With Joomag's Standard Email Template Editor you can use Divider to divide texts in your template and make it more organized.
Use the following guideline to add a divider to the email template:
Note: You are supposed to be logged in to Joomag and be on the Joomag dashboard page.
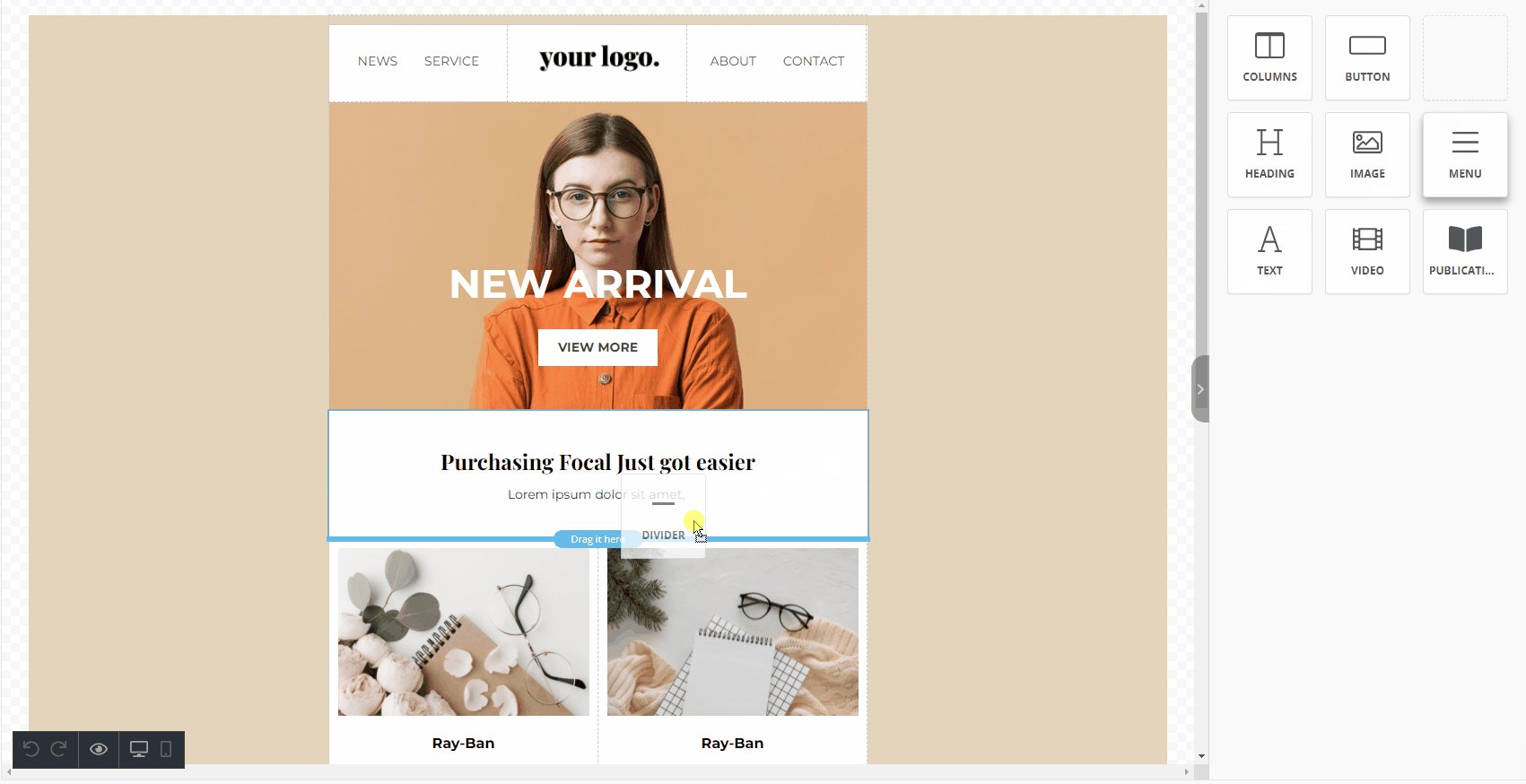
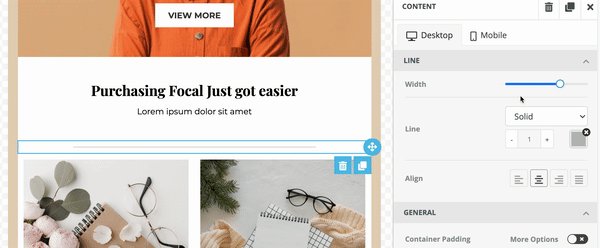
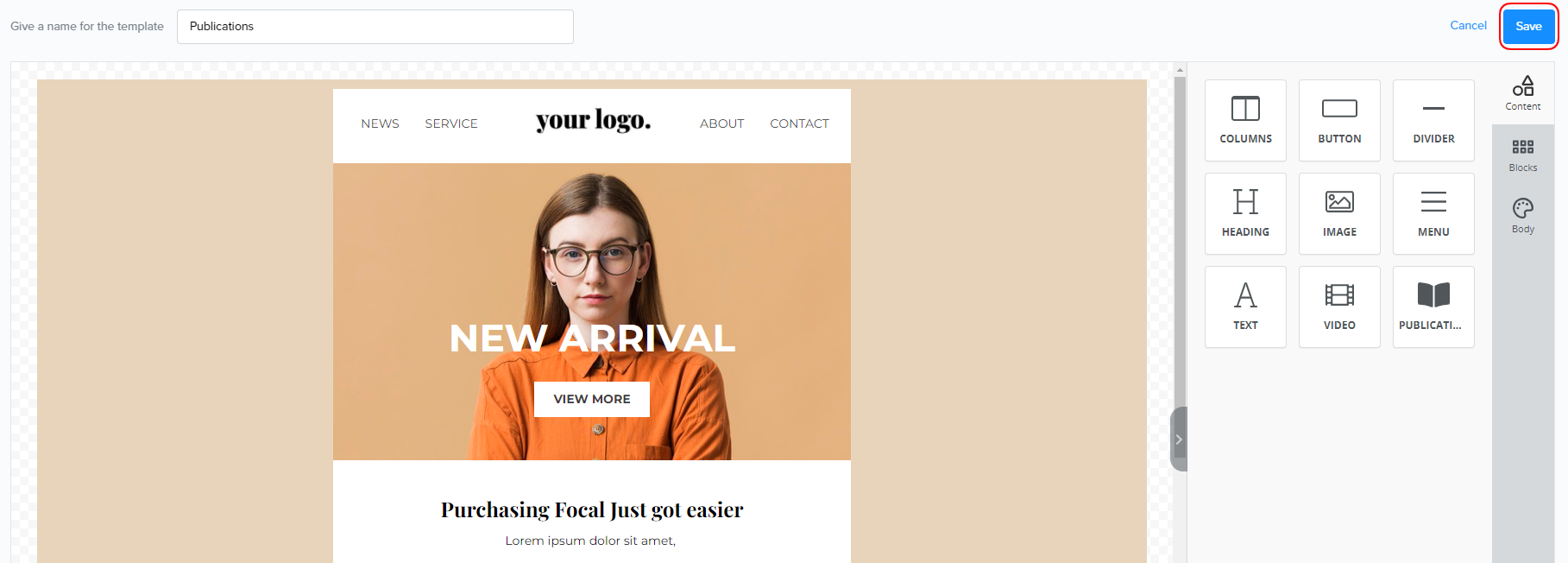
1. From the Content tab, select DIVIDER and drag it to the place you want.

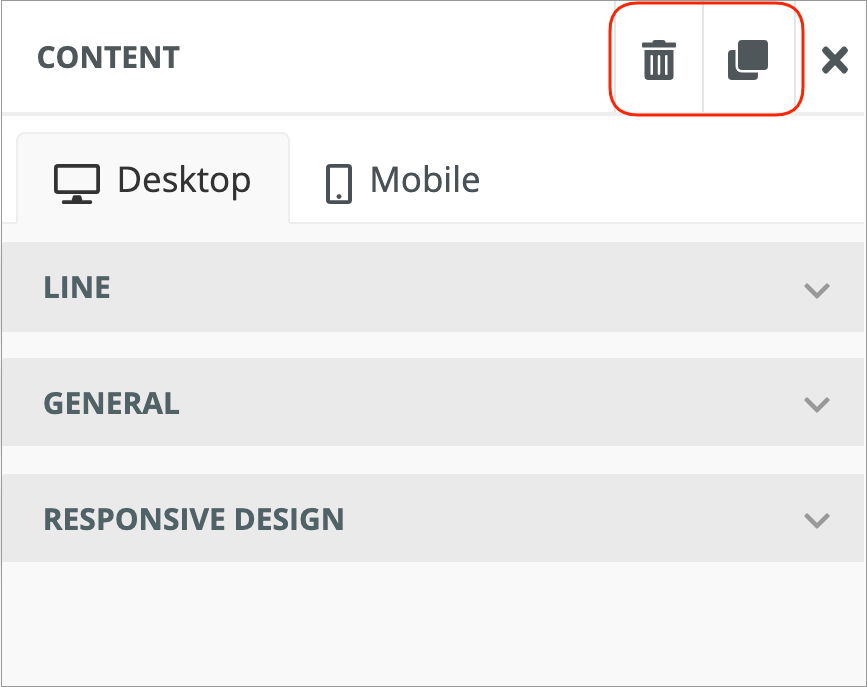
2. Click on the divider to open the settings panel on the right side of the editor. The styling options for the divider are separated into the following sections:
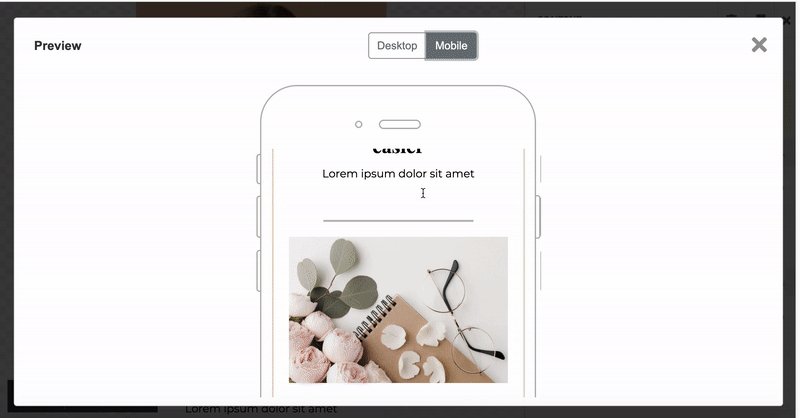
Important: The styling options applied for the desktop are also applied to the mobile. To change the styling for mobile devices click the Mobile tab on the settings panel.

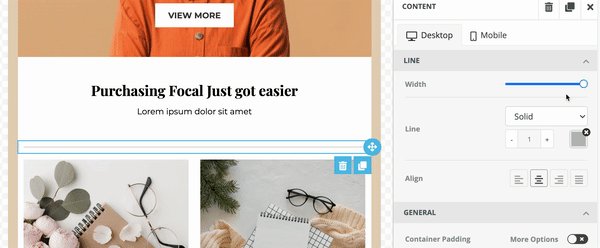
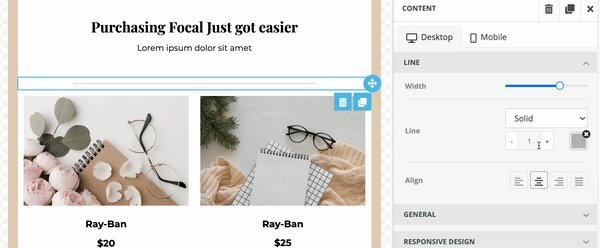
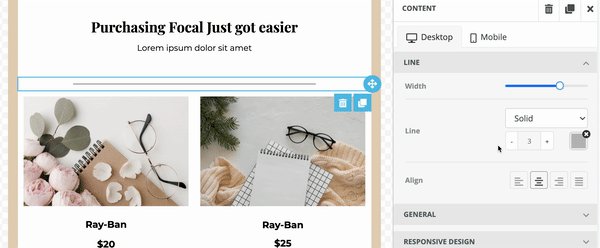
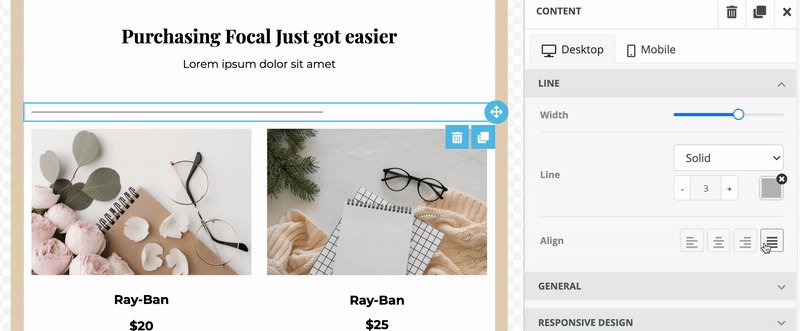
Line
In this section, you can customize the line, change its width and alignment.
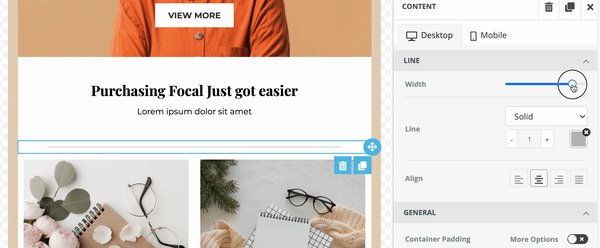
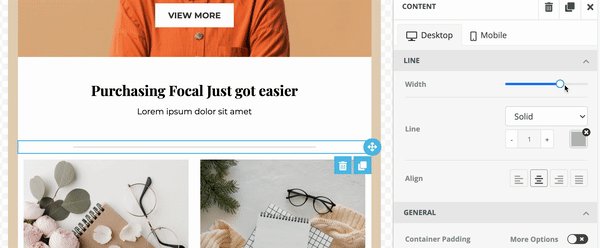
Width
Drag the slider to specify the width of the line.

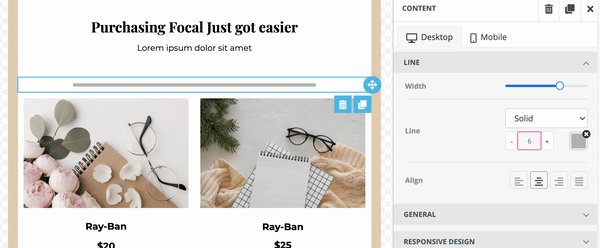
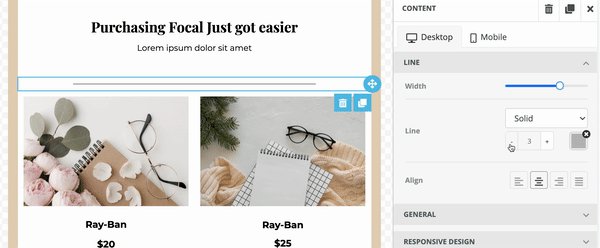
Line
The Editor allows you to change the thickness, color, and design of the line. To adjust the thickness of the line, use the arrows or enter the value in the field.

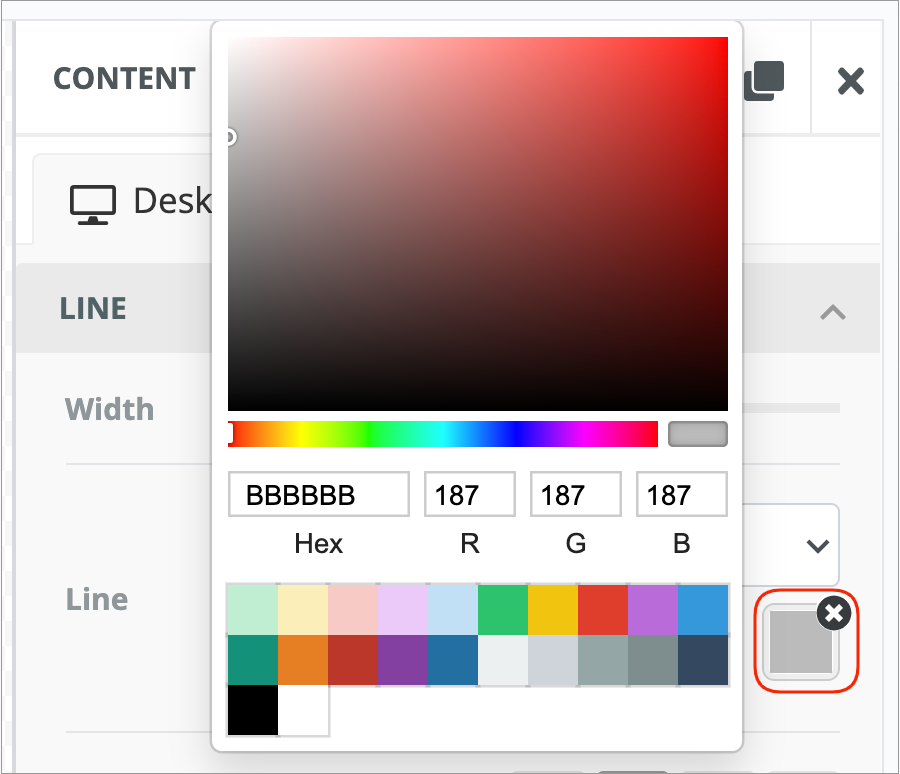
Click the Color icon to open the Color Picker, and change the color of the line in any of the following ways:
-
Select the required color from the Color Picker.
-
Enter the hexadecimal code.
-
Enter the RGB code.

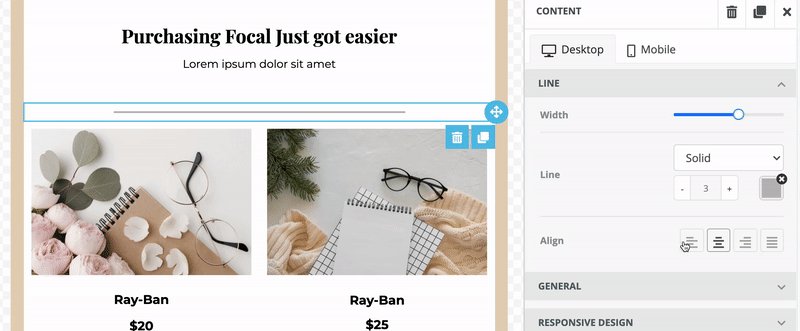
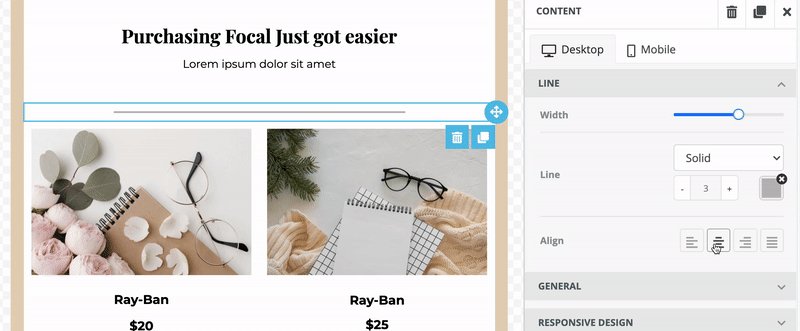
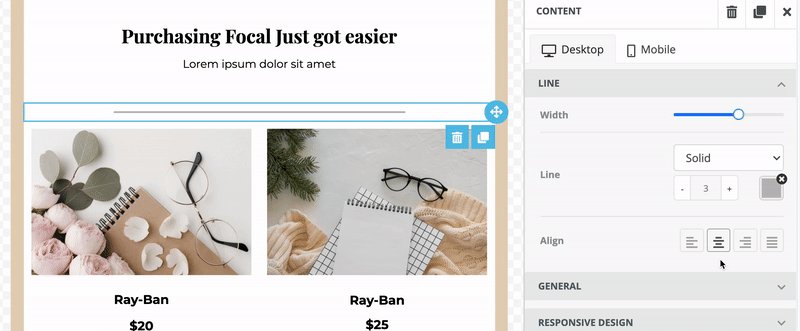
Align
Change the alignment of the divider using any of the following options:

Align left
Aligns the divider along the left side of the template

Align center
Centers the divider leaving an even gap on each side of the template

Align right
Aligns the divider along the right side of the template

Justify all lines
Gives the divider straight edges on both sides

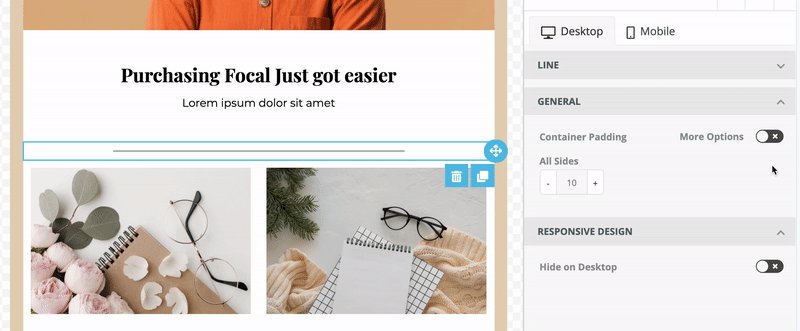
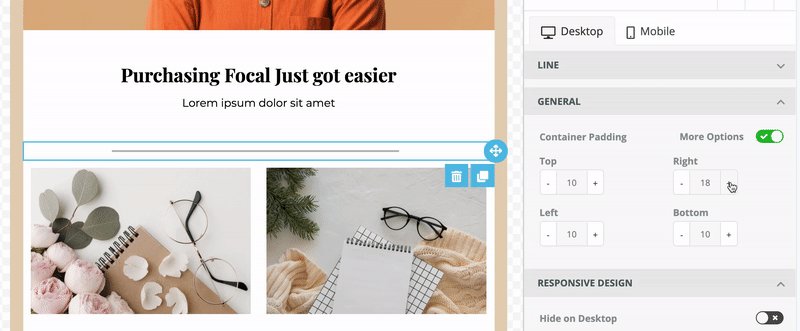
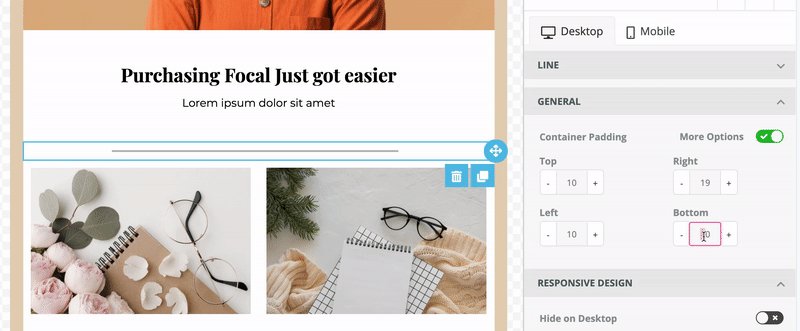
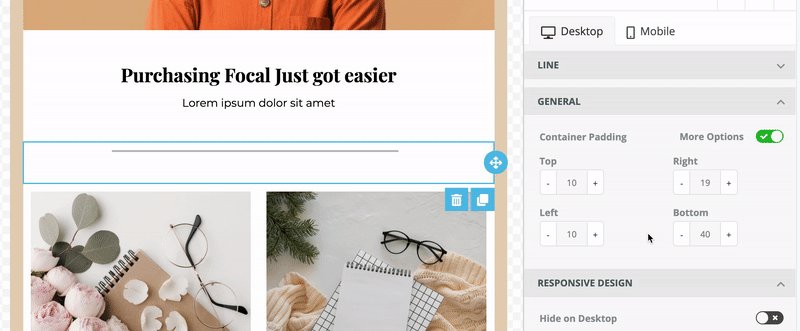
General
In this section, you can change the padding of the container. Container padding sets the space between the container and its outside border.
By default, the spacing is set to be changed from all sides evenly. However, if you want to set different spacing based on the side, turn on the More Options toggle and make your modifications.

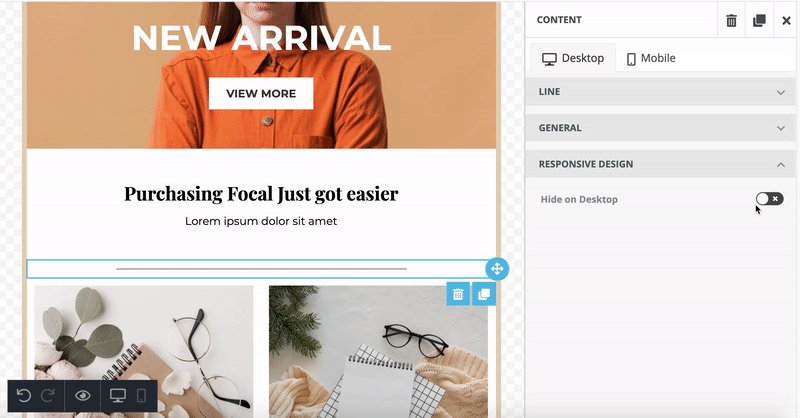
Responsive Design
This section allows you to hide the created button on a desktop or mobile. So this way, you can create different buttons for desktop and mobile in the same template.

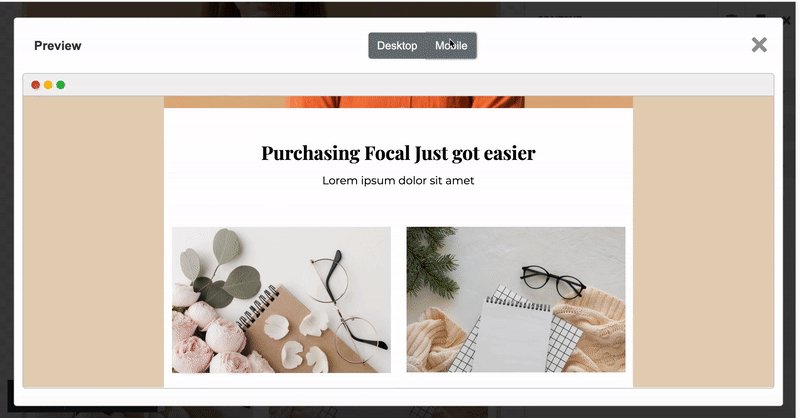
Always check how the email looks both on desktop and mobile and modify them for each device separately.
Once you are done with the editing, click Save to save your changes.

Duplicate and Delete
Any content block inserted from the Email Editor toolbar can be duplicated or deleted.


Joomag help: Learn more about the Standard campaign template editor.
