With Joomag's Standard Email Template Editor you can add headings to segment and organize the content and guide the readers. Here is how you can add a heading to your template:
Note: You are supposed to be logged in to Joomag and be on the Joomag dashboard page.
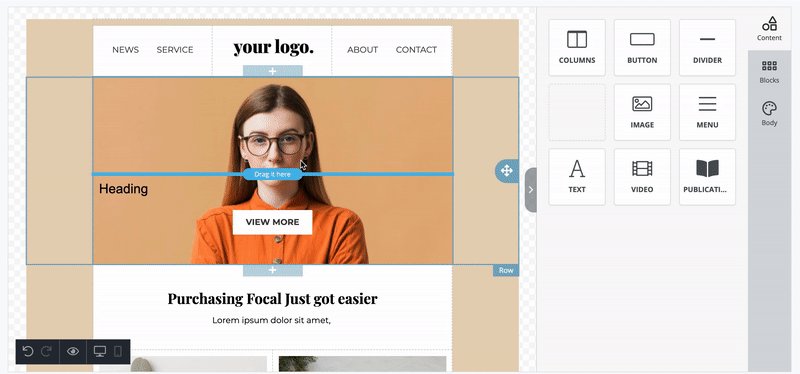
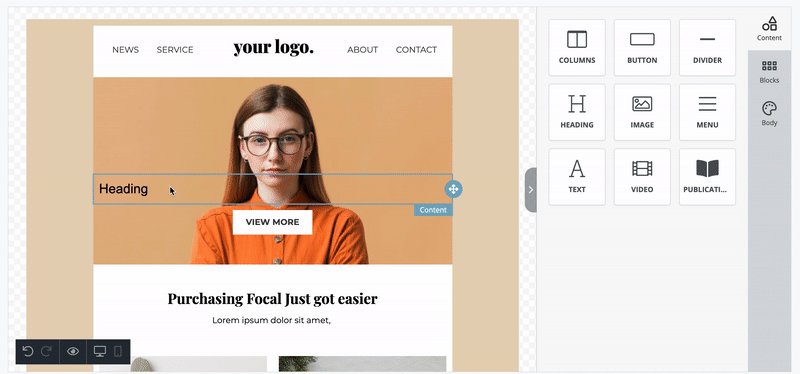
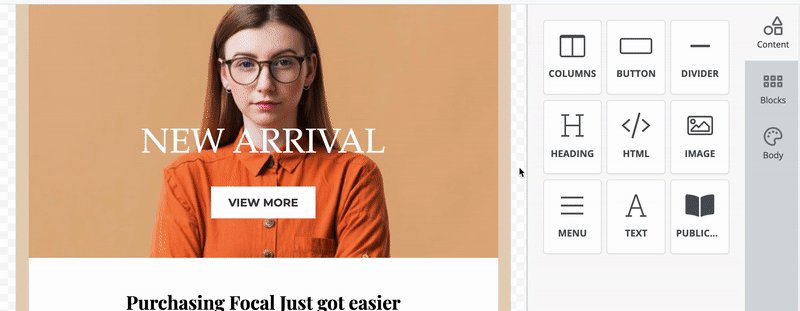
1. From the Content tab, select HEADING and drag it to the place you want.

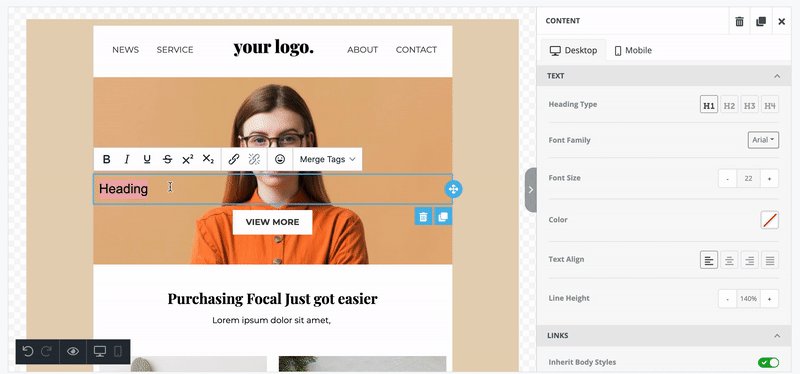
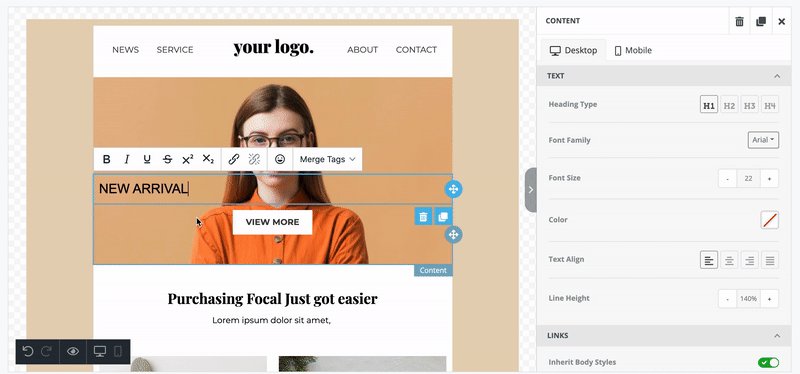
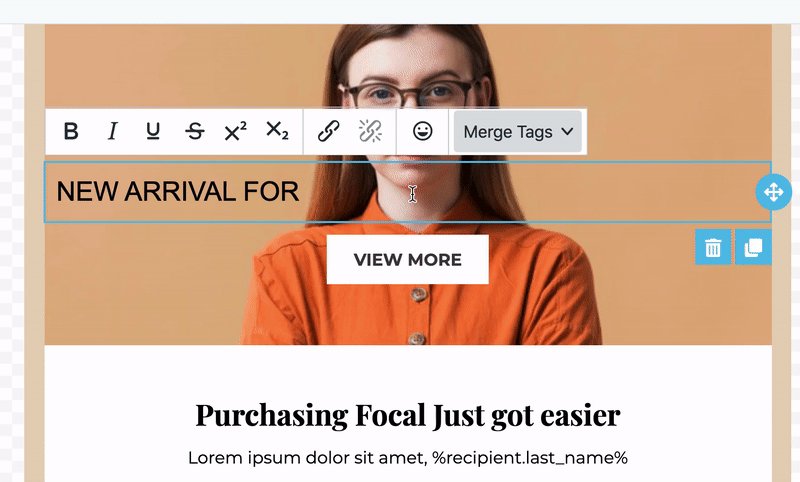
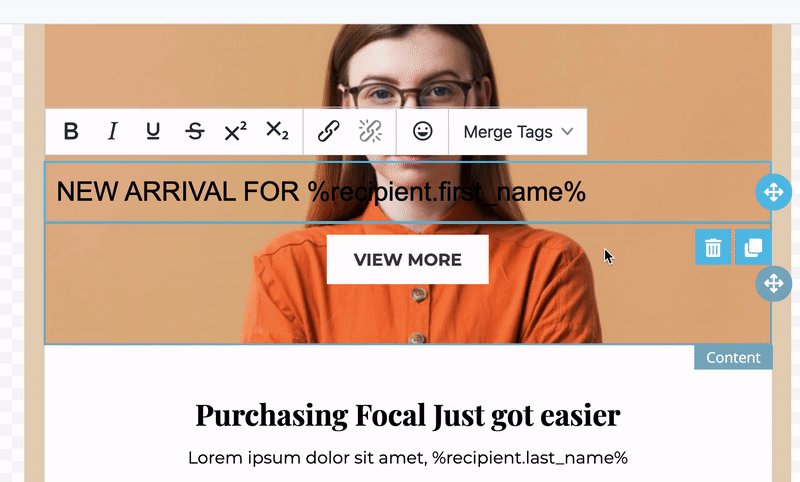
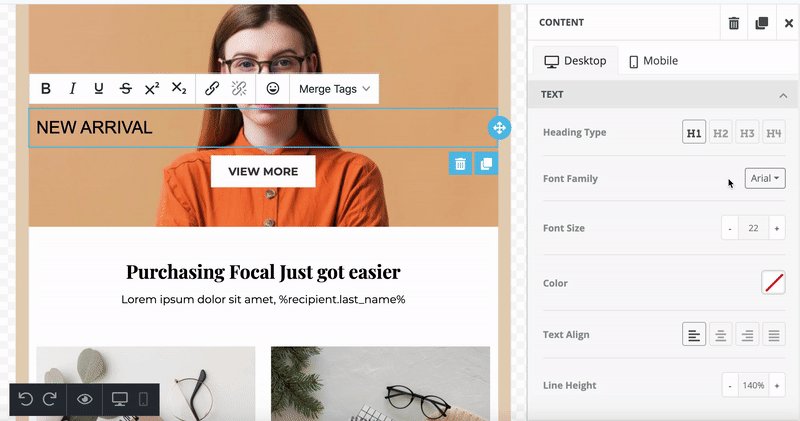
2. Select the content in the Heading box and replace it by typing the text you want.

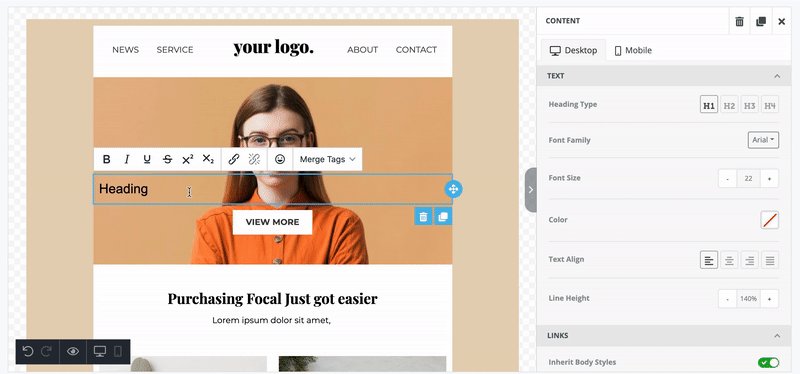
3. Select any of the following options to change the font style, hyperlink, and add Emoticons to the heading.

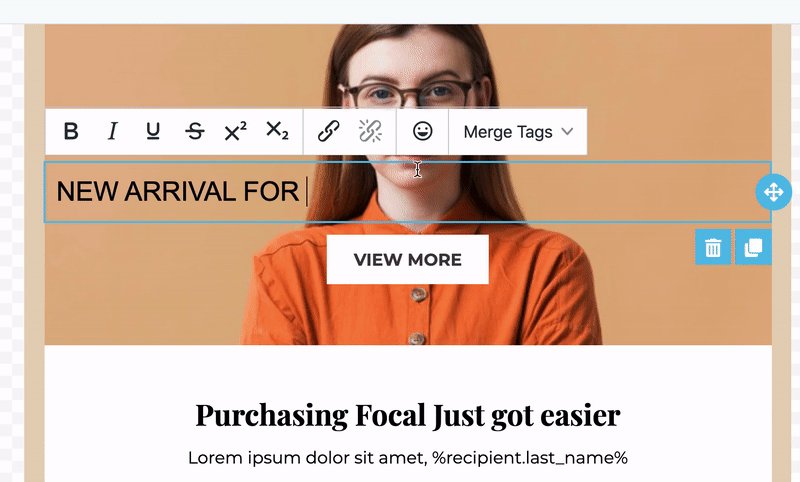
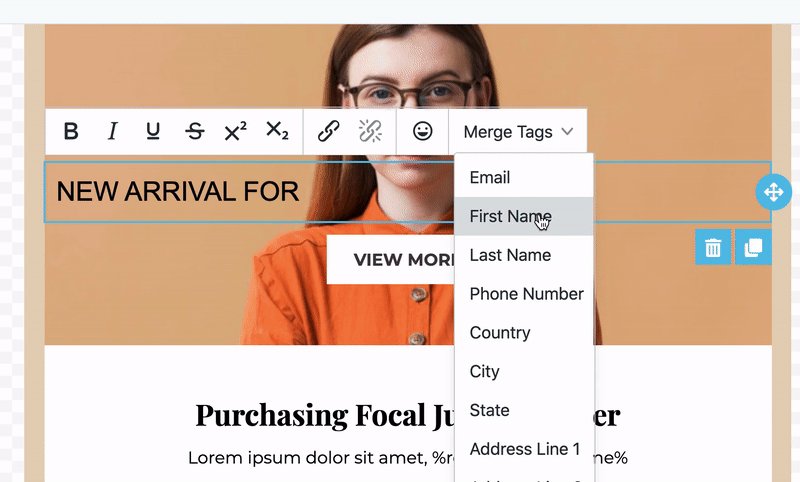
You can also add Merge Tags to insert user data from your contacts list into the email and make it personal.

Important: Make sure that you have the required information added about the recipients in your CRM before selecting the Merge Tags. Otherwise, instead of the data, that part of the heading will be empty.
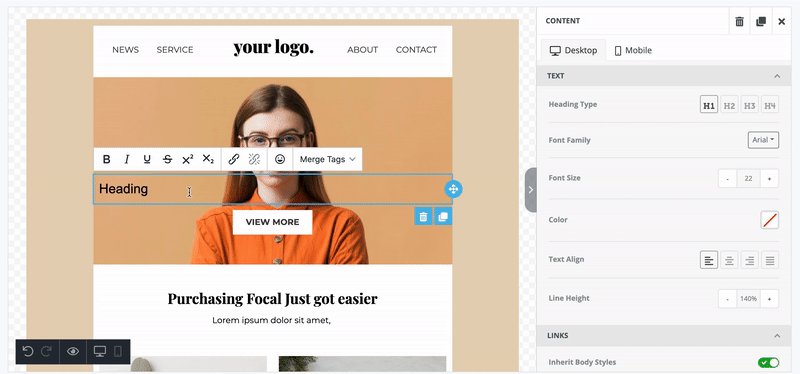
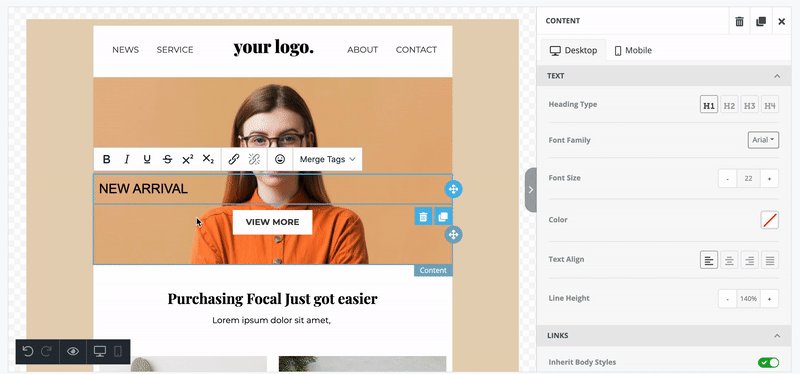
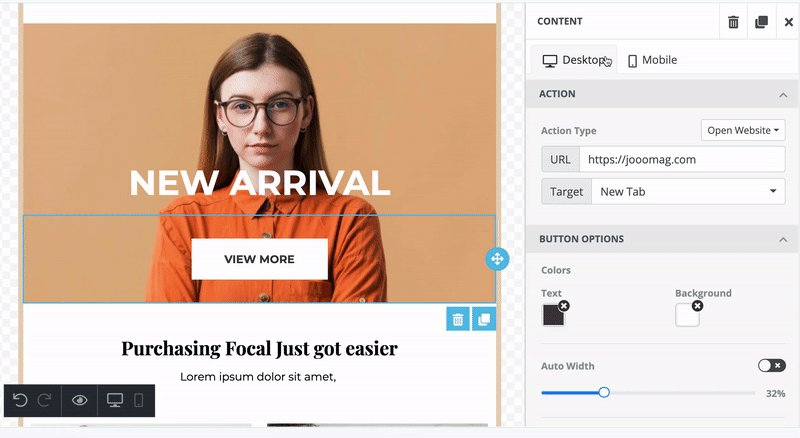
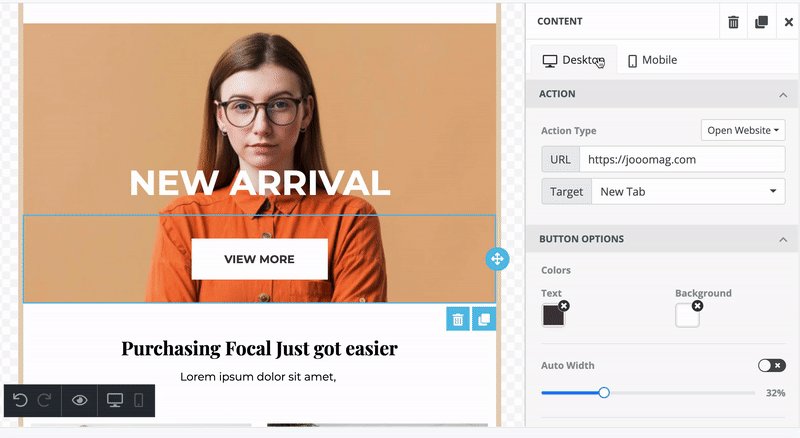
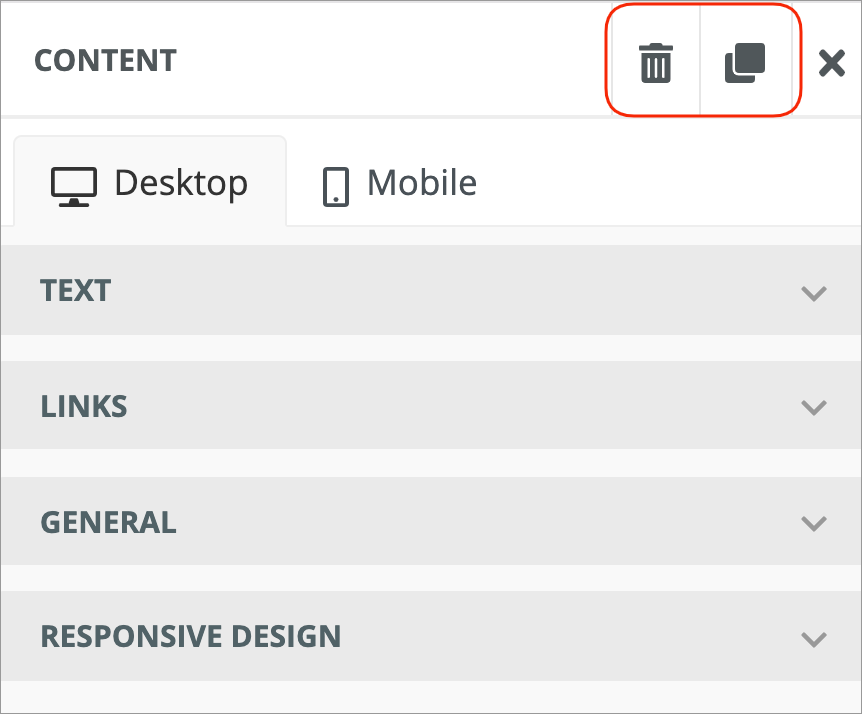
Click on the heading to open the settings panel on the right side of the editor. The styling options for the heading are divided into the following sections:
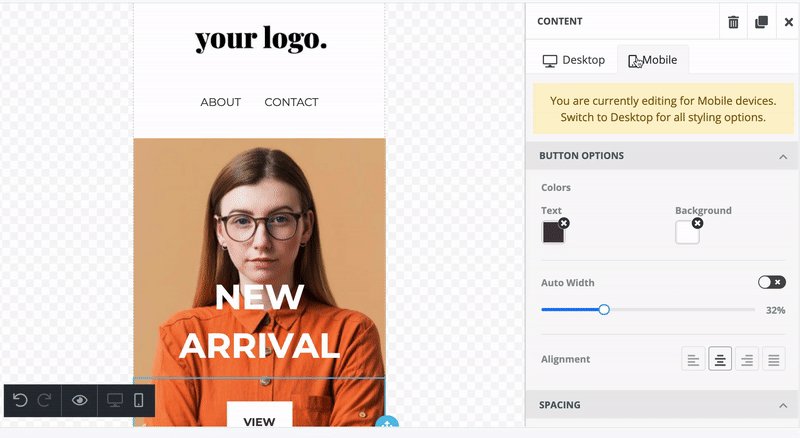
Important: The styling options applied for the desktop are also applied to the mobile. To change the styling for mobile devices click the Mobile tab on the settings panel.

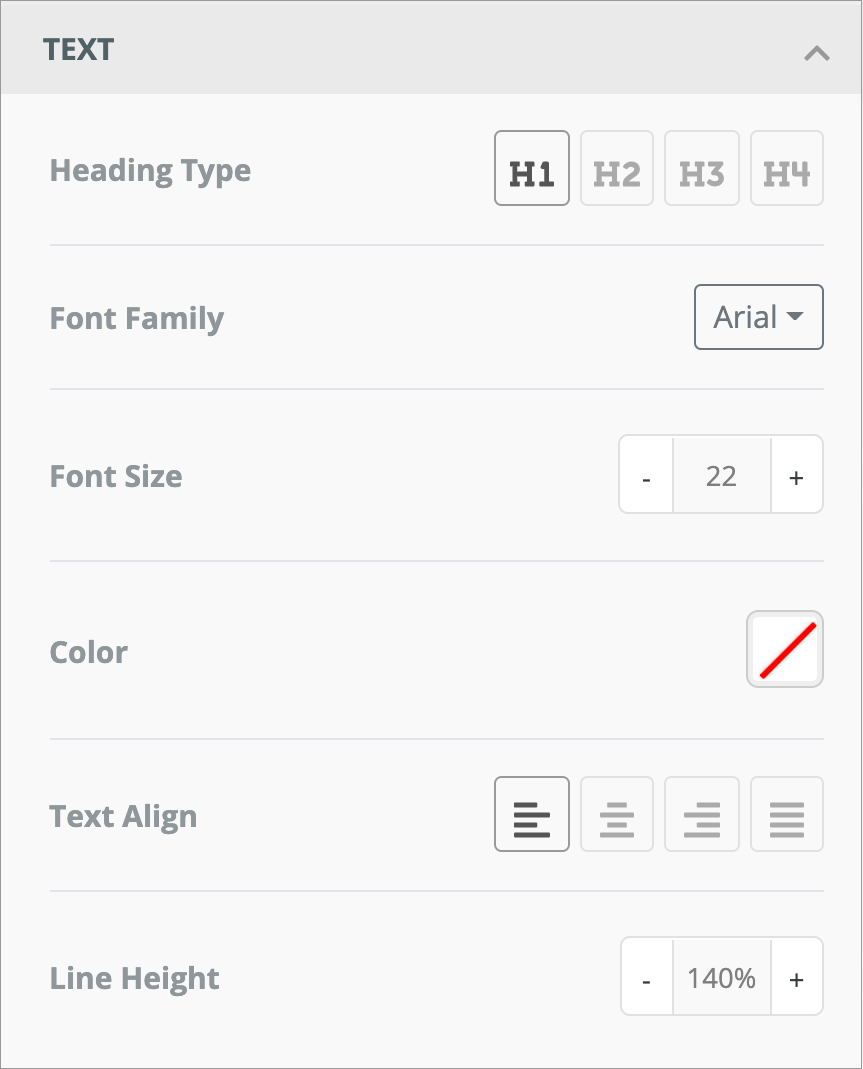
Text
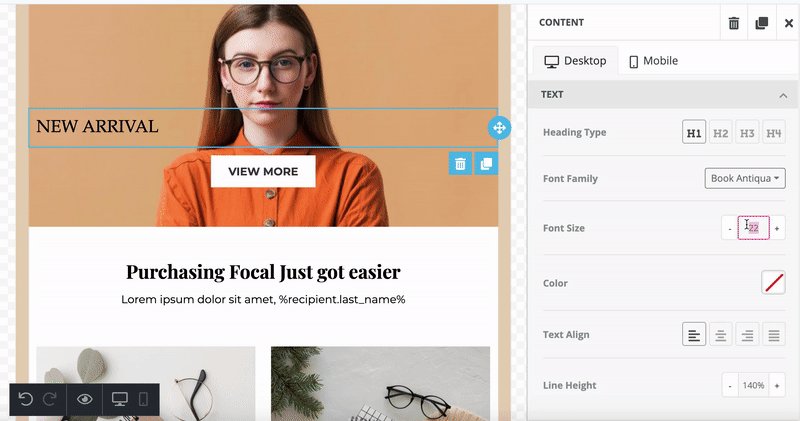
You can change the heading type, font, font size, color, alignment, and line height from the content block.

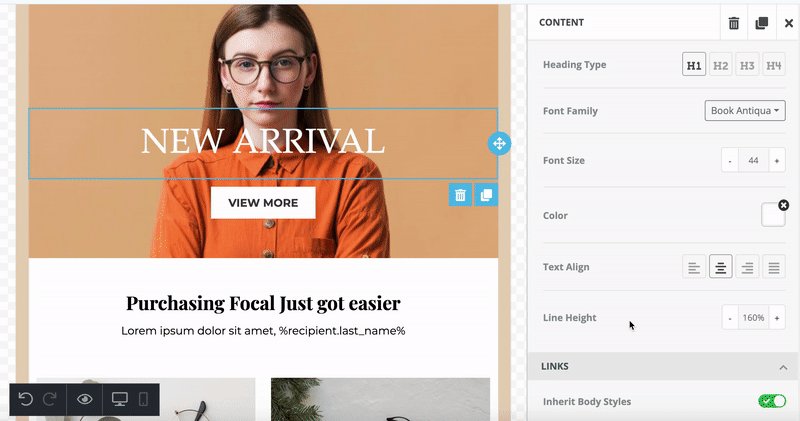
Heading Type: Change the heading type by selecting from the available options.
Font Family: In the Font Family drop-down menu, select the required font for your heading.
Font Size: Use the arrows or enter the value to change the font size.
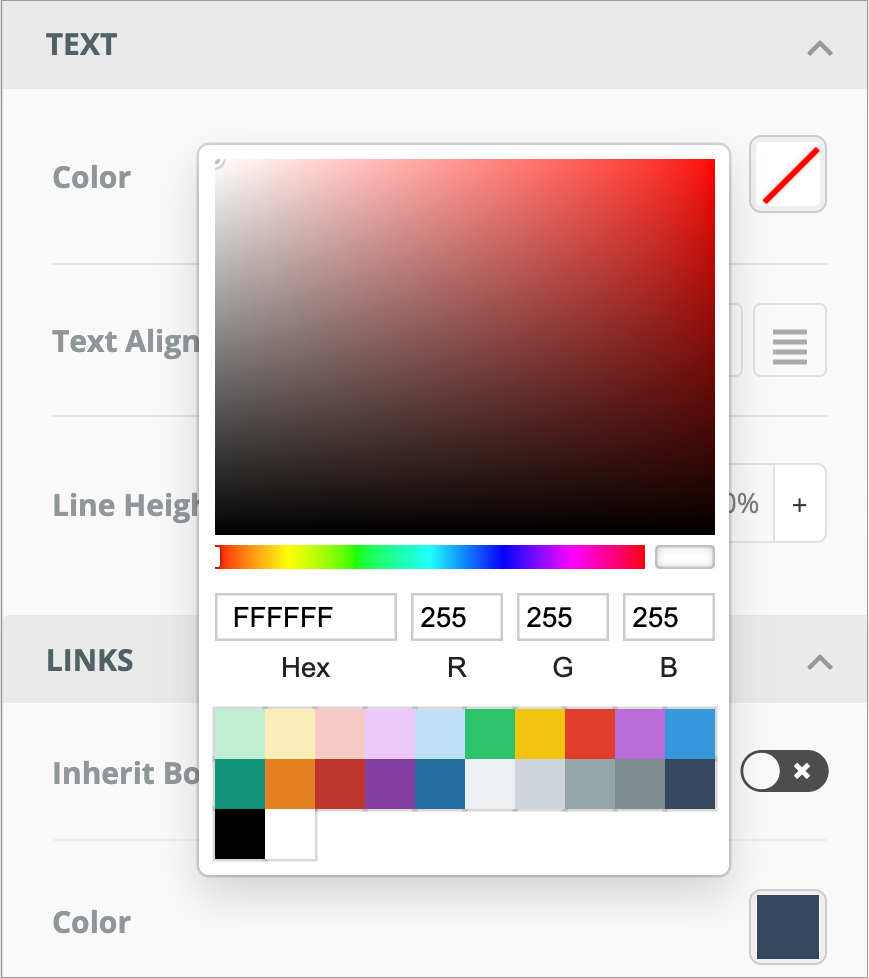
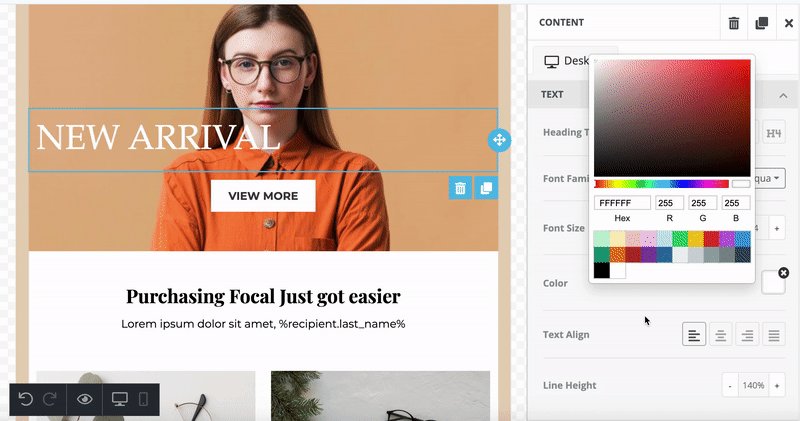
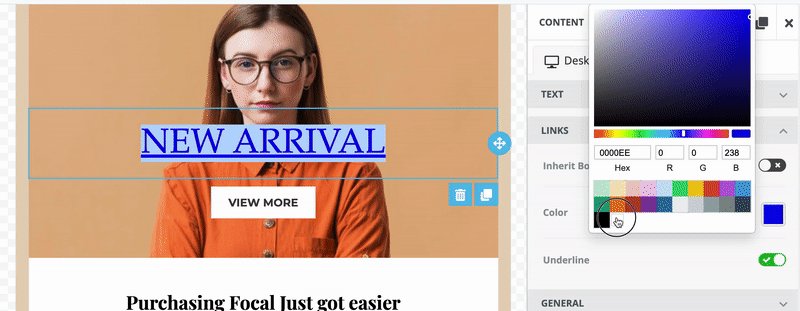
Color: Change the color of the heading in any of the following ways:
-
Select the required color from the Color Picker.
-
Enter the hexadecimal code.
-
Enter the RGB code.

Text Align: Change the alignment of the text using any of the following options:

Align left
Aligns the divider along the left side of the template

Align center
Centers the divider leaving an even gap on each side of the template

Align right
Aligns the divider along the right side of the template

Justify all lines
Gives the divider straight edges on both sides
Line height: Use the arrows to change the space between lines of text.

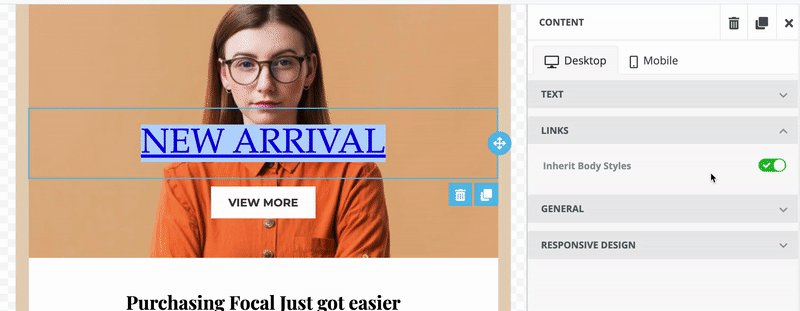
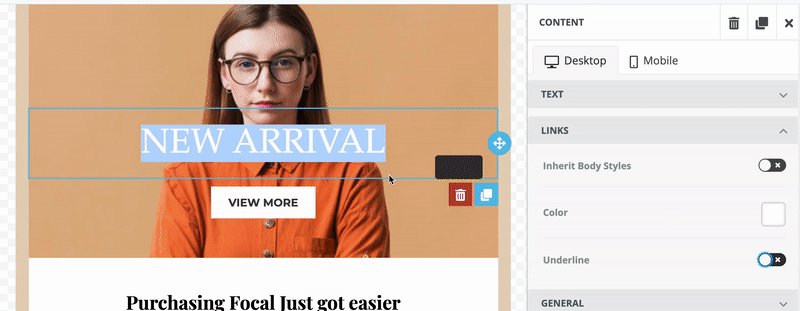
Links
If you've hyperlinked the heading, you can change its style. Turn off the Inherit Body Styles toggle and change the link's color, underline it or remove the underline.

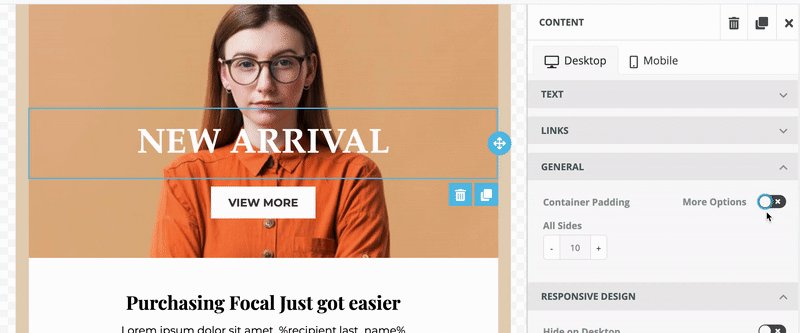
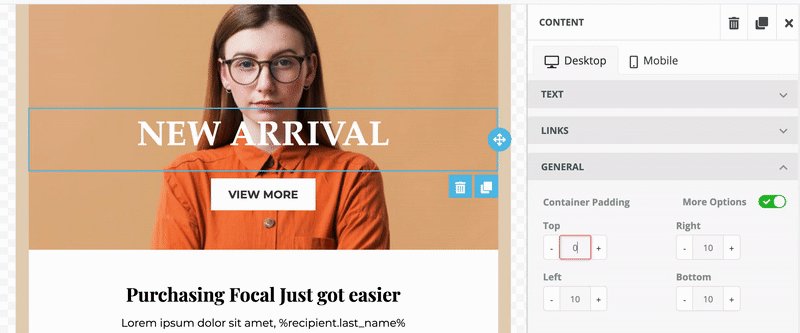
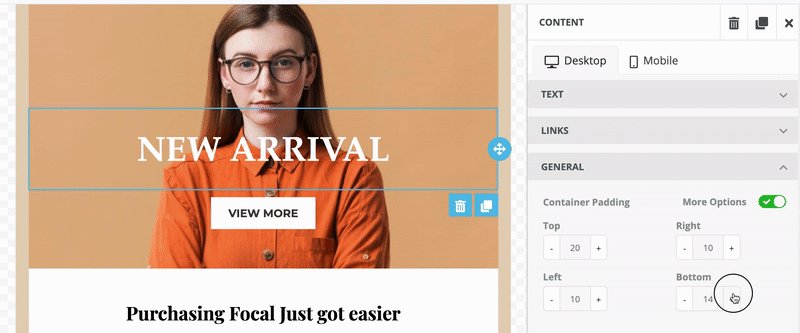
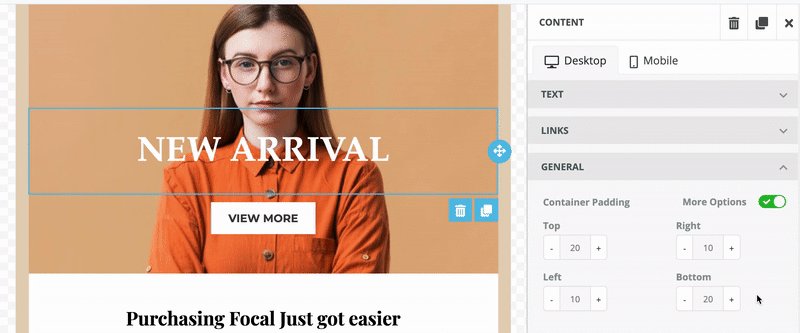
General
In this section, you can change the padding of the container. Container padding sets the space between the container and its outside border.
By default, the spacing is set to be changed from all sides evenly. However, if you want to set different spacing based on the side, turn on the More Options toggle and make your modifications.

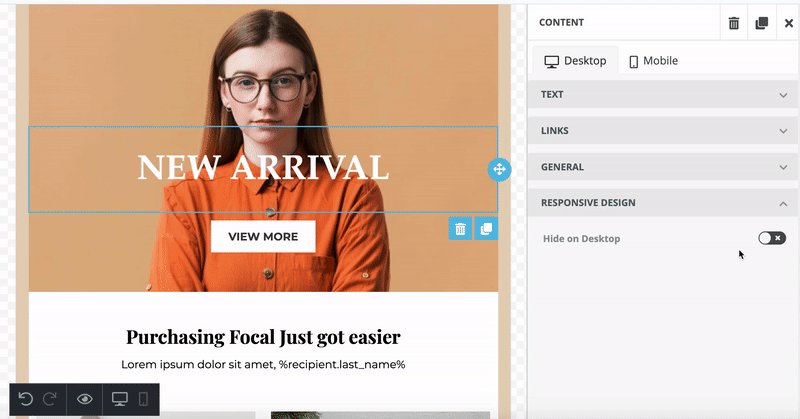
Responsive Design
This section allows you to hide a heading on a desktop or mobile. So this way, you can create different headings for desktop and mobile in the same template.

Make sure to check how the email looks both on desktop and mobile and modify them for each device separately.
Once you are done with the editing, click Save to save your changes.

Duplicate and Delete
Any content block inserted from the Email Editor toolbar can be duplicated or deleted.


Joomag help: Learn more about the Standard campaign template Editor.
