To customize the look of the embedded publication, follow these steps:
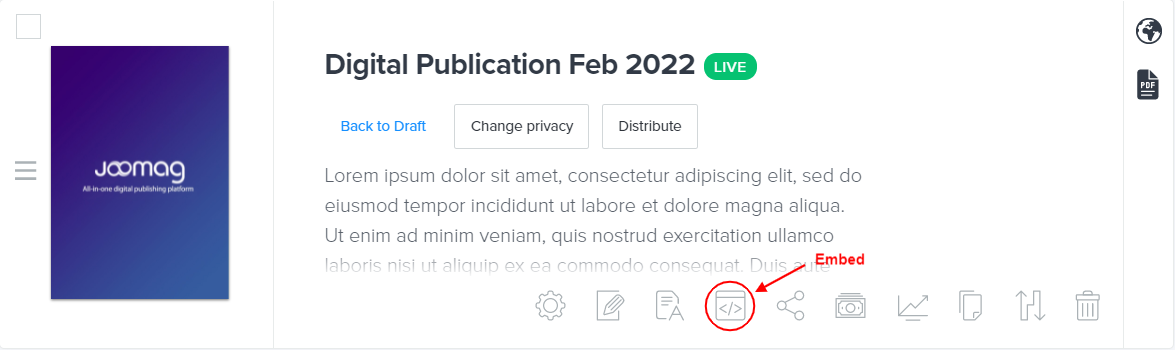
1. On the My Publications page, open the collection you wish, choose the publication, and click the Embed button.

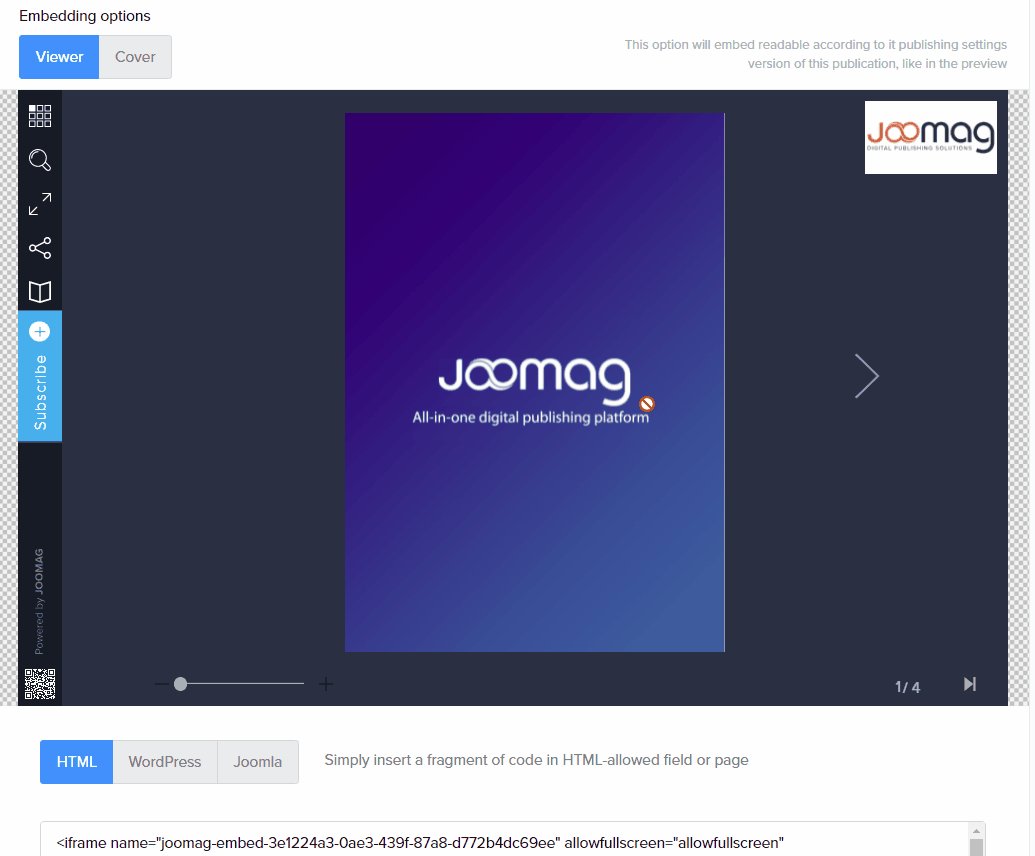
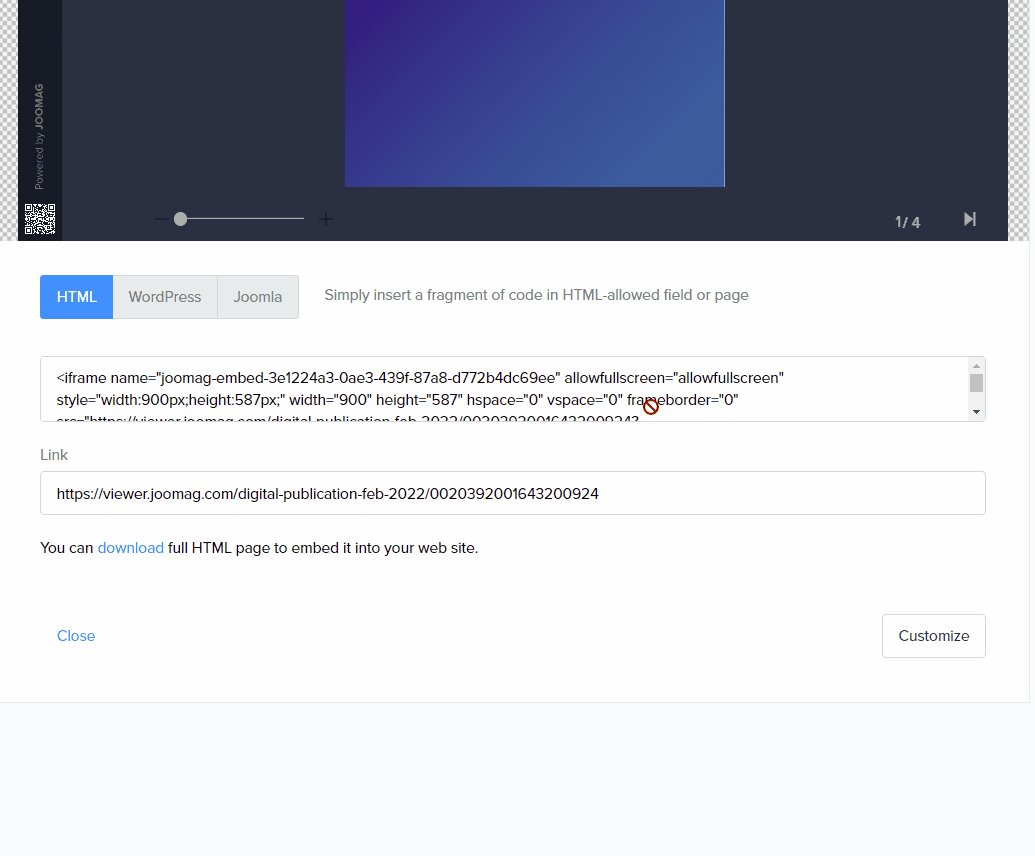
2. Click the Customize button to open the settings.

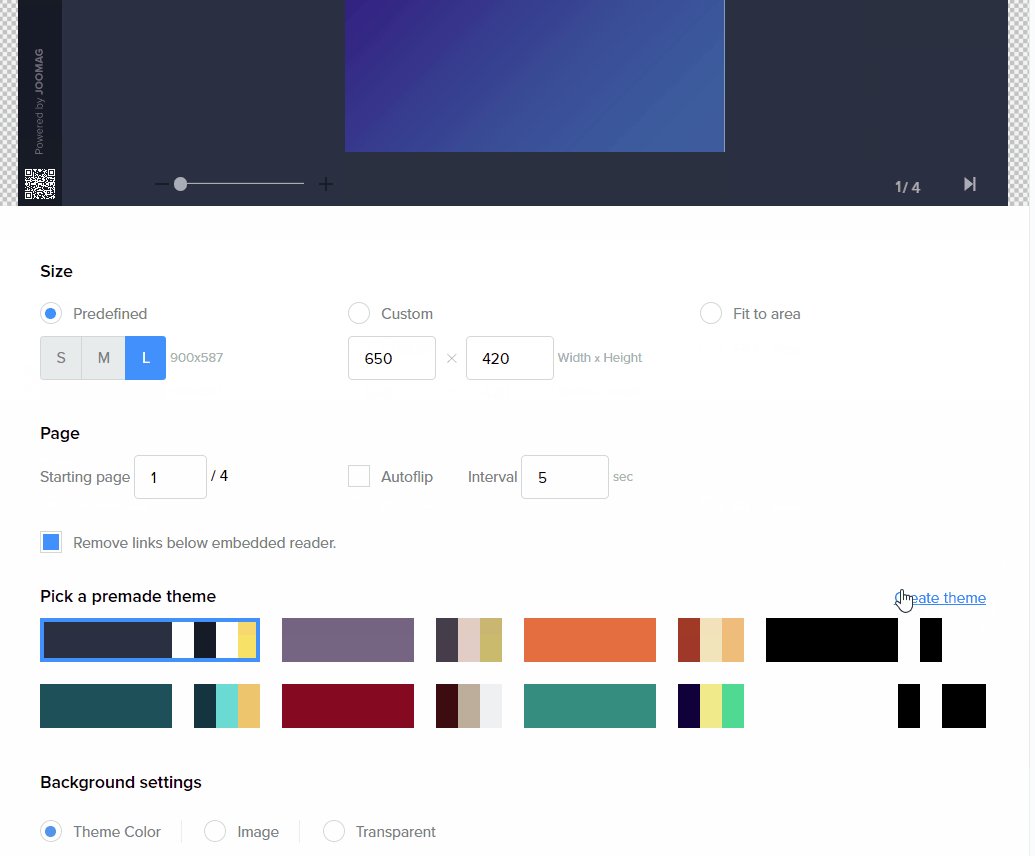
3. You can customize the following settings:
-
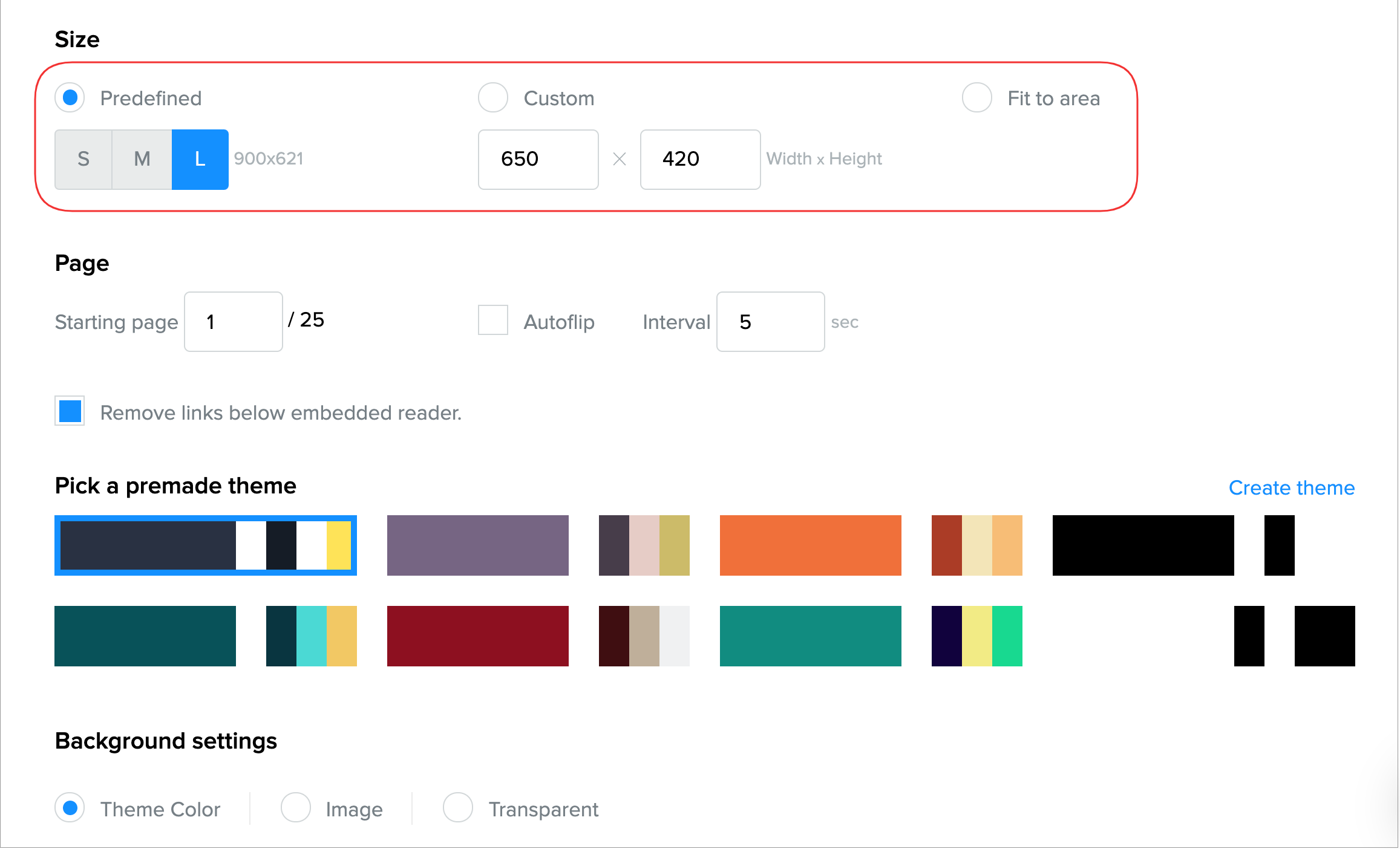
Size: Choose one of the predefined sizes or enter the size you want. You can also select the Fit to area option that will automatically fit the publication in your window.

-
Page: Edit the following settings related to the page:
-
Enter a starting page number for your publication.
-
Select the Autoflip checkbox if you want the pages to be flipped automatically.
-
Set the time for flipping.

-
-
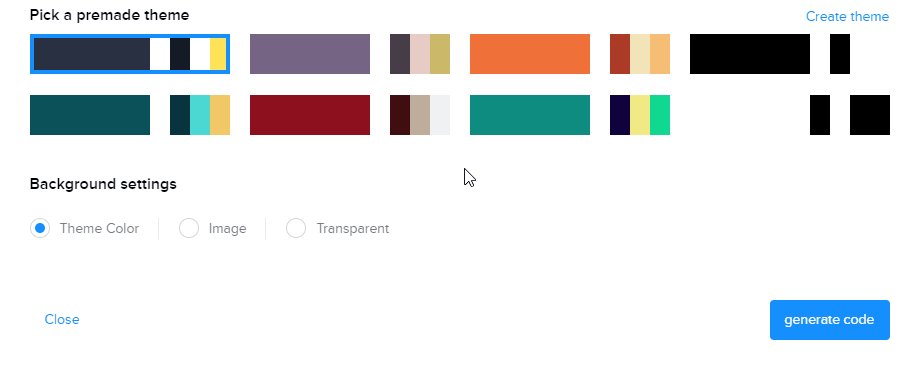
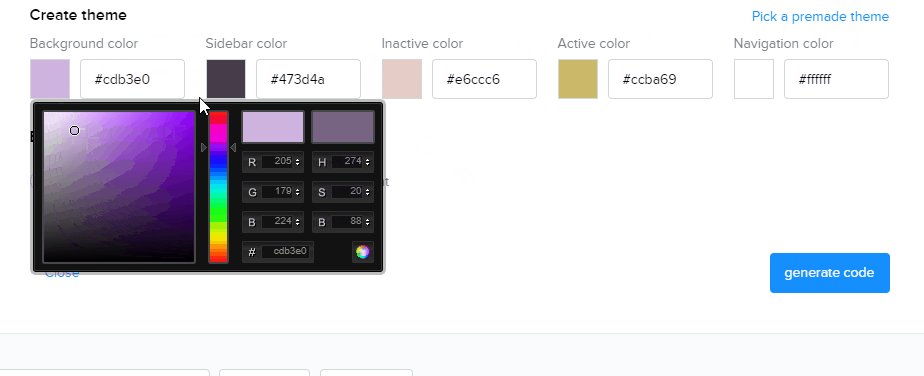
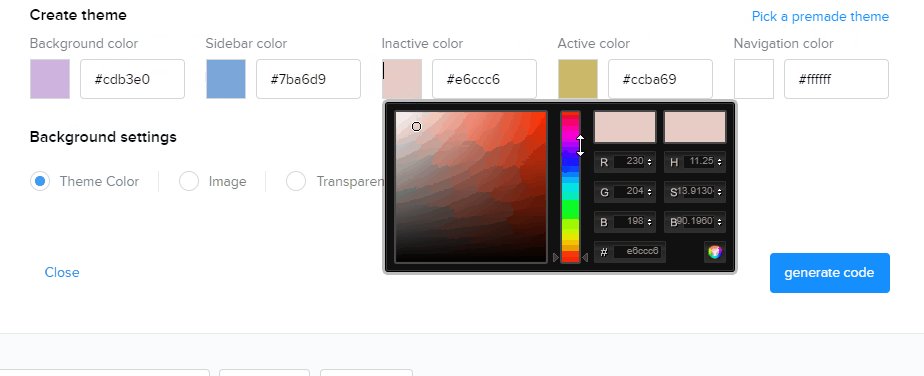
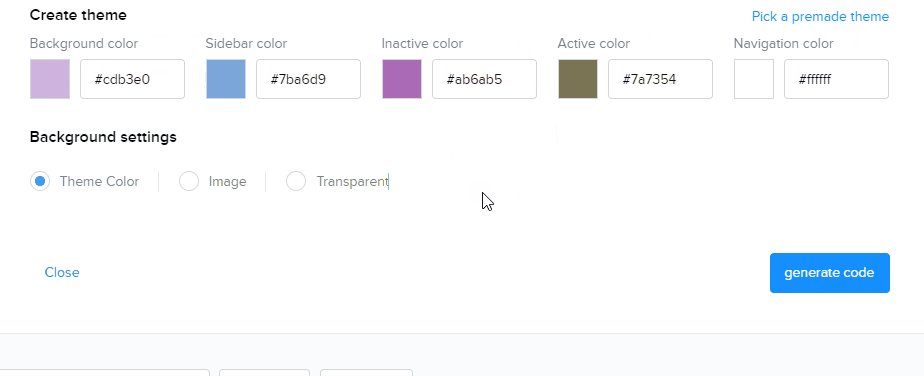
Pick a premade theme: Select a background color for your page from already available themes or click Create theme to create one manually.

-
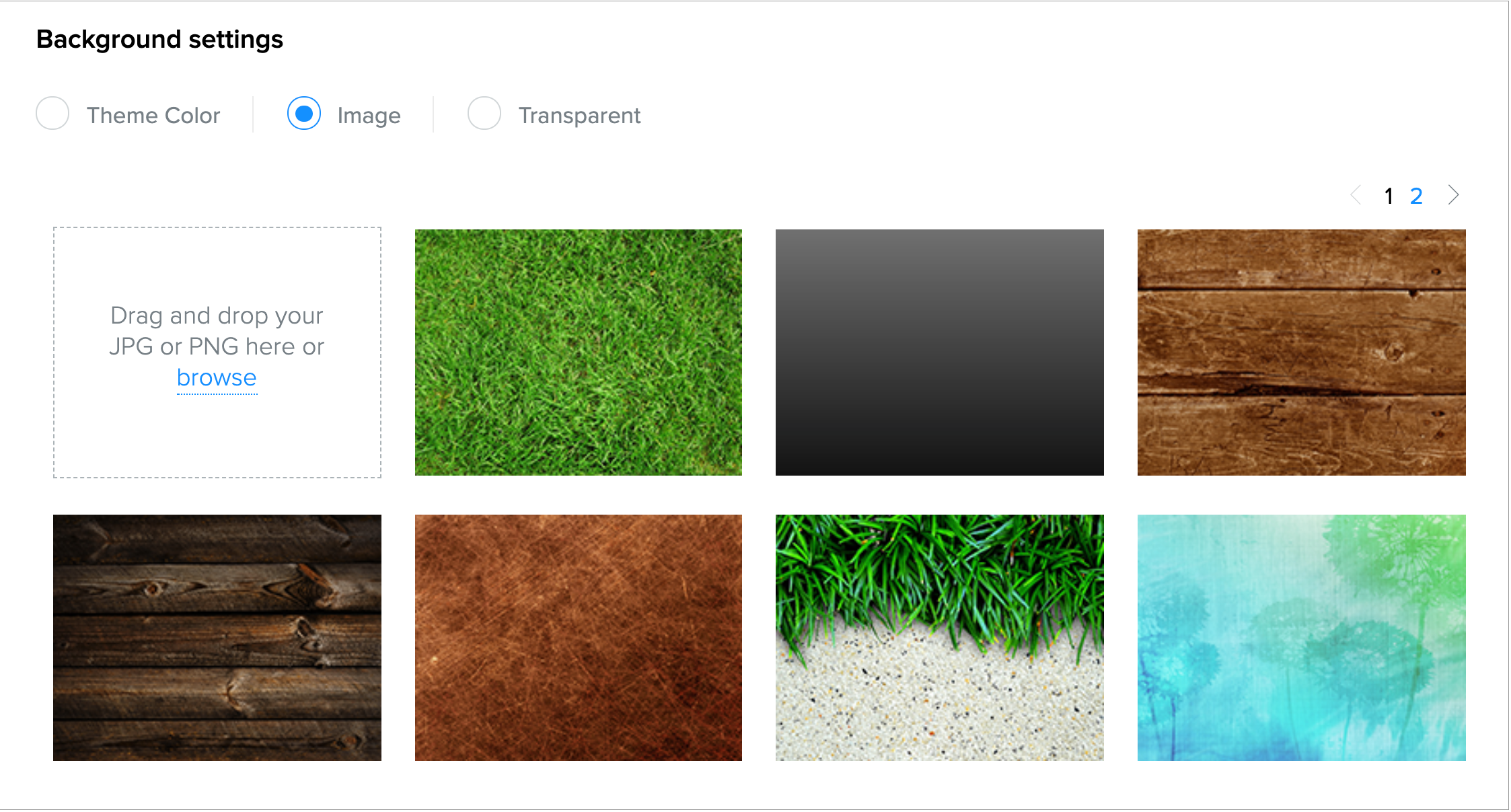
Background settings: Choose any of the following background options:
-
Theme color - Choose to apply the color defined by the theme. This is the default option.
-
Image - Choose the option to select a background from standard images or upload one from your device.
-
Transparent - Choose to remove the background.

-

-0T8-1.png)


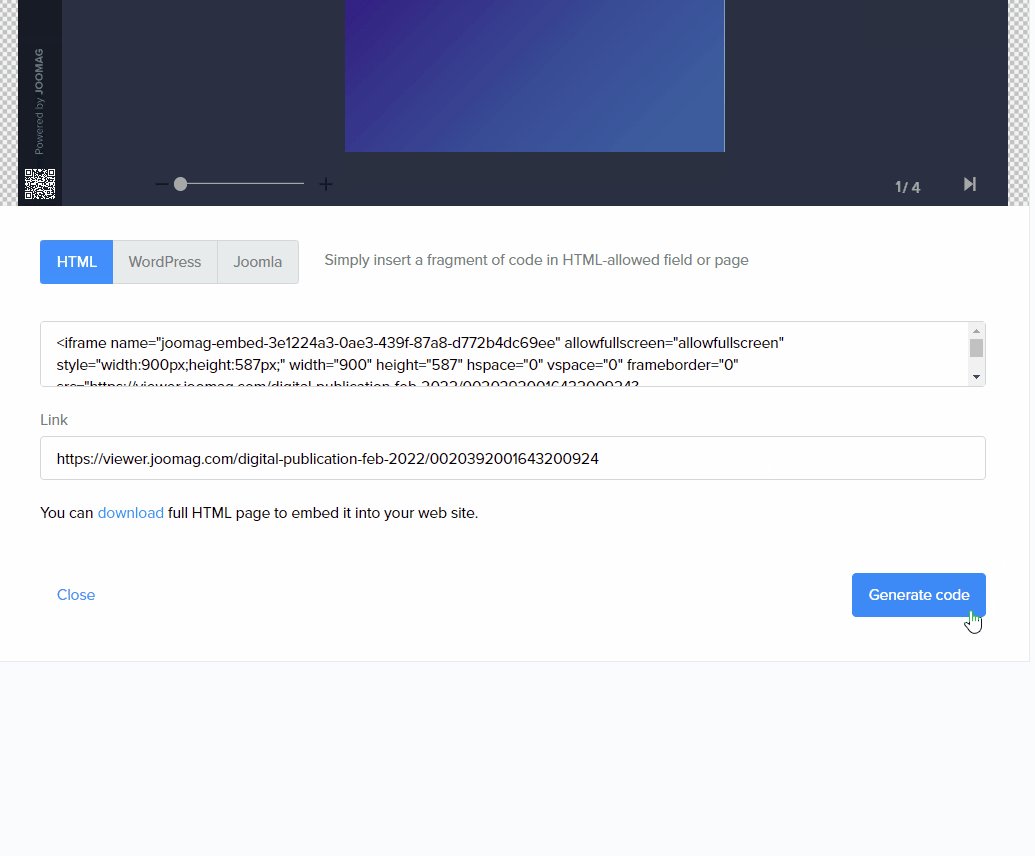
4. Once you are done, click generate code to see how your publication will look after applied changes.
-3zk-1.gif)
Joomag blog: Learn also how to customize your embedded collection.
