A divider is a horizontal line that you can put anywhere on the page. This helps you to visually organize your content and optimize the template.
Note: Divider lines can run only horizontally between the content blocks of the template.
To add a divider follow these steps:
1. Find the Divider among other content blocks on the right sidebar.

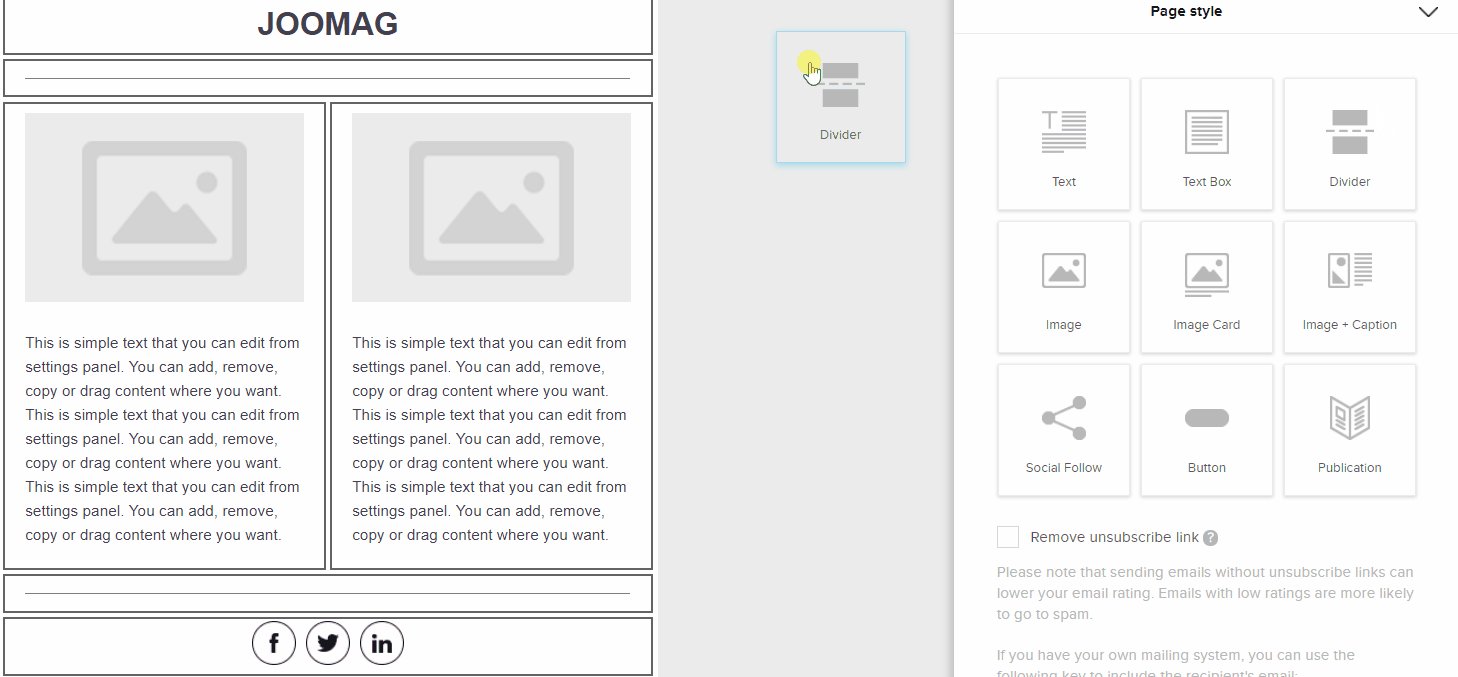
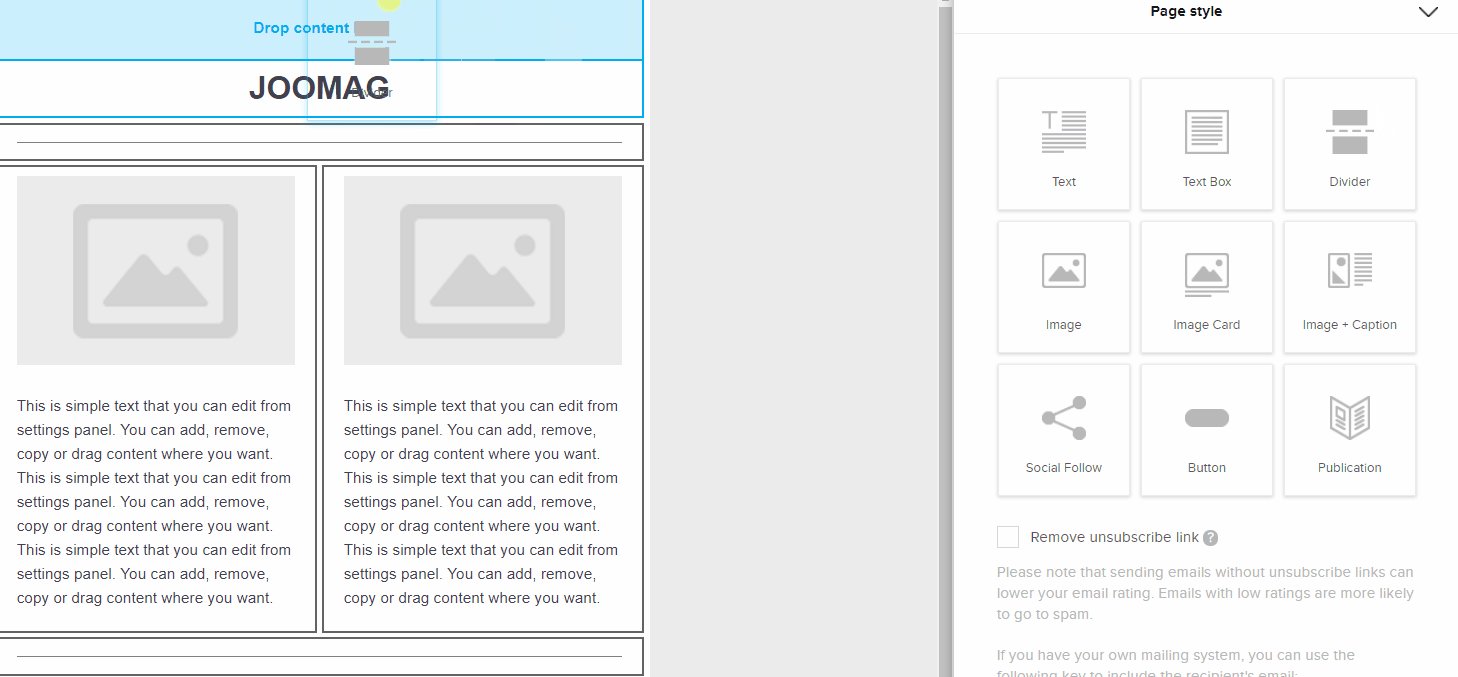
2. Drag and Drop the Divider wherever you wish.

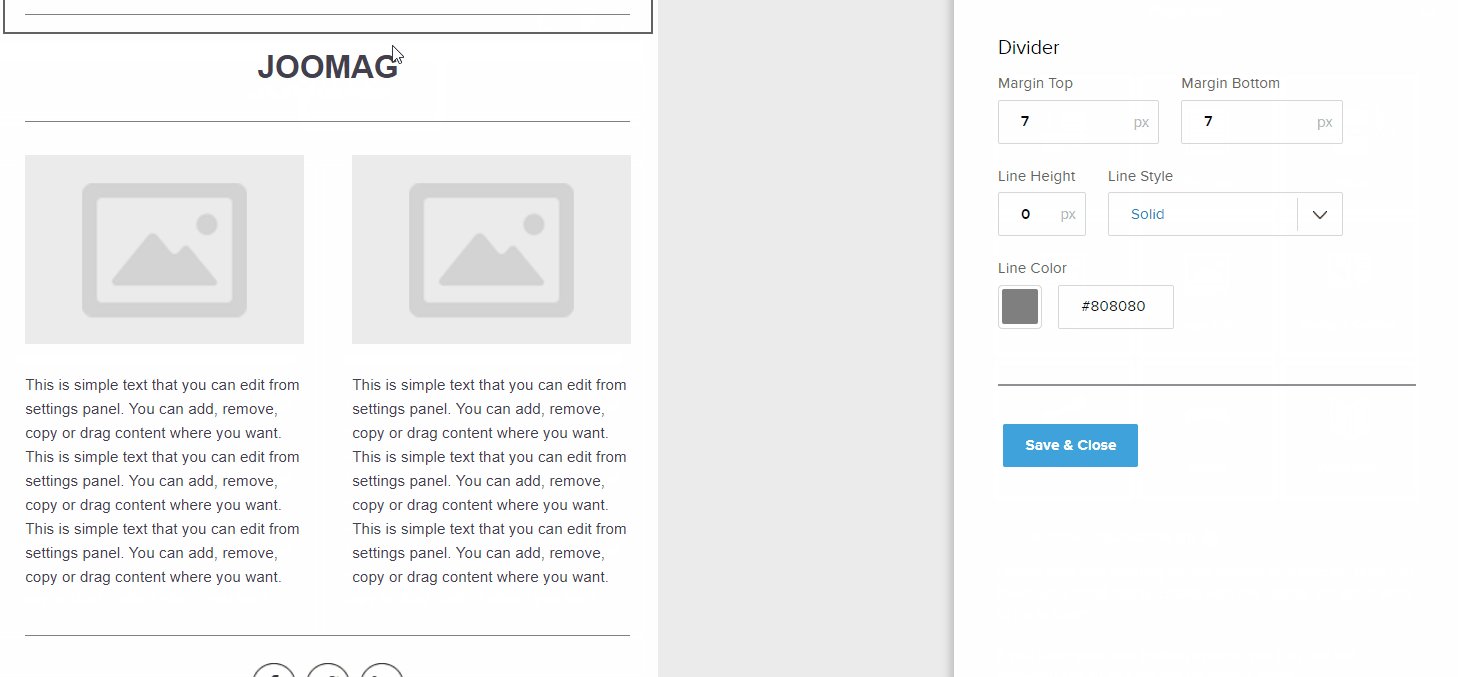
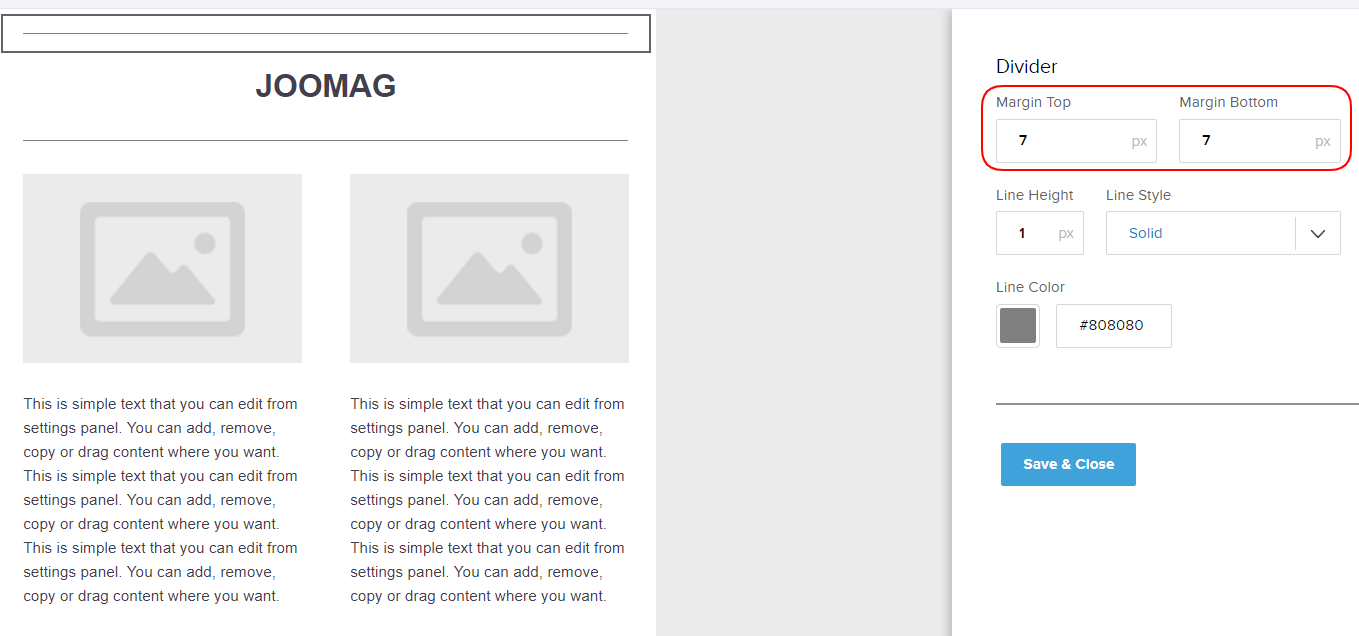
3. The Settings Panel will expand automatically. Here you can customize the margin of the divider. The Margin Top and Margin Bottom are the spaces above and below the divider.

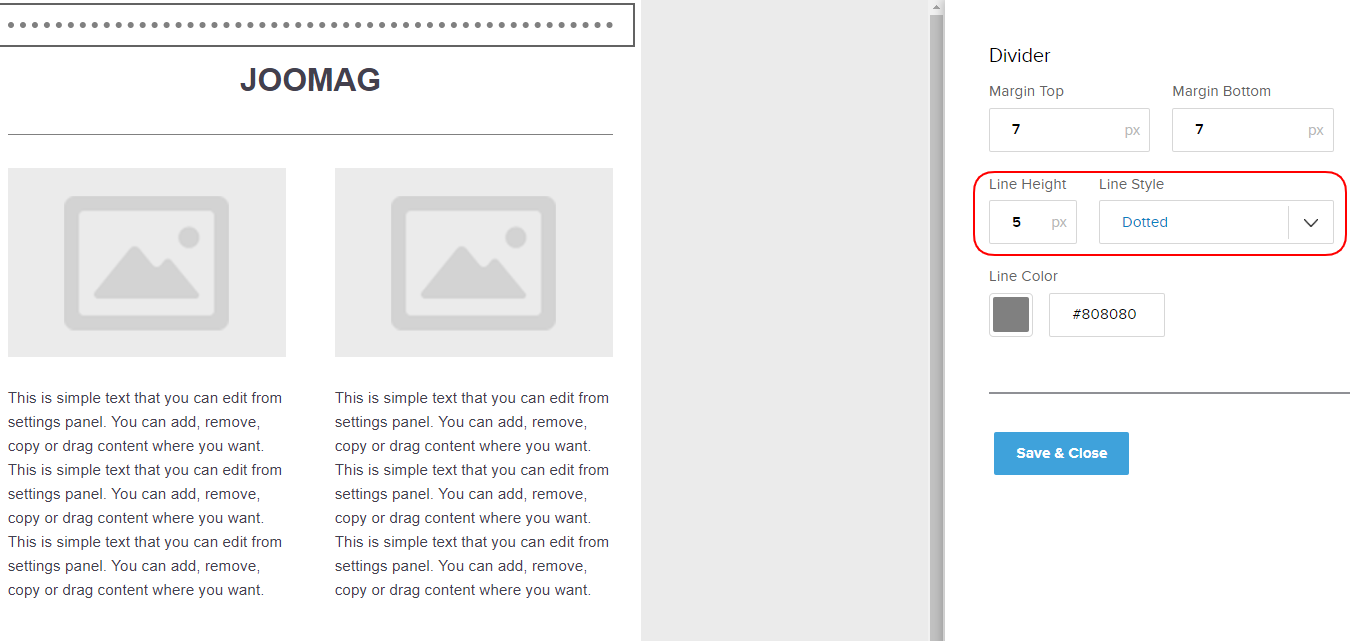
4. To change the style of the divider line or to increase the thickness, use the Line Height and Line Style tools.

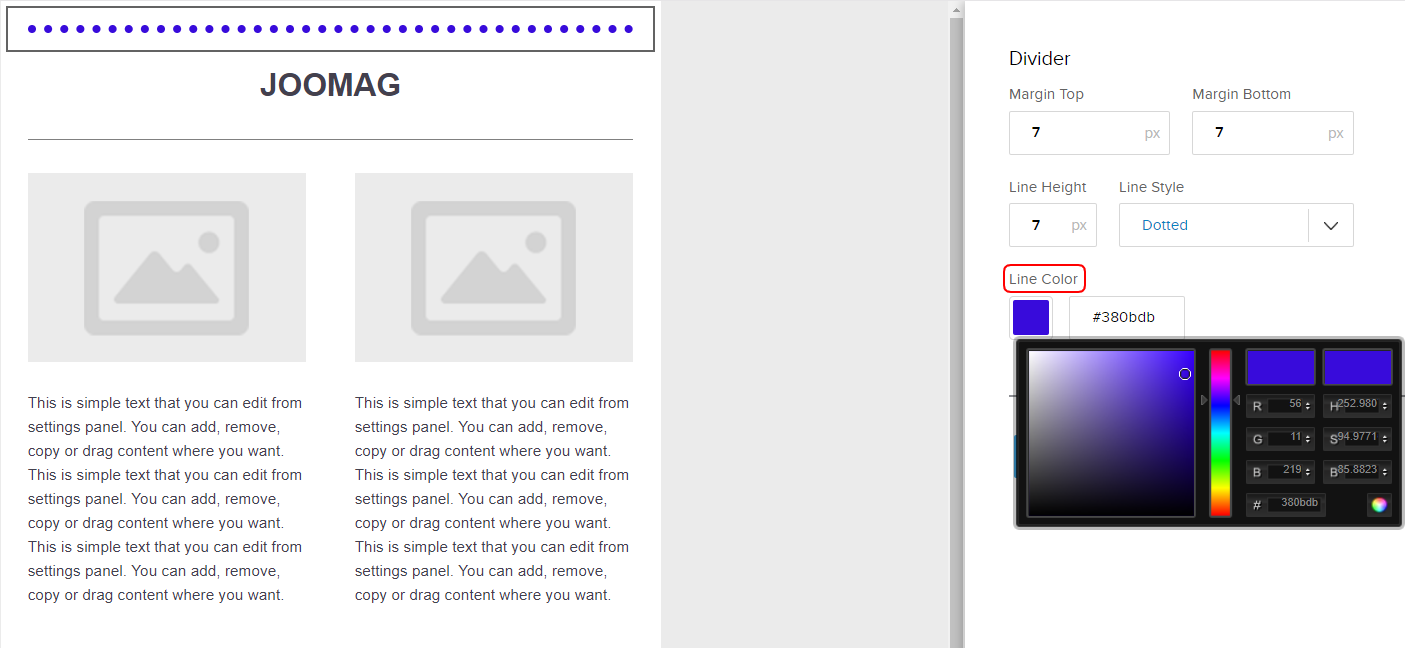
5. Change the color of the divider using the Line Color tool.

6. Once you're done click the Save & Close button.

Edit, Clone, Remove
Any content block inserted from the Email Editor toolbar has three icons:
1. Click the Edit button whenever you want to change something in the selected content block settings.

2. Click the Clone button when you want to make a copy of a content block you have created.

3. Click the Remove button when you want to delete the content block you no longer need.

Learn more about the Email template editor.
Did this answer your question?