Link an element to an internal page
Using the Crater Editor you may easily link an element to an internal page.
1. Select the Hotspot Tool on the left toolbar.

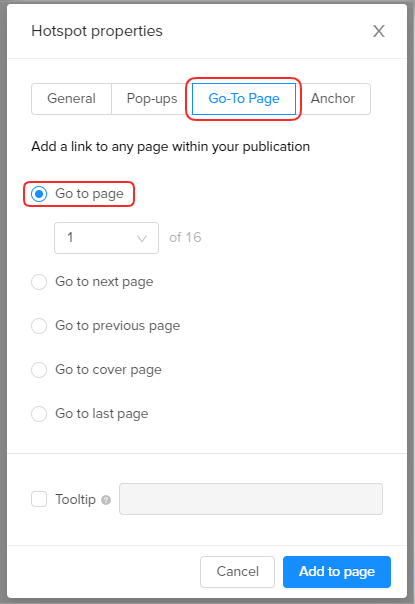
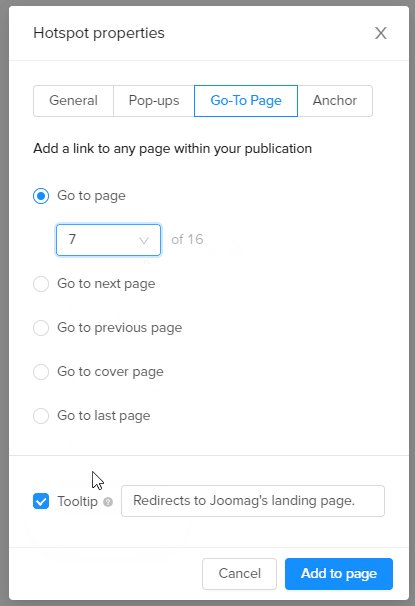
2. In the Hotspot properties, open the Go-To Page tools and then choose the Go to page option.

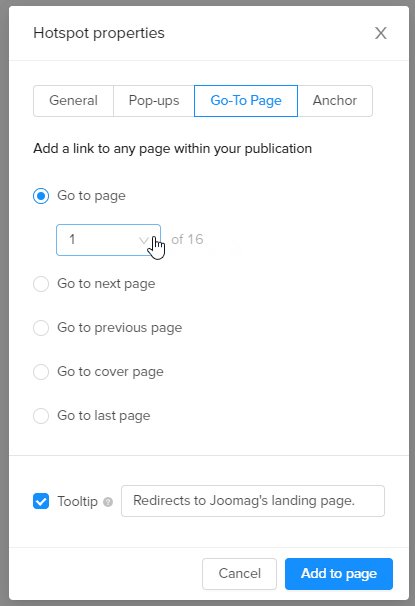
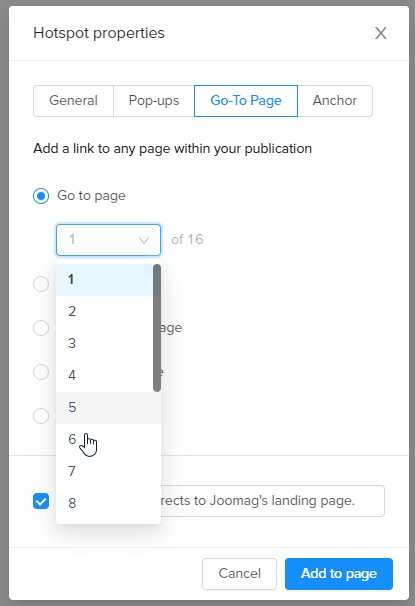
3. In the drop-down menu, select the page of a publication where you want the user to navigate when clicking the hotspot.

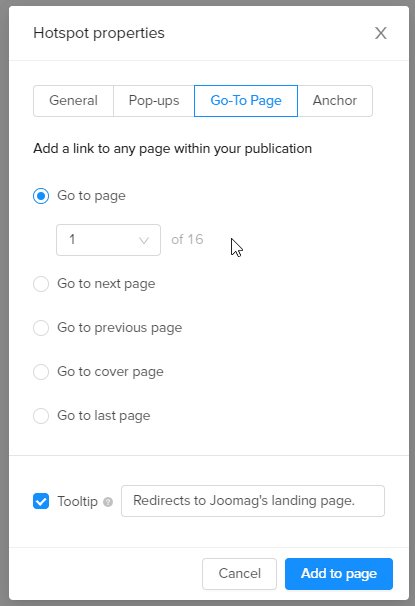
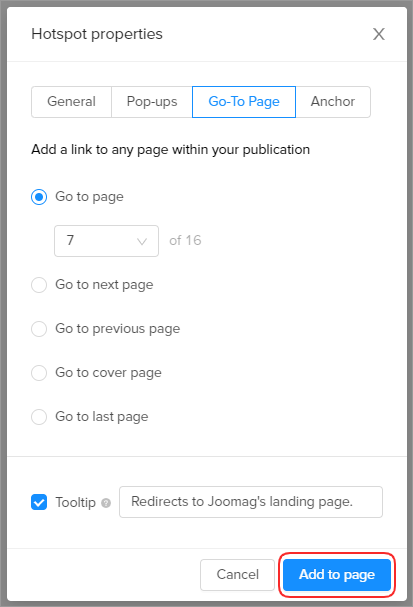
4. Click Add to page.

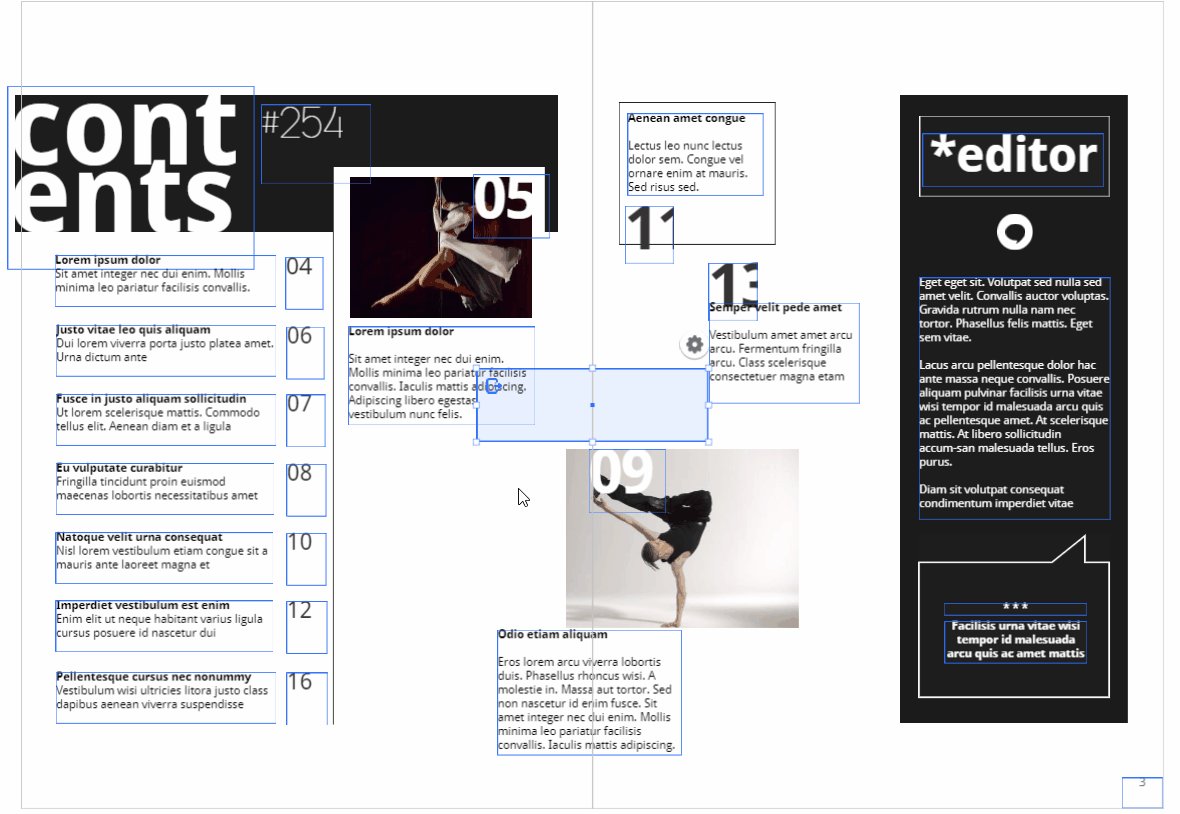
5. Move the element to the place you wish and drag the corners of the element to resize it.

Don't forget to save your page when you're done.
Learn more about adding hotspots to your publication.
Did this answer your question?