Ein Webseiten-Pop-up-Fenster erstellen
Wenn Sie eine Webseite als Pop Up in einem Fenster anzeigen lassen möchten, folgen Sie diesen Schritten:
1. Wählen Sie Hotspot auf der Linken Seite der Leiste im Editor.

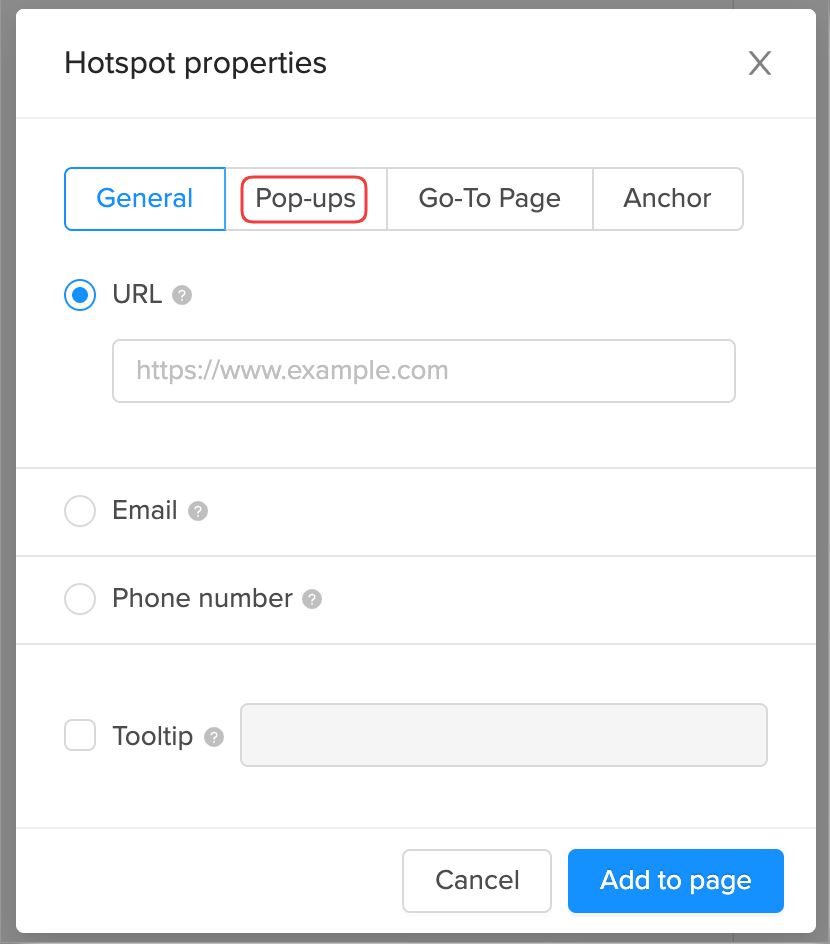
2. In the Hotspot properties, choose the Pop-ups option.

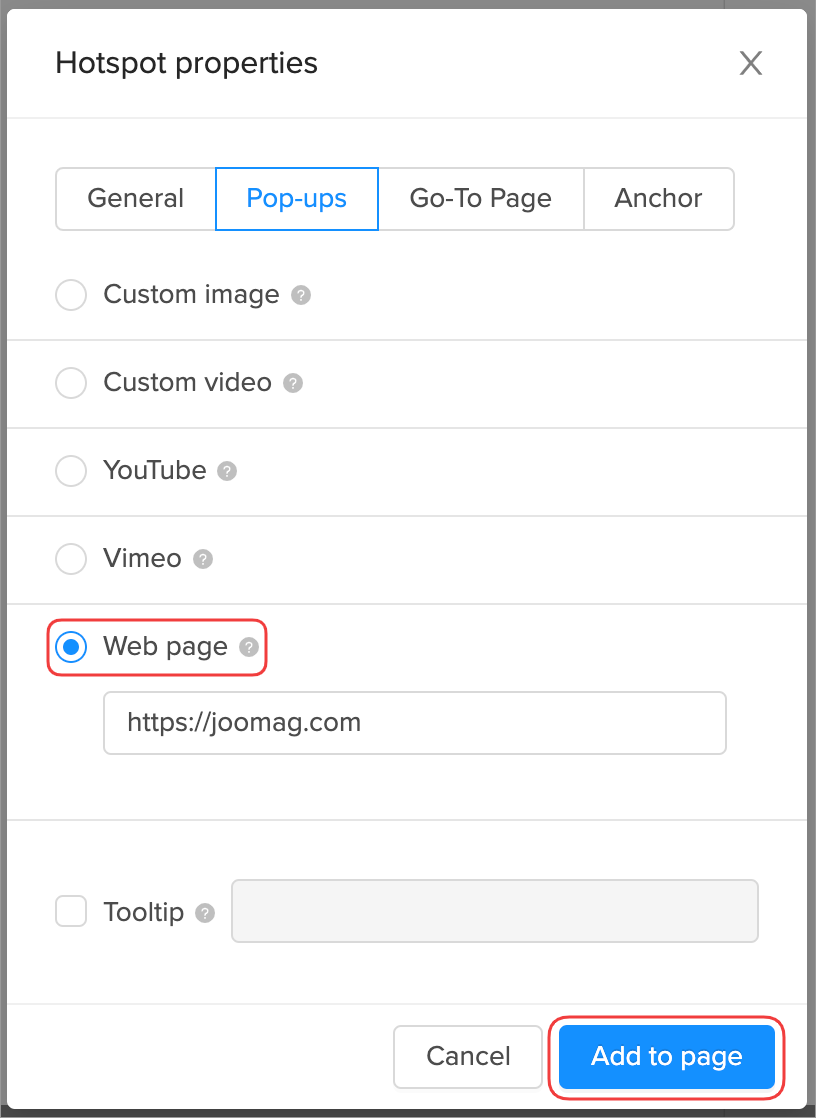
3. Choose the Web page option, enter the URL of the page, and then click the Add to page button.

4. Move the element to the place you wish and drag the corners of the element to resize it.
That's it. Now you know how to create HTML pop-ups. Don't forget to save your page when you're done.
War diese Antwort hilfreich für dich?