Personalize the look and feel of your Content Hub by using Custom CSS. This article provides step-by-step instructions to modify styles, alter layout, and implement a unique brand aesthetic that aligns with your company values.
Note: This feature is available only with the brand new Enterprise plans as an add-on feature. If your current plan does not support this feature feel free to contact our Customer Success team for account migration assistance.
Important: To test the available customization, make sure you already have a Content Hub enabled.
To apply custom CSS to your Content Hub follow these steps:
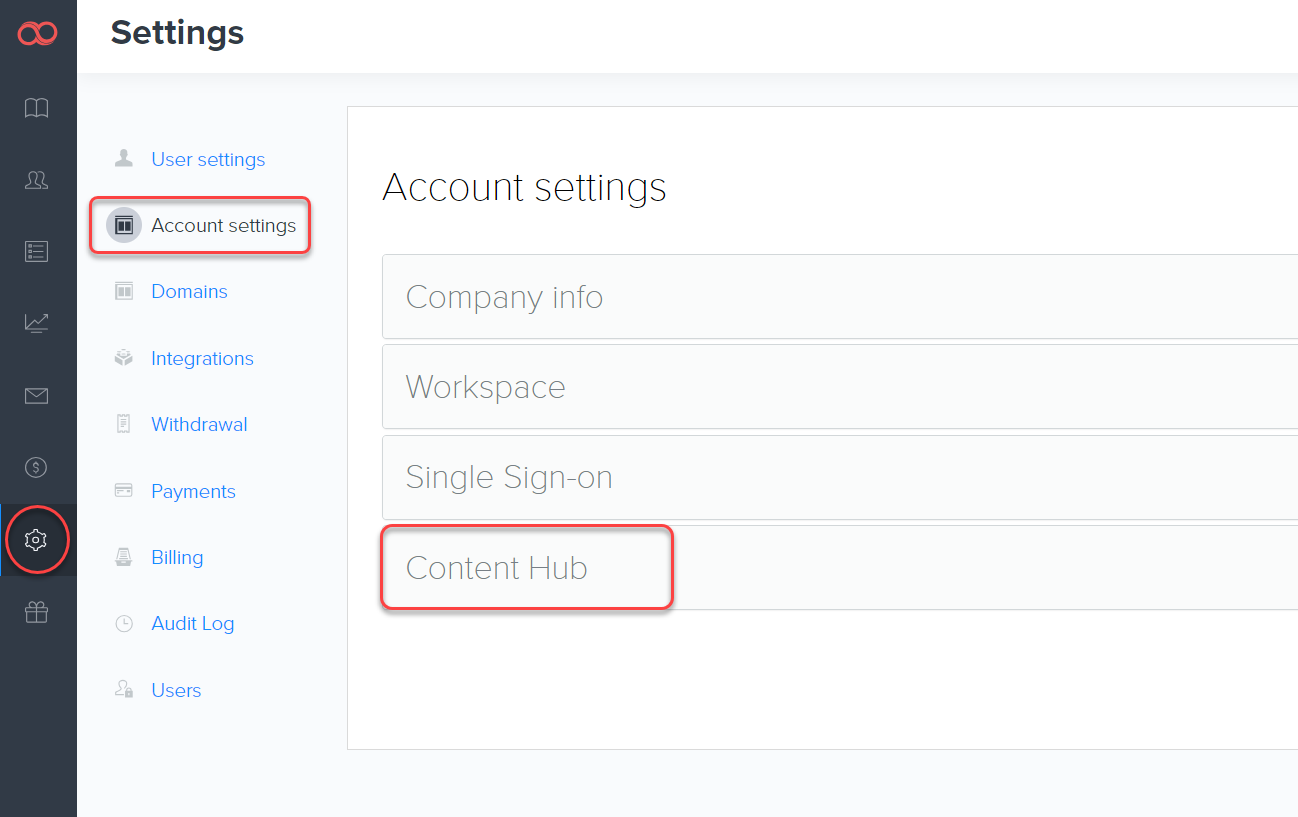
1. Go to Settings ⚙. Click Account settings from the left sidebar and scroll down the Content Hub section.

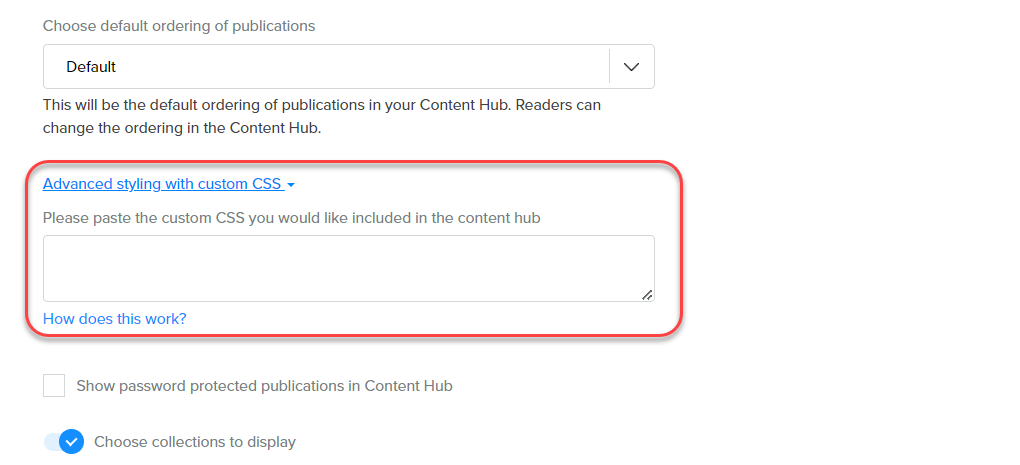
2. Scroll down to locate Advanced styling with custom CSS section. This is where you can insert your custom CSS code to target and style the elements.

Here's the list of customizable components:
|
Fields |
Selectors |
|---|---|
|
Parent container div of form (top-level id selector) |
.j-custom-page |
|
Header block |
.j-custom-navbar |
|
Logo block |
.j-custom-logo-block |
|
Logo image |
.j-custom-logo-img |
|
Title block |
.j-custom-navbar-title |
|
Title element |
.j-custom-navbar-title span |
|
Search wrapper |
.j-custom-search-input-wrapper |
|
Search input |
.j-custom-search-input-wrapper input |
|
Login button |
.j-custom-login-btn |
|
Profile block |
.j-profile-block |
|
|
.j-custom-email |
|
Profile icon |
.j-custom-profile-icon |
|
Collections (folders) container block |
.j-custom-collections-container |
|
Collection (folder) item |
.j-custom-collection |
|
Collection (folder) thumbnail |
.j-custom-thumbnail |
|
Folder icon |
.j-custom-folder-icon see example |
|
Collection (folder) title |
.j-custom-title |
|
Collection (folder) count |
.j-custom-count |
|
Publications container block |
.j-custom-publications |
|
Publication item |
.j-custom-publication |
|
Publication date |
.j-custom-date |
|
Order by block |
.j-custom-order-by |
|
Order by text |
.j-custom-order-by-text |
|
Collection title in Publications block |
.j-custom-collection-title |
|
Back to collection |
.j-custom-back-to-collection |
|
Publication details popup |
.j-custom-publication-details-popup |
|
Cover in popup |
.j-custom-publication-cover |
|
Title in popup |
.j-custom-publication-title |
|
Subtitle in popup |
.j-custom-publication-subtitle |
|
Description in popup |
.j-custom-publication-description |
|
Read button in popup |
.j-custom-read-button |
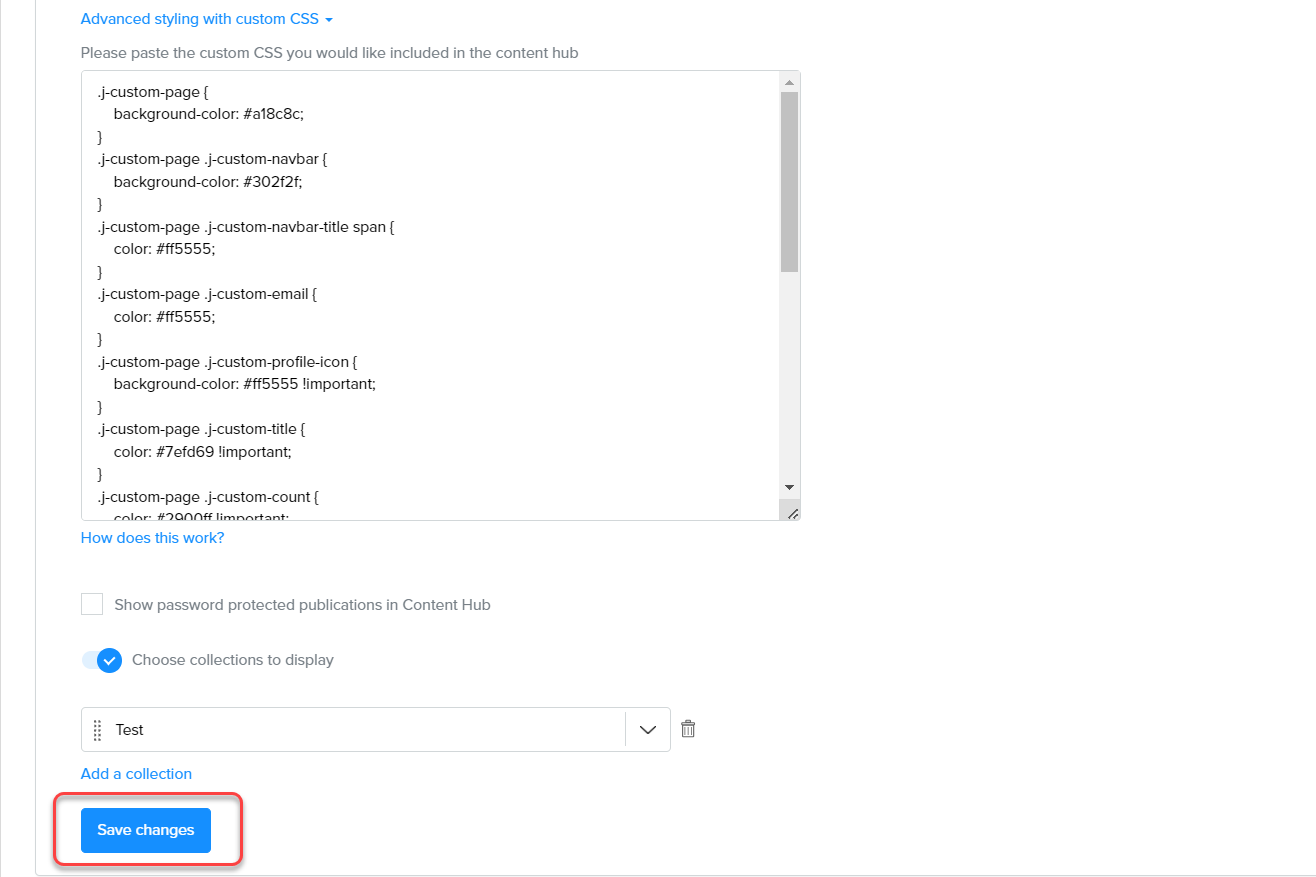
3. Make the necessary styling updates and click Save changes to apply the results.

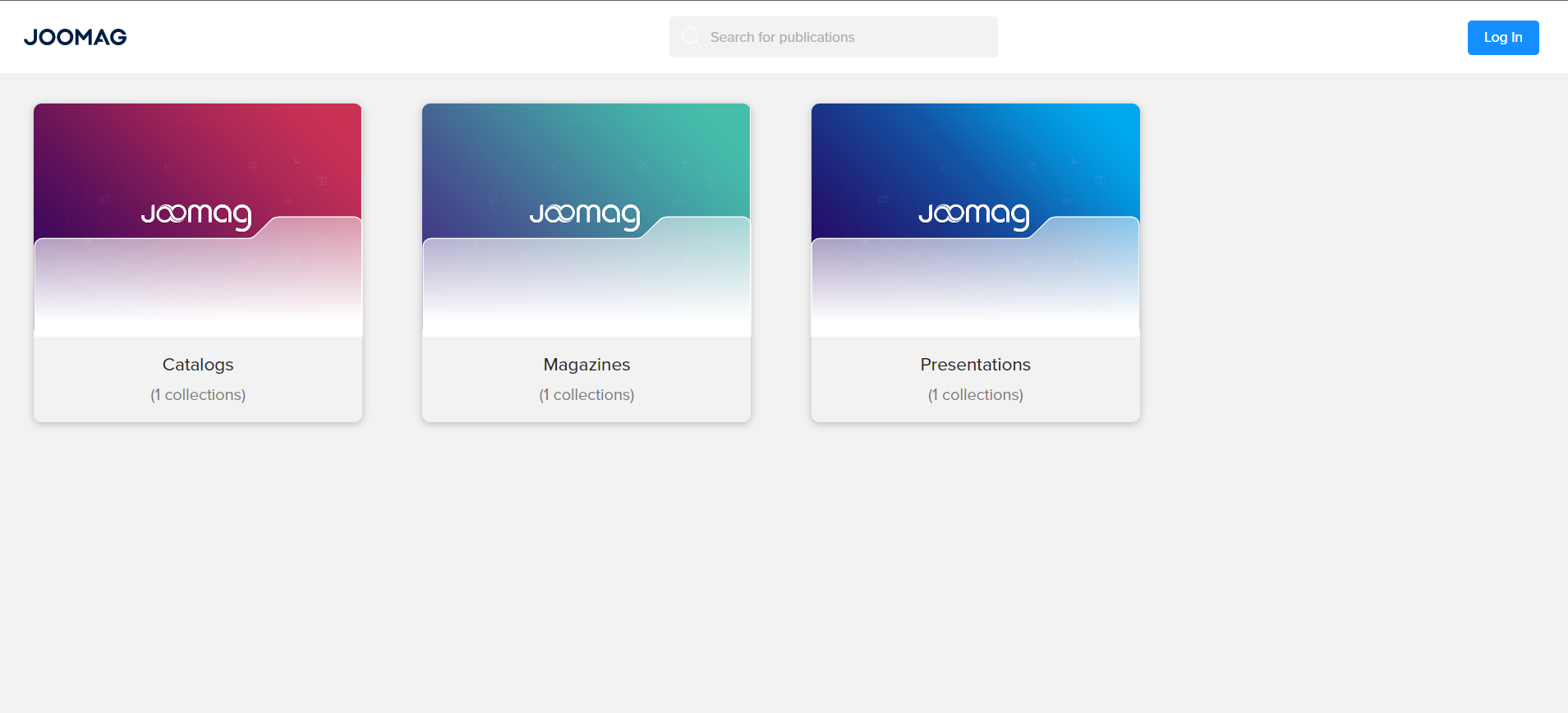
Example: Customizing Content Hub header color, page background color and the color of the search input field
1. Let's first specify the background color of our Content Hub main page:
body {
background-color: #f2f2f2;
}
2. Then we can specify the background color of Header section and customize the input field:
.j-custom-page .j-custom-navbar {
background-color: #FFFFFF;
}
.j-custom-page .j-custom-search-input-wrapper input {
background-color: #f2f2f2 !important;
color: #000000 !important;
}
3. Click Save Changes and browse Content Hub URL to see the changes:

Example: Hide folder (flap) icon:
.j-custom-folder-icon {
visibility: hidden;
}

.png?width=133&height=65&name=Group%20(1).png)

