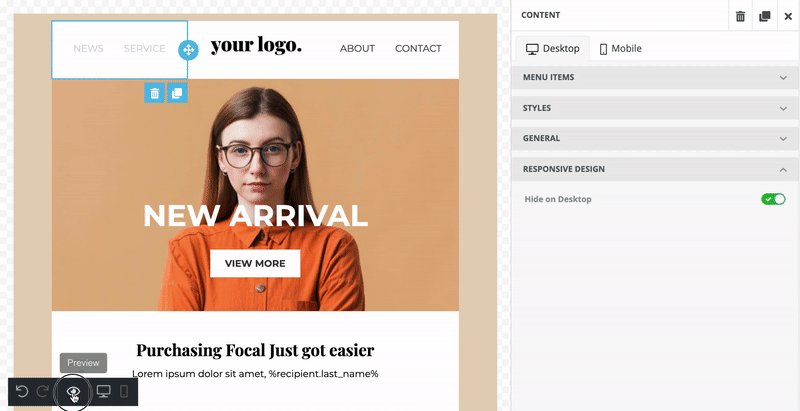
Responsive Design
This section allows you to hide a heading on a desktop or mobile. So this way, you can create different headings for desktop and mobile in the same template.

Make sure to check how the email looks both on desktop and mobile and modify them for each device separately.
Once you are done with the editing, click Save to save your changes.

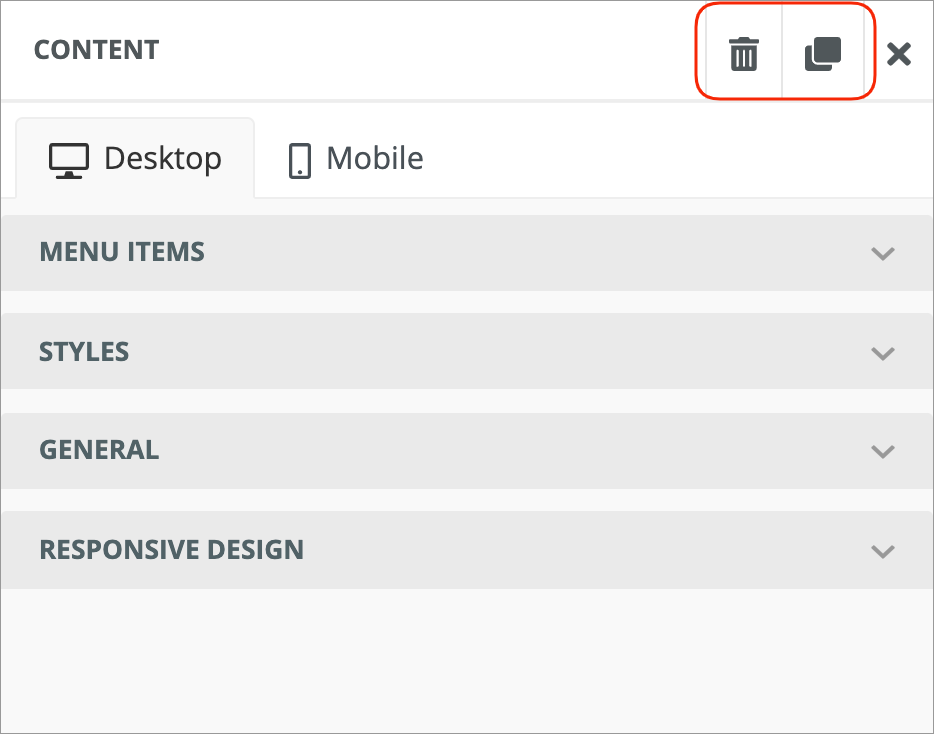
Duplicate and Delete
Any content block inserted from the Email Editor toolbar can be duplicated or deleted.


Joomag help: Learn more about the Standard campaign template editor.
