Joomag's Email Editor provides you with an exclusive opportunity to add customizable buttons to your email templates and link them to whatever page you like.
To add a button to the email template follow these steps:
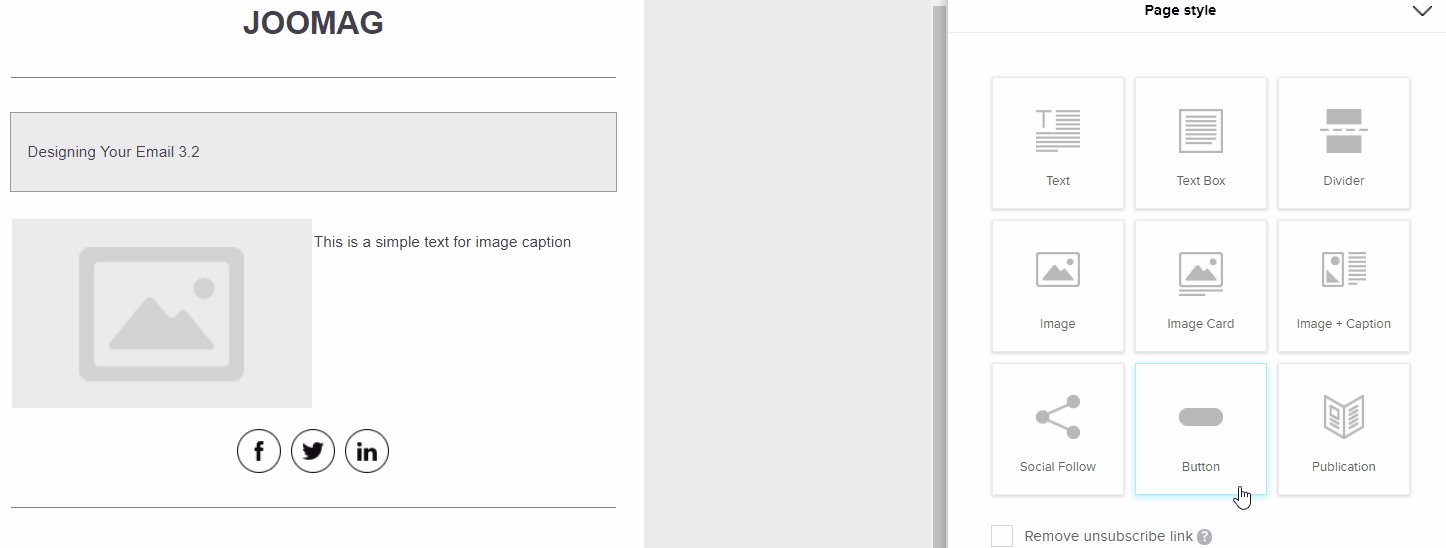
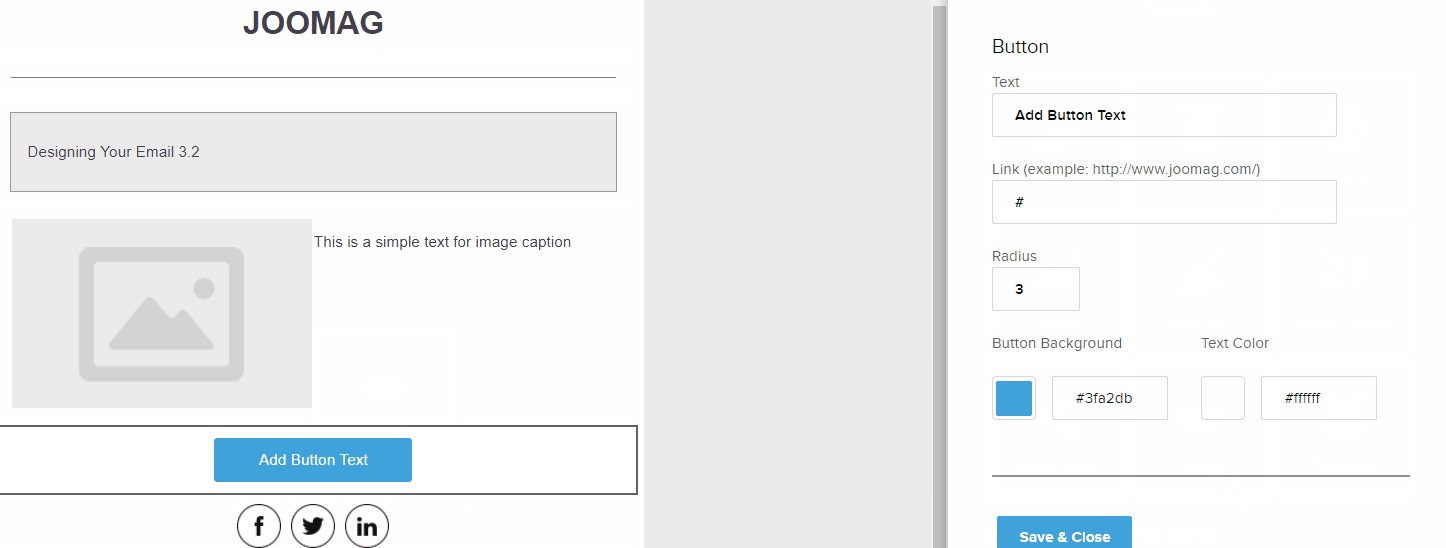
1. Find the Button among other content blocks.

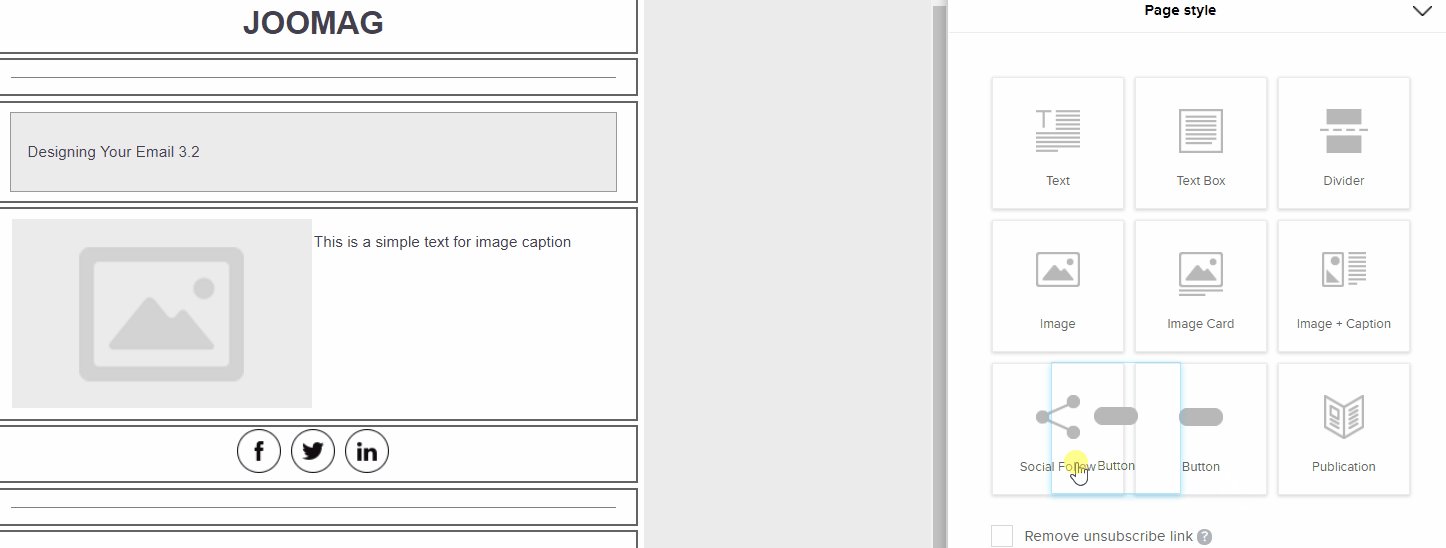
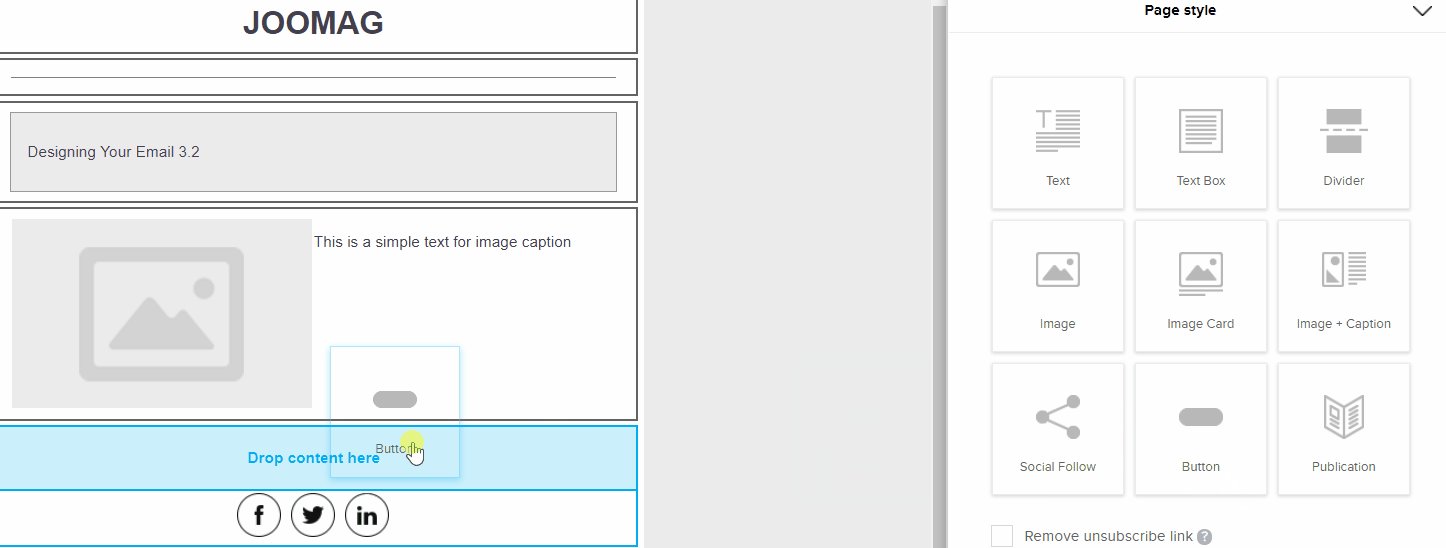
2. Drag and Drop the Button wherever you wish.

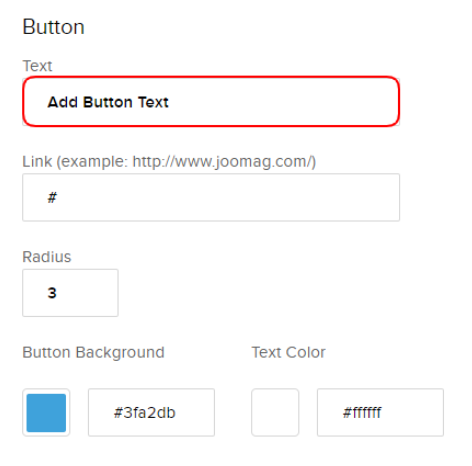
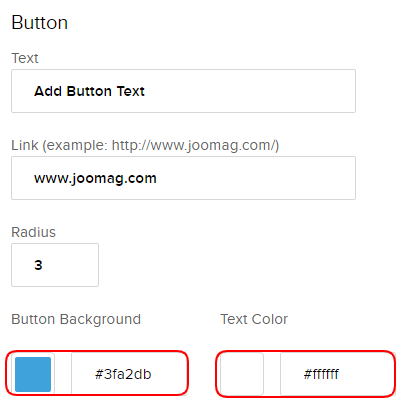
3. The Settings Panel will open automatically. Give a name to your button by adding button text.

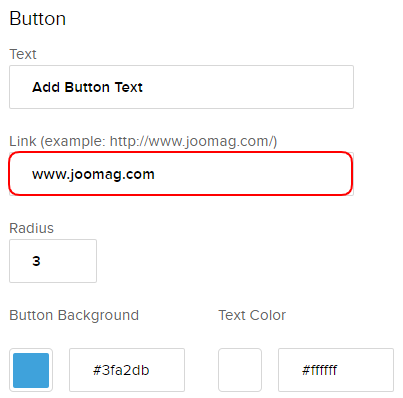
4. Link your button to the page you'd like.

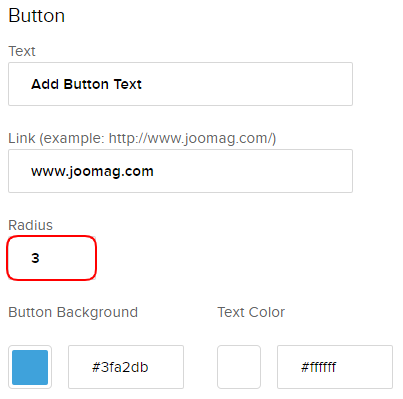
5. Change the radius of the button.

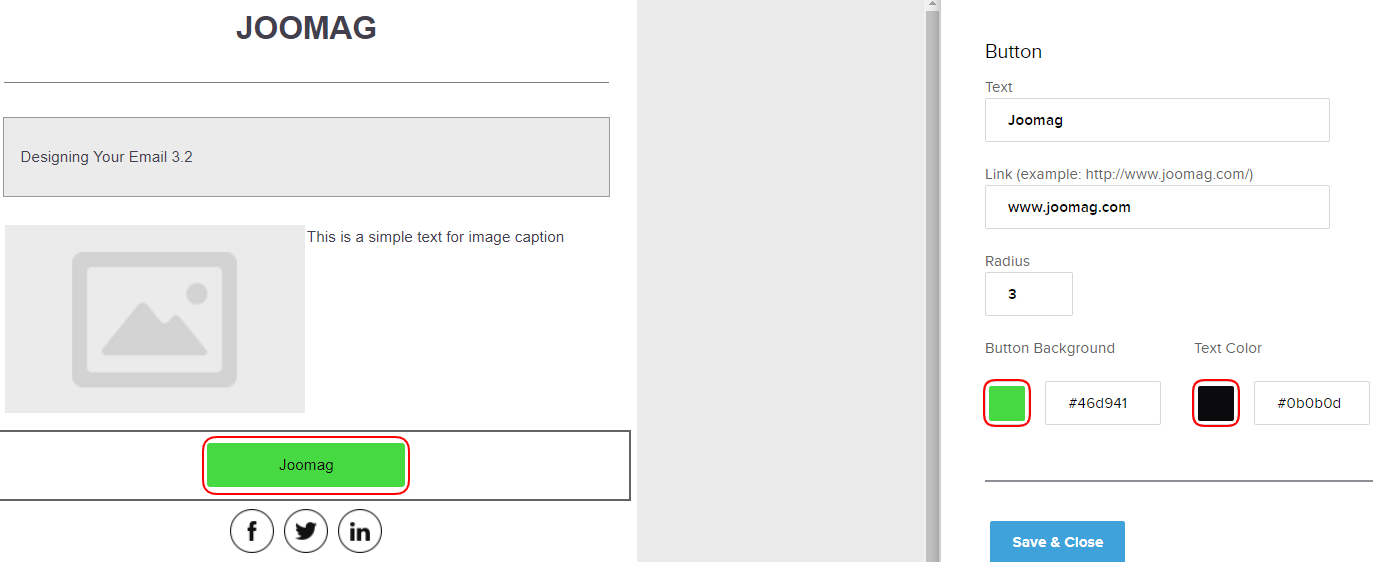
6. You may also customize the background color of the button and the text color.

Note: In the following example the Button Background color is green, whereas the Text Color is black.

7. Save & Close your work when you're done!

Edit, Clone, Remove
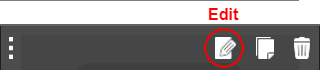
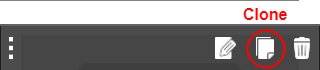
Any content block inserted from the Email Editor toolbar has three icons:
1. Click the Edit button whenever you want to change something in the selected content block settings.

2. Click the Clone button when you want to make a copy of a content block you have created.

3. Click the Remove button when you want to delete the content block you no longer need.

Learn more about the Email template editor.
Did this answer your question?